無料サービスで始める"けちけち"独自ドメイン活用術 -ホームページ(Googleサイト)編-

はじめに
独自ドメインが活きてくる代表的なシーンといえば、やはりホームページのURL。インターネットプロバイダなどのサブドメインで運用するホームページのURLよりも表現力が高く、親しみやすさや信頼感、ブランド力に大きな差が出ます。
現実世界のお店で例えるなら、サブドメインのURLは「店舗の場所を示す住所はあるけれども、屋号や店名がない」といったイメージ。それほどURLの影響力は大きいのです。
うまく活用できれば、強力な情報発信のツールとなるホームページですが、ビギナーにとっては最初のハードルが高いのも事実。特に、高いテクニカルスキルが要求されること、そして定期的に発生する費用の2つは大きな問題です。
まずはテクニカルスキル。ホームページを作り上げるためには、HTMLやCSSといったプログラミング的な知識が必要となります。いずれも、ホームページを構成する各種ファイルの記述に使用しますが、その習得にはかなりの労力を必要とします。
次に費用の問題。ホームページをインターネットで公開する手段として、レンタルサーバやホスティングなどのサービスを利用するのが一般的な方法です。もちろん、これらのサービスには定期的な利用料金が発生することになります。
もし、これら2つの問題を同時に解決できるとしたら…。そんな都合の良いサービス、実はあります。それが、Googleの運営する"Googleサイト"。Googleのアカウント(Gmailアドレス)を持っていれば、誰でも使えるサービスです。
ドメインの取得および管理にかかる費用は別途必要となりますが、"Googleサイト"は無料で利用可能。この他にもさまざまなメリットがある"Googleサイト"に関して詳しく見てみましょう。
Googleサイトの特徴
Googleサイトのメリット
完全無料
初期費用も月額費用もかかりません。完全に0円。人件費や通信費などの間接的な費用は別として、"Googleサイト"の利用により何かの費用が発生することはありません。また、Webブラウザだけで作業でき、専用ソフトを購入したりインストールしたりする必要がないのもポイント。
HTMLやCSSの知識は不要
詳しくは事項で説明しますが、"Googleサイト"ではWebページを構成する要素がパーツ化されており、クリックでパーツを追加してドラッグで移動する、といった具合に直感的にWebページを作成できます。例えるなら「お弁当箱におかずを詰める」ような手軽さなのです。
独自ドメインの適用も無料
独自ドメインを所有しているなら、簡単な設定だけでホームページのURLに適用できます。なお、独自ドメインを適用しても、"Googleサイト"として何かの費用が発生することはありません。
SSL暗号化通信にも対応
ホームページを公開する際のURLには、SSL暗号化通信(https://から始まるURL)の利用が可能。非暗号化通信(http://から始まるURL)よりもセキュアで、サイトを閲覧するユーザーからの信頼も高まります。
レスポンシブデザインのサポート
ホームページに接続したデバイスを識別し、自動でレイアウトを変更するレスポンシブデザイン。"Googleサイト"では標準でサポートされています。このため、レイアウトを考える際にユーザのデバイスを意識する必要がありません。
Goole製サービスとの簡単連携
GoogleドキュメントやGoogleマップ、YouTubeなど、Googleの他サービスがパーツ化されており、ワンタッチでページ内に埋め込むことができます。
広告フリー
作成したホームページに"Googleサイト"側の広告が入ることはありません。このため、見やすくシンプルなデザインで仕上げることができます。
Googleサイトのデメリット
HTMLの編集ができない
"Googleサイト"のエディタでは、HTMLの直接的な編集が行えません。このため、細かな調整が難しくなっております。ただし、パーツとしてHTMLやJavascriptなどのコードを埋め込むことはできます。
テンプレート/テーマの種類が少ない
あらかじめレイアウト済みのテンプレートはピンポイントすぎて目的に合わないことが多く、テーマはカスタムを含めて6種類しか用意されておりません。このため、独創的なデザインのホームページをを作るのが難しくなっています。
Google AdSenseの設置は不可
Google製サービスとの連携が得意な"Googleサイト"ではありますが、ホームページに広告を貼り付けることで収益が得られるGoogle AdSenseに関しては諸事情により非対応となっております。
メリットとデメリットをピックアップしてみましたが、簡素にまとめると「手軽にホームページが作れるのでビギナーには便利だけど、上級者には物足りない」といった雰囲気になります。
ホームページ(Googleサイト)作成の流れ
ここからは、実際に"Googleサイト"でホームページを作成する際の流れをザックリと解説します。
[手順1]"Googleサイト"を開く
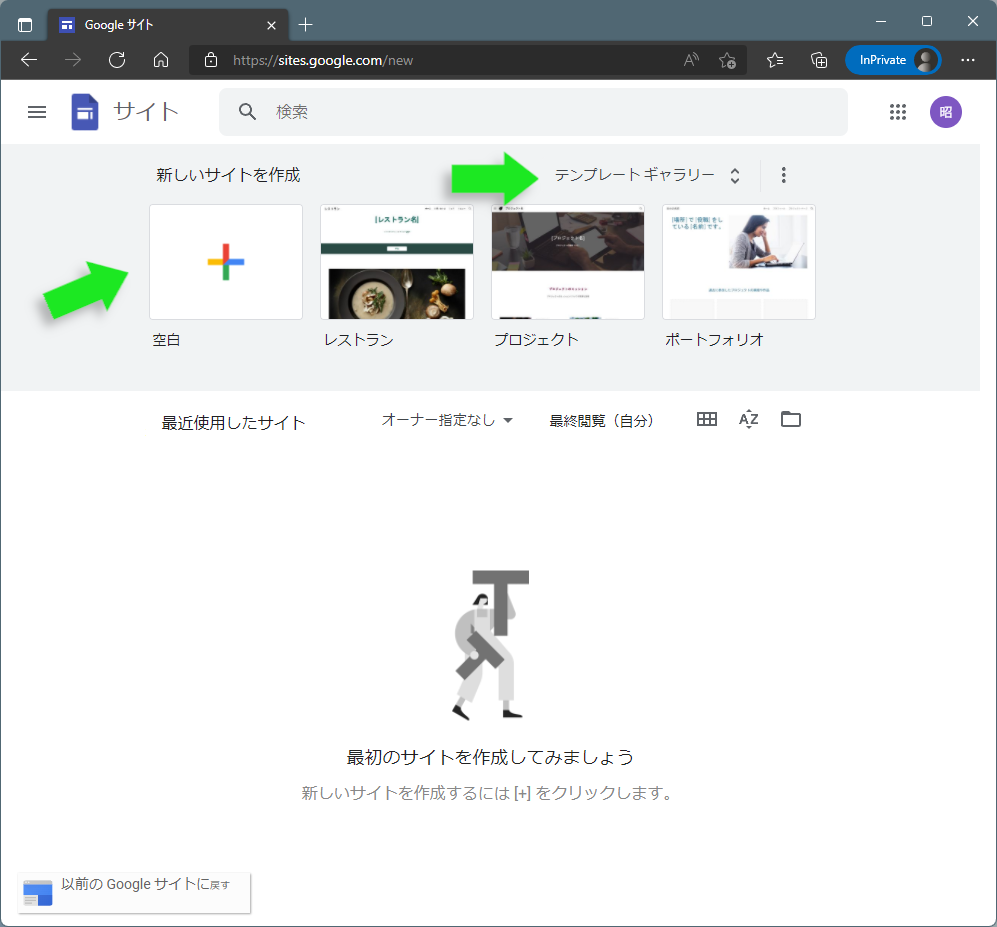
"Googleサイト"にログインします。まずは画面上部の"テンプレート ギャラリー"ボタンをクリックしてテンプレートを確認。使えそうなテンプレートがあれば利用しましょう。ここでは、自分でレイアウトを決めるために"空白"を選択します。

