新しい通信プロコトルHTTP/2。高速化にも役立ちます
今回は、長らく通信プロトコルの主流であったHTTP/1.1をバージョンアップさせた「HTTP/2」について説明したいと思います。

HTTPプロコトルとは?
Hypertext Transfer Protocol の略で、主にWebサイトのコンテンツ(HTMLや画像など)の送受信に用いられる規約(ルール)を指します。
現在HTTPのバージョンは 2 と 1.1 の2種類があります。
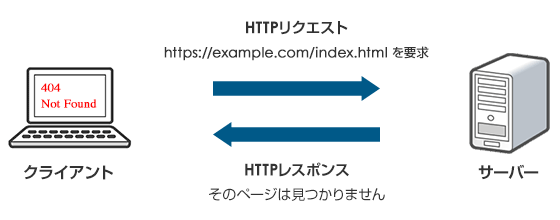
HTTP通信は、クライアント(ブラウザ)からのHTTPリクエストと、サーバー側が返すHTTPレスポンスの二者間のやり取りで成り立っています。
HTTP通信
- HTTP通信は常にクライアント側のリクエストからスタート
- HTTPリクエストに対し、サーバーがレスポンスを返すと通信が成立・終了
- 1つのリクエストに対し1つのレスポンス(必ず対になっている)
HTTPの仕様
HTTPリクエスト
クライアント(ブラウザ)からサーバーへ様々な要求を送ります。詳細な説明は省きますが、リクエストの種類による仕様の決まりがあります。
赤字がリクエストメソッドやリクエストヘッダーと呼ばれる仕様部分です。
| GET / index.html HTTP/2 | ページのリソース(HTML)を求める「GET」や、問い合わせフォームの送信に使う「POST」がよく使われます。 |
|---|---|
| Host: value-domain.com | リクエスト先のホストの名称(ドメイン名) |
| User-Agent: Mozilla/5.0 | クライアントのブラウザ情報 |
| Accept: text/html, application/xhtml+xml | クライアントが利用できるメディア |
表が見切れている場合、横スクロールできます
HTTPレスポンス
HTTPリクエストに対し、サーバーからの応答をHTTPレスポンスに含めて返します。HTTPレスポンスの仕様も決まっています。
| HTTP/2 200 OK | レスポンスステータスコード*で結果を表示 |
|---|---|
| Content-type: text/html; charset=UTF-8 | リソースのメディアの種類や文字コード |
| <!DOCTYPE html> <html lang=”ja”> …… |
リソース(HTML) |
表が見切れている場合、横スクロールできます
*レスポンスステータスコード
レスポンスにはステータスコード(100〜500番代の数字)が付けられています。
| コード番号 | 内容 |
|---|---|
| 200 | リクエストの成功 |
| 302 | URLをリダイレクト |
| 404 | Not Found(リクエストしたページが見つからない) |
| 500 | Internal Server Error(プログラムが処理できない等) |
| 503 | Service Unavailable(サーバーの負荷が高くて繋がらない等) |
表が見切れている場合、横スクロールできます
404や500の数字とメッセージはよく見かけますが、これはHTTPリクエストに対する結果がブラウザに表示されているのです。