[手順2]テーマを変更する
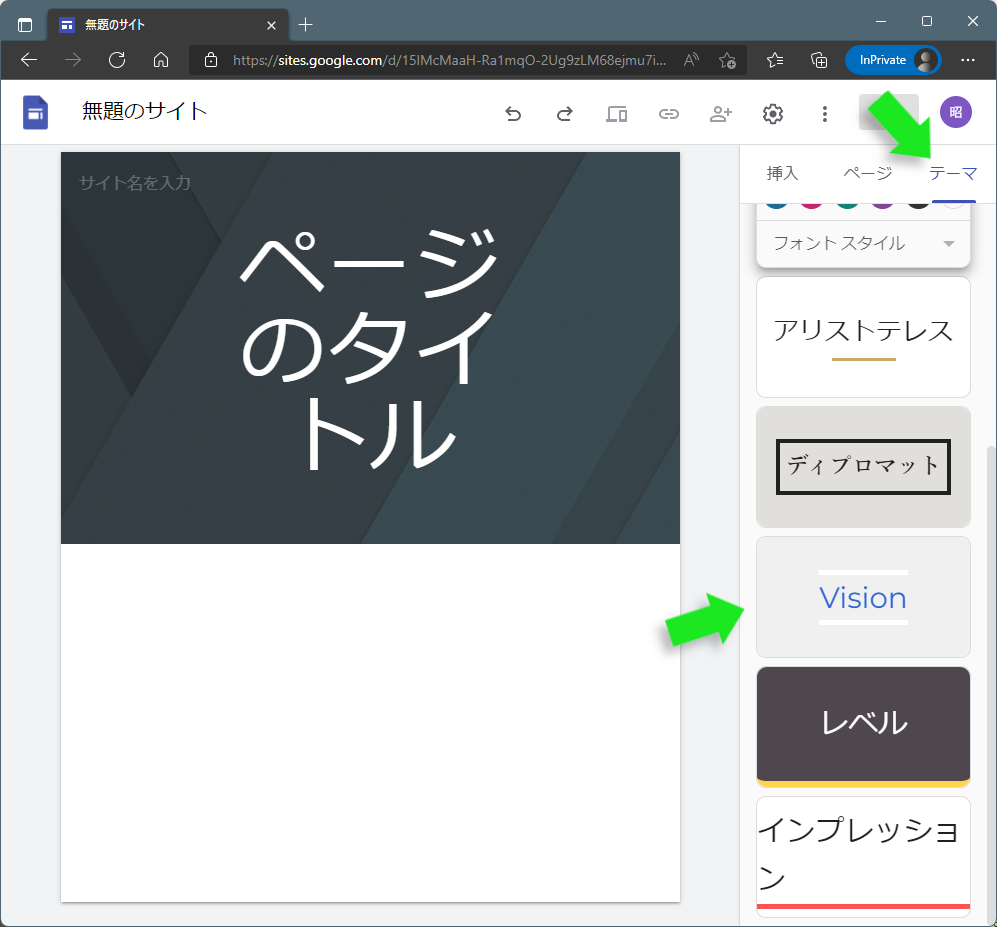
"空白"をクリックすると、エディタ画面へと移行するので、画面右側のメニューから"テーマ"を選択します。"テーマ"では、ホームページの顔ともいえる、ページ最上部に位置するタイトルまわりのデザインが選べます。
メニューにはカスタム/シンプル/アリストテレス/ディプロマット/Vision/レベル/インプレッションと7つのテーマが並んでいます。デフォルトの設定はシンプルですが、ここでは"Vision"に変更しました。

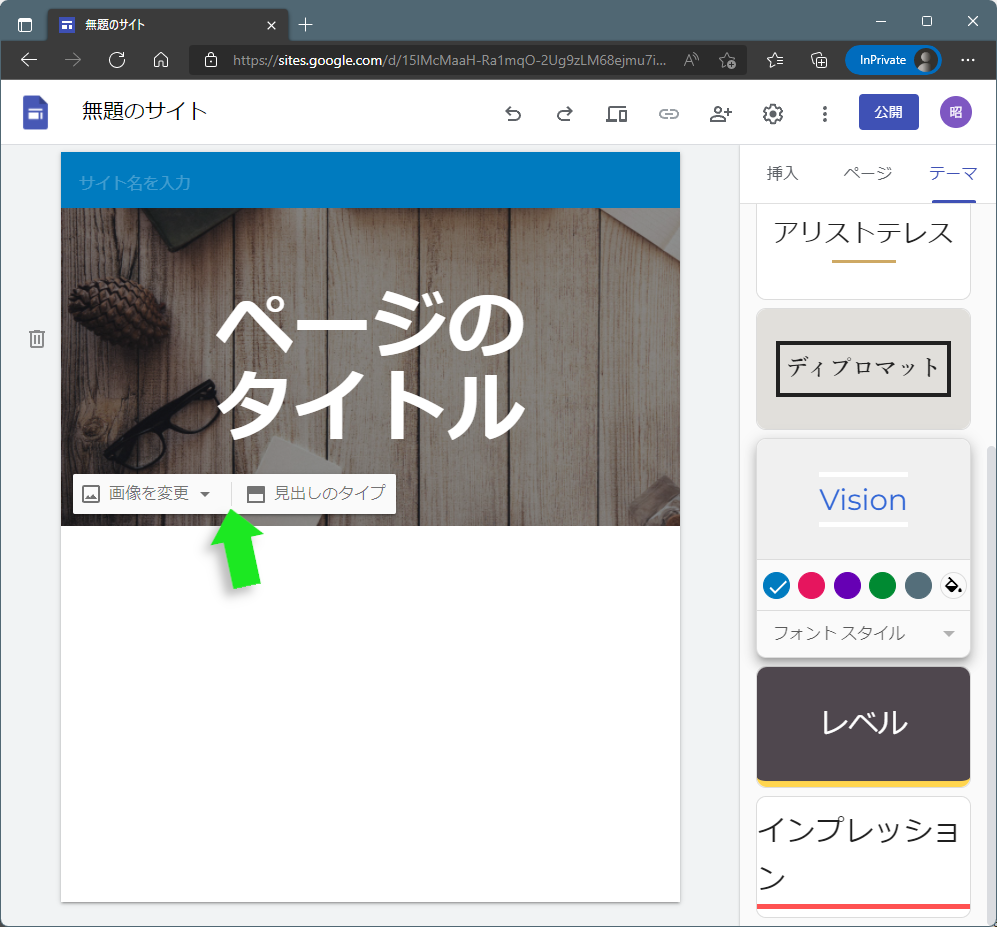
"Vision"では、あらかじめ用意された写真がバナーとして表示されます。画像にマウスポインタを重ねると左下部分にメニューが表示され、"画像を変更"を使用すれば任意の画像と入れ替えることができ、"見出しのタイプ"を使用すれば表示する写真の大きさを変更できます。

[手順3]サイト名とタイトルを入力
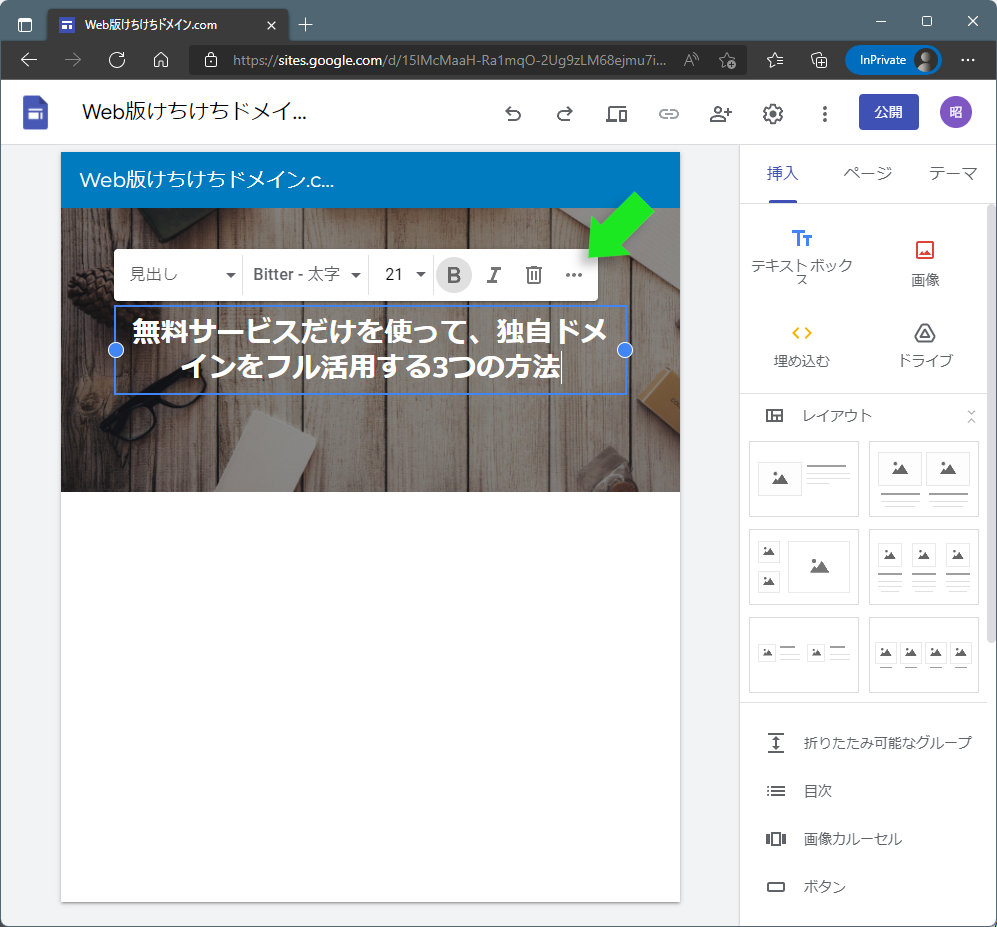
画面左上の"サイト名を入力"でサイト名を、中央の"ページのタイトル"と記載されたテキストボックスにページのタイトルをそれぞれ入力します。タイトルは表示されているページの表題であり、ページを追加した場合には新たにタイトルを付けることになります。
テキストボックスをクリックして編集モードに入ると、直上にツールバーが登場します。これを使えば、テキストの種類(題名や見出しなど)、フォント、サイズ、太さ、装飾(ボールドやイタリック)、配置・インデントの調整などが行なえます。なお、ツールバーはテキストボックスに共通した機能となっています。