「HTTP/2」と「HTTP/1.1」の違う点
HTTP/1.1で使っているHTTPリクエストメソッドやレスポンスステータスコードはHTTP/2でも利用されています。HTTP通信をさらに効率的に行うHTTP/2ですが、追加された主な機能を紹介します。
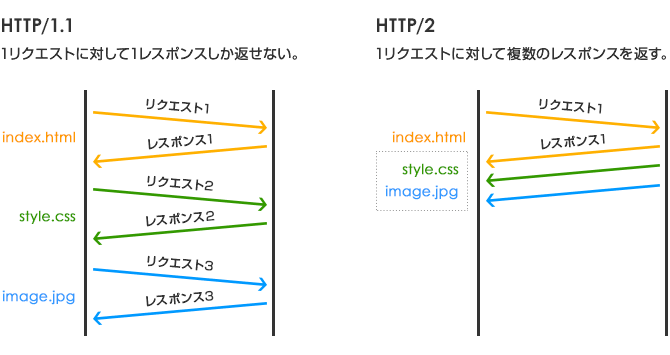
多重化
HTTP/1.1では、1つのTCPコネクション※1で1つのリクエストとレスポンスの処理しかできませんでした。HTTP/2は1つのTCPコネクション上で複数のリクエストとレスポンスを多重で処理できるので、通信時間の大幅な短縮になります。
※1: HTTP通信を行う際にクライアントからサーバーに接続要求を行い、データ通信が終わると接続を開放します。
コネクションを使い回す
HTTP/1.1はHTTPリクエストをする度にTCPコネクションの確立が必要です。コネクションの確立にはブラウザとサーバー間でのやり取りが発生するため、時間と手間がかかります。HTTP/2はTCPコネクションを維持し続けて、複数のHTTP通信を行います。
優先順位をつける
ブラウザ側はリクエスト時に受信データの優先度を指定できます。レンダリング※2が必要なCSSは画像より優先されます。処理順位を付けることにより、ブラウザ側で処理している間に画像を受信して、クライアントの待ち時間を軽減します。
※2:読み込んだCSSを使ってブラウザ側でレイアウトやデザイン処理を行います。
サーバープッシュ
HTTP1.1では最初にHTMLのレスポンスを受け取ってから、新たにページ内にリンクが貼られている画像やCSSのリクエストを送っていました。
HTTP/2ではHTMLにリンクが貼られている画像やCSSなどのデータはリクエストされることを予想し、レスポンスに併せて返すサーバープッシュ機能が備わりました。

「HTTP/2」の実現に必要な条件
SSL
HTTP/2は通信の暗号化が必須です。
暗号化通信を行うには、SSLサーバー証明書が必要です。SSL化されている場合、URLは 「https://」 で始まります。
Webサーバーソフト
| Nginx | 1.9.5 以上 |
|---|---|
| Apache | 2.4.17 以上 |
表が見切れている場合、横スクロールできます
ブラウザ
| Chome | 40 以上 |
|---|---|
| Internet Explorer | 11 以上 |
| FireFox | 34 以上 |
表が見切れている場合、横スクロールできます
「HTTP/2」通信が行われているかを確認する
例:Chomeでの確認方法です。
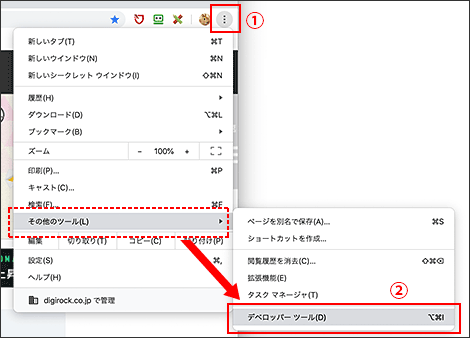
- 1確認したいページをChomeで開き
①ブラウザの右上のボタンをクリックするとメニューが表示されます。
②「その他のツール > ディベロッパーツール」を開きます。
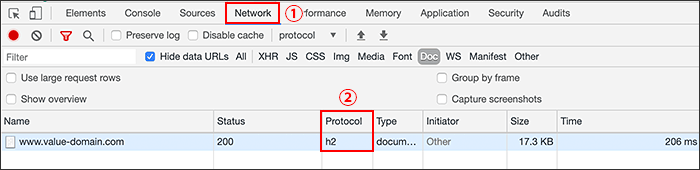
- 2①「Network」をクリックします。
②「Protocol」が「h2」と表示されている場合は、HTTP/2通信が行われています。
おわりに
HTTP/2の概略になりましたが、ご理解いただけたでしょうか?
ここまで述べた内容を要約すると…
- HTTP通信はブラウザの「HTTPリクエスト」と、サーバーの「HTTPレスポンス」で成立。
- HTTP/1.1のリクエストやレスポンスのメッセージの仕様はそのまま引き継いでいる。
- HTTP/2はHTTP/1.1になかった機能が追加され、より効率的にHTTP通信を行う。
- HTTP/2には、SSL通信、サーバーソフトおよび、ブラウザのバージョンの3つの要素がある 。
HTTP/2はWebサイトの高速化において常識となりました。未対応の場合は、ぜひとも取り入ることをおすすめします。
ドメイン・サーバー同時契約でドメイン費用永久無料(年間最大3,889円お得)
是非、お得なこの機会にご利用ください。最新のキャンペーンはこちらから










 目次へ
目次へ