最初に編集を始めたこのページがトップページとなります。後の作業でページを追加した場合でも、バナーの画像およびテキストのフォーマットは継承されるため、全体で統一感のあるレイアウトで仕上げることができます。
[手順4]コンテンツの配置
続いてはコンテンツの追加です。画面右側のメニューの"挿入"には、クリックするだけでページ上に配置できるパーツが並んでいます。たとえば、文章を追加するなら"テキストボックス"を、画像を追加するなら"画像"を使用します。
各パーツはクリックすることで自動的にページ上に配置されますが、希望する位置でなかった場合にはマウスによるドラッグで位置の変更が行えます。
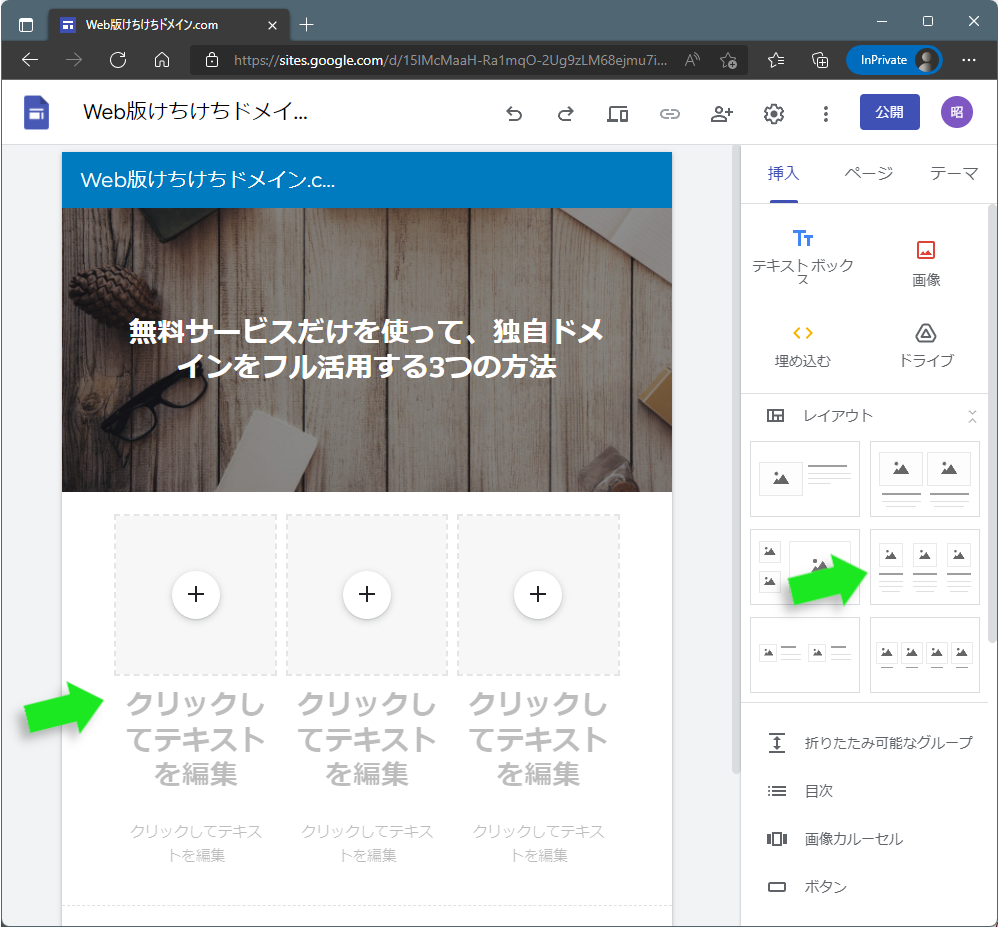
また、あらかじめ画像とテキストの配置が決まっている"レイアウト"を使えば、各パーツの配置に悩むことなく見栄えの良いページにすることができます。
ここでは、写真と文章のブロックが3つ横並びになったレイアウトを追加してみました。ページ上には画像を追加する+アイコンとテキストボックスが表示されます。2つあるテキストボックスは、サンプルフォントの大きな方が見出し、小さな方が本文という扱いになっています。

[手順5]ページを追加する
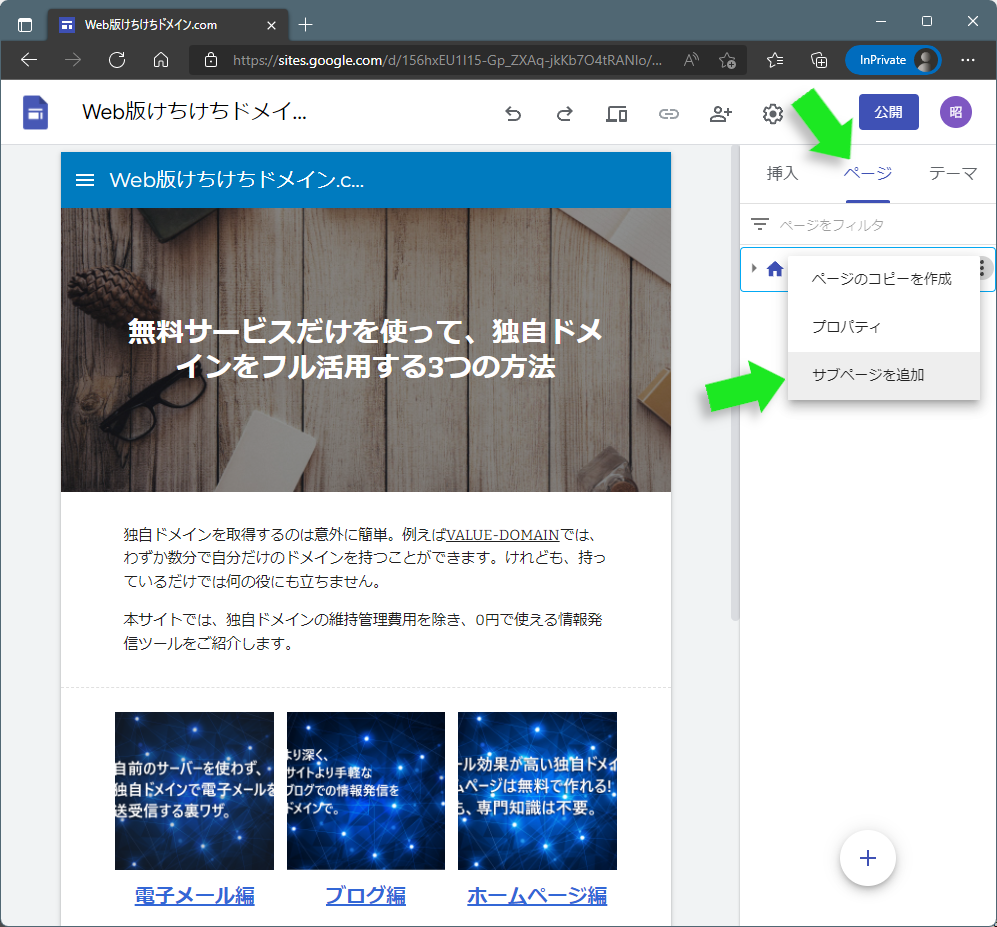
ページを追加するには、メニューの"ページ"タブを使用します。最初はホームだけが表示されています。そのホームにマウスポインタを合わせると右端に点が3つ縦並びになったオプション設定のアイコンが表示されます。
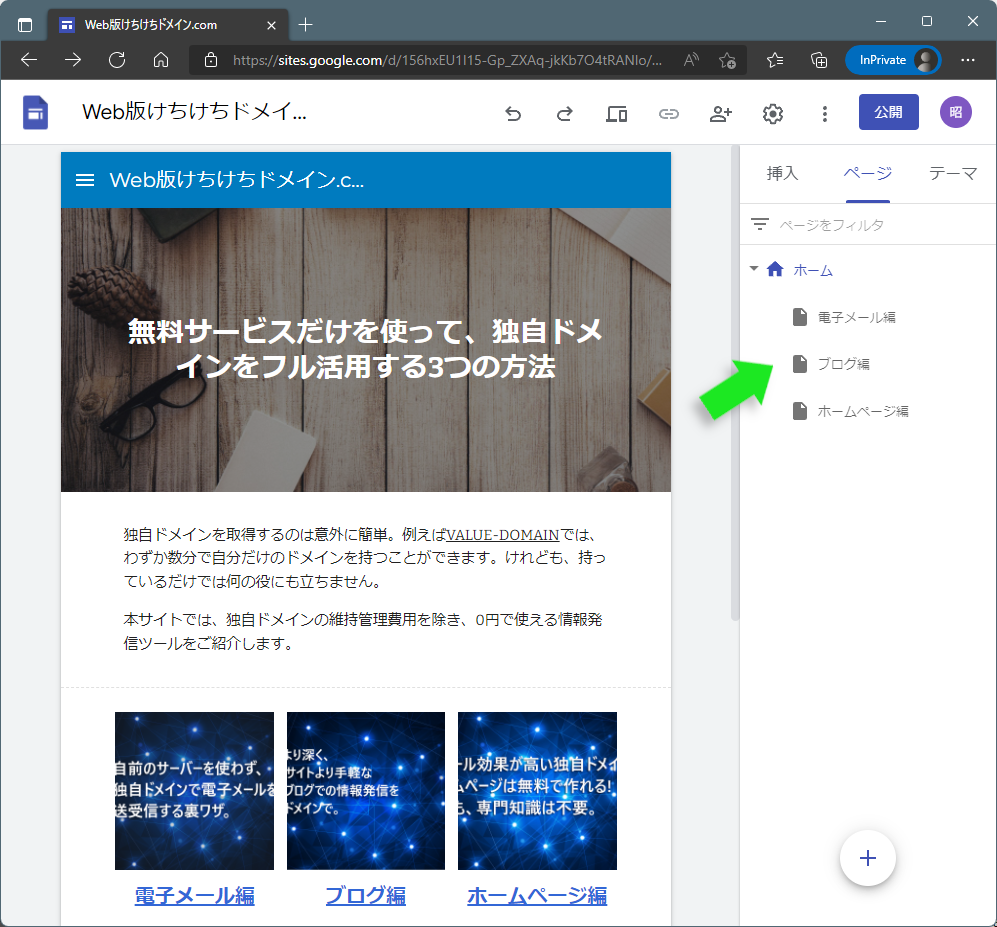
これをクリックし、"サブページを追加"を選択するとダイアログが開くので、追加するページの名称を入力します。すると、ホームページからリンクされた子ページがリストに登場します。

同様の方法で子ページからリンクされた孫ページを作ることもできますし、同じ階層に複数の子/孫ページを作ることもできます。

画面右側のメニューの"ページ"にて、任意のページ名をクリックすることでページの切り替えとなり、移動先のページを編集することができます。
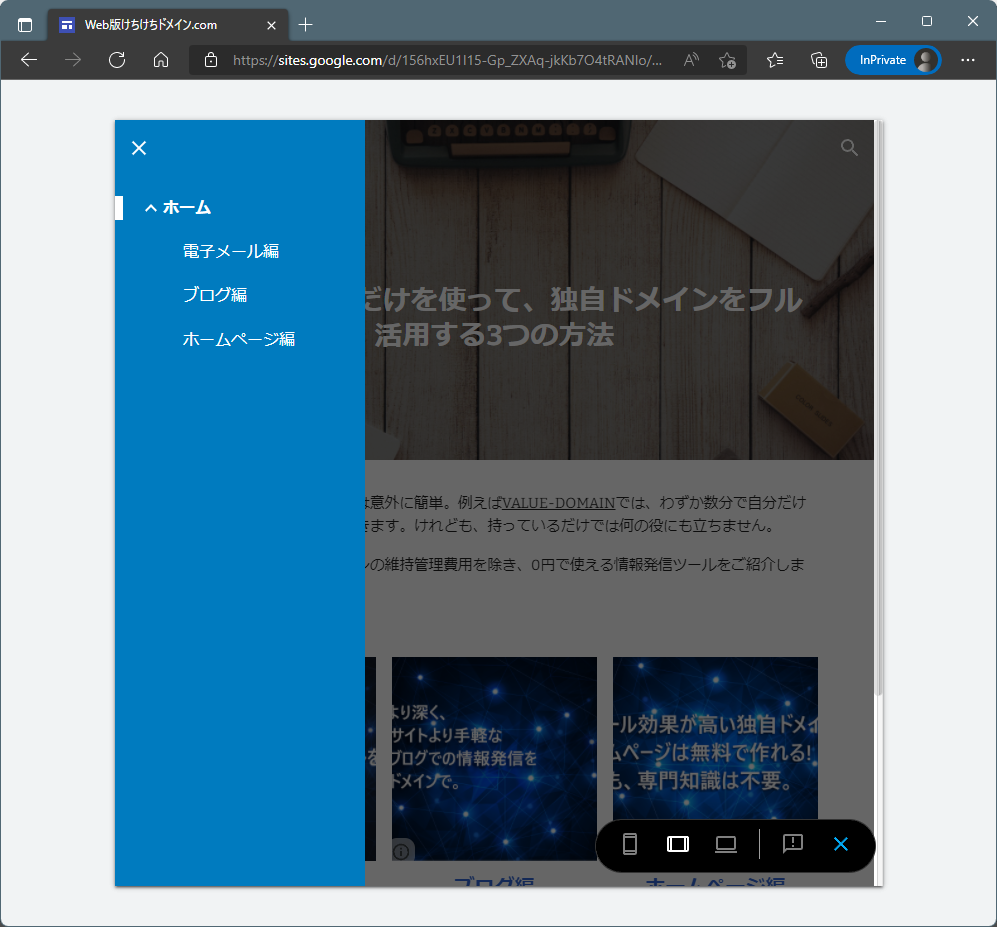
なお、作成した各ページは、自動でページナビゲーションメニューに登録されます。実際に公開した際、画面上部にツールバーが表示され、クリックするとせり出してくるメニューにより、各ページに直接アクセスすることができます。

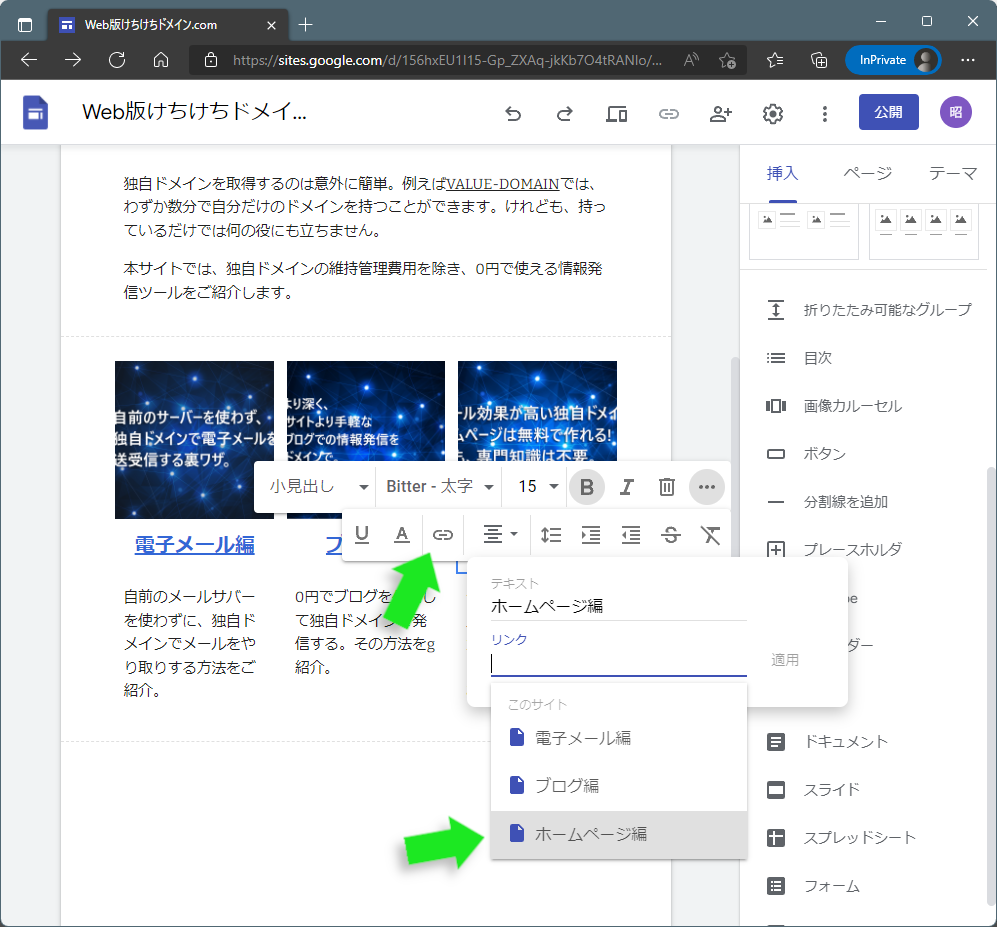
[手順6]リンクの設定
作成したベージにリンクを設定する場合、テキストまたは画像をクリックし、表示されたメニューバーのリンクアイコンを使用します。サイト内におけるページリンクの場合、表示されたリストから選ぶだけでリンクを設定できます。

これが"Googleサイト"でのホームページ作成の流れとなります。画面上部の"公開"ボタンを押さなければインターネットから参照されることもないので、お気に入りが完成するまでじっくりと取り組みましょう。
より詳しいGoogleサイトの使い方を下記で紹介しています。あわせてご覧ください。
Googleサイトへの独自ドメインの適用と公開
"Googleサイト"で作成したホームページに独自ドメインを適用する場合、別途ドメインを取得した事業者のホームページでDNSレコードを追加する作業が必要となります。なお、本稿では、バリュードメインでの設定作業をサンプルとしています。
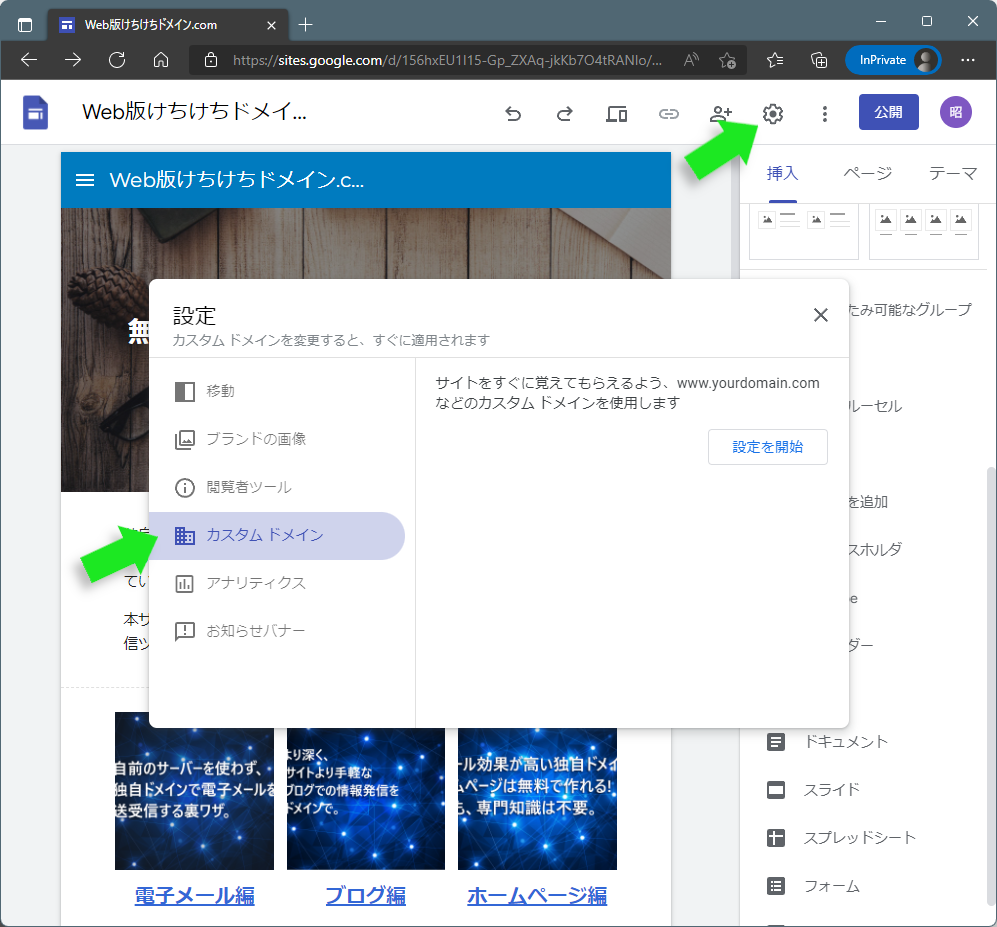
[手順7]独自ドメインの設定を開始
ホームページがひと通り完成したら、次の作業は独自ドメインの適用。"Googleサイト"ではカスタムドメインと呼びます。画面上部のツールバーの歯車アイコンで表示されるダイアログにて"カスタムドメイン"を選択し、"設定を開始"ボタンをクリックします。

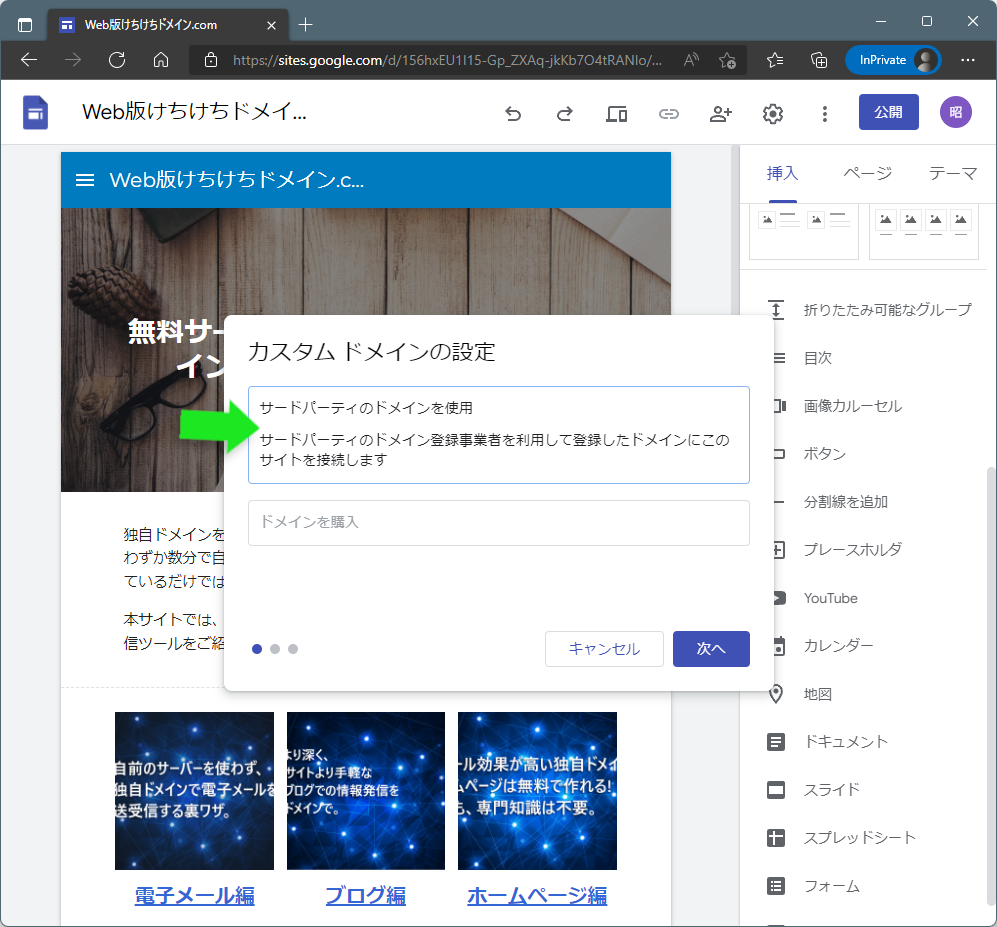
ダイアログの内容が"カスタム ドメインの設定"に変わります。この時点でドメインを購入することもできますが、既にドメインを持っているなら"サードパーティのドメインを使用"を選択し、"次へ"ボタンで進みます。

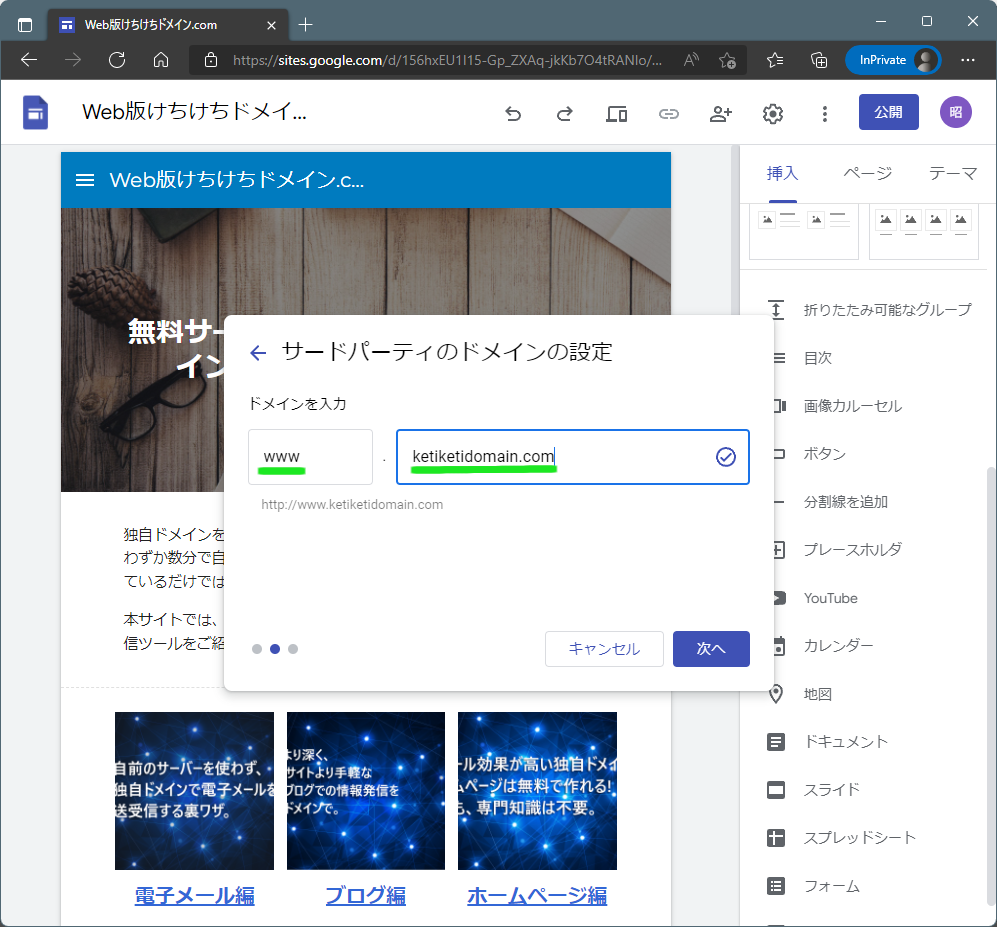
続いてはドメイン名の入力。特に理由がなければ"www"は変更せず、続く空欄には手持ちのドメイン名を入力します。ここでは"ketiketidomain.com"としました。入力が完了したら"次へ"ボタンで進みます。

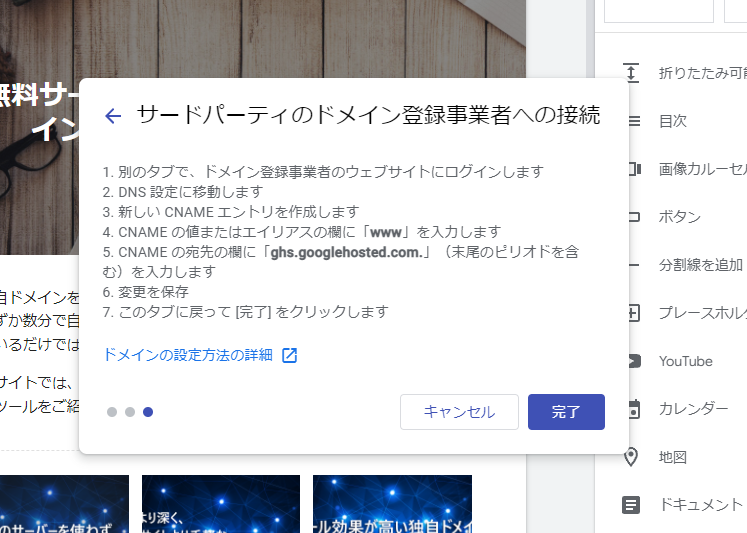
ダイアログの内容が更新され、ドメイン管理業者のホームページで行う作業手順が表示されます。後ほどダイアログに記載された情報を参照するため、このページは閉じず、新しいタブを開いて作業を進めます。

[手順8]ドメイン管理業者のホームページへ
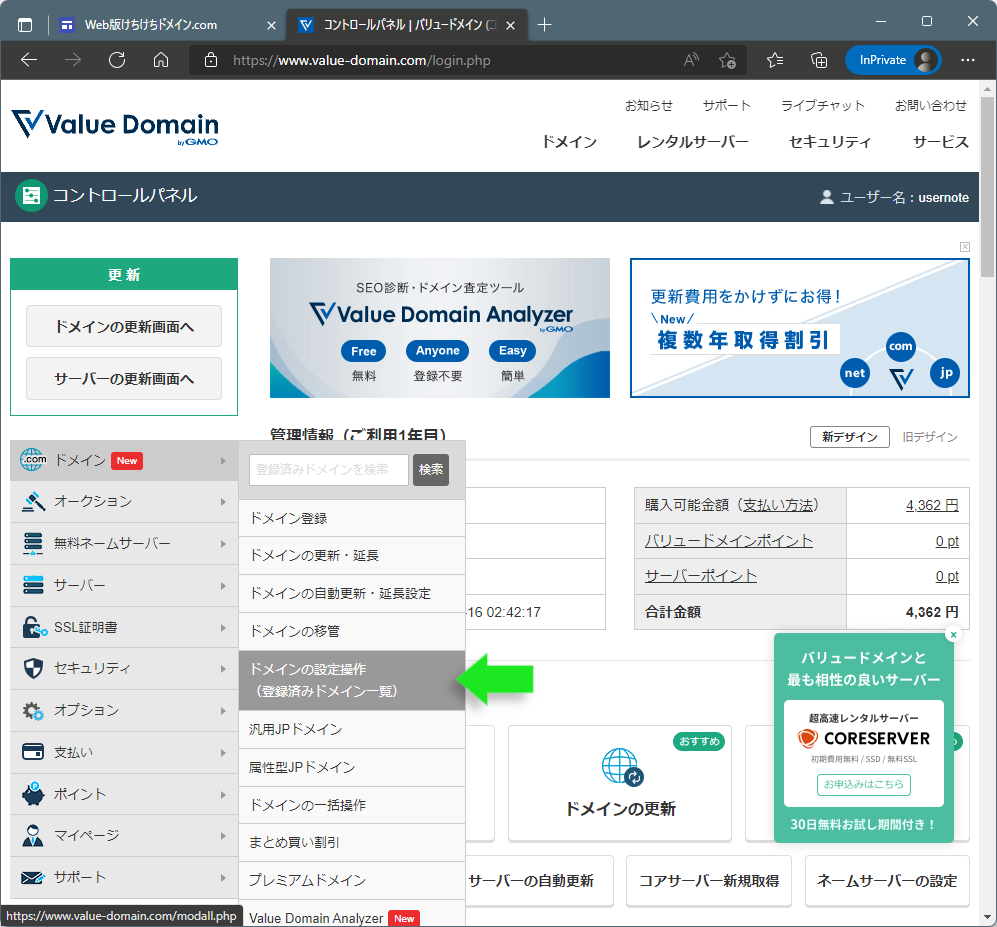
筆者がドメインを取得したバリュードメインにログインし、コントロールパネルを表示させます。続いて画面左側メニューの"ドメイン"から"ドメインの設定操作(登録済みドメイン一覧)"を開きます。

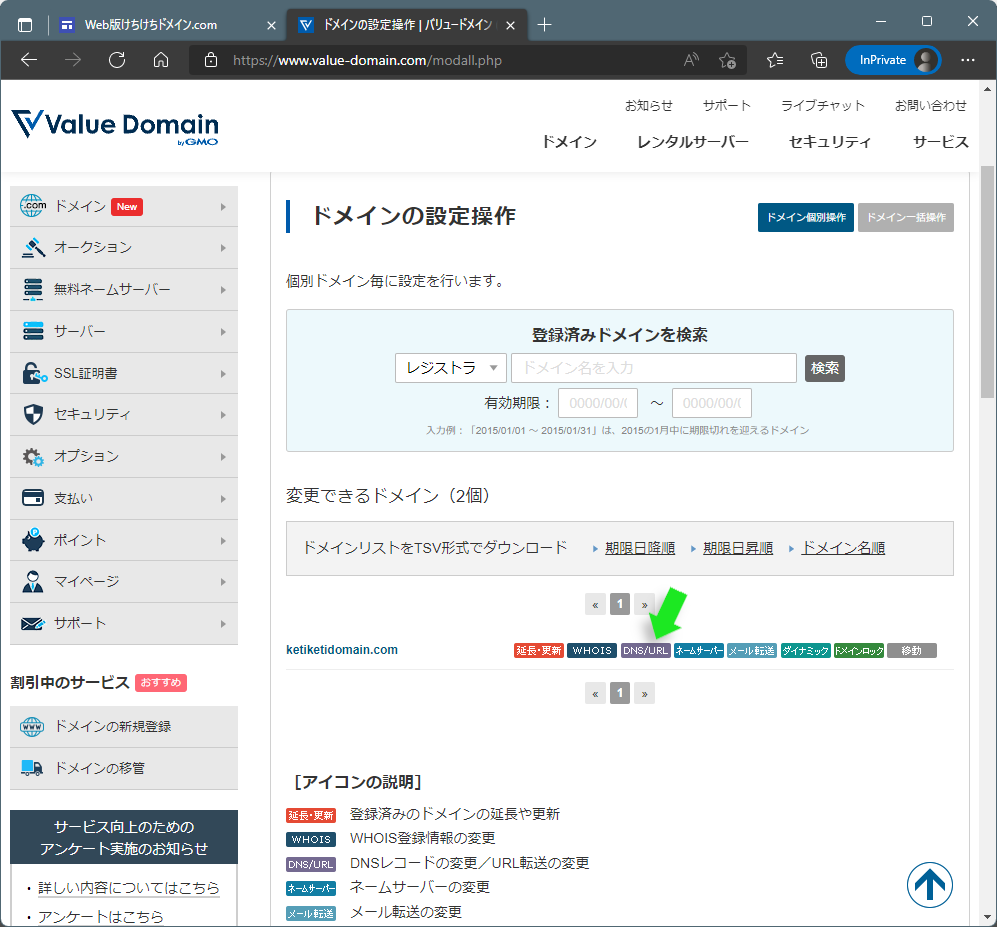
ドメイン名の横に並んだアイコンから"DNS/URL"をクリックし、DNSレコードの編集画面に移行します。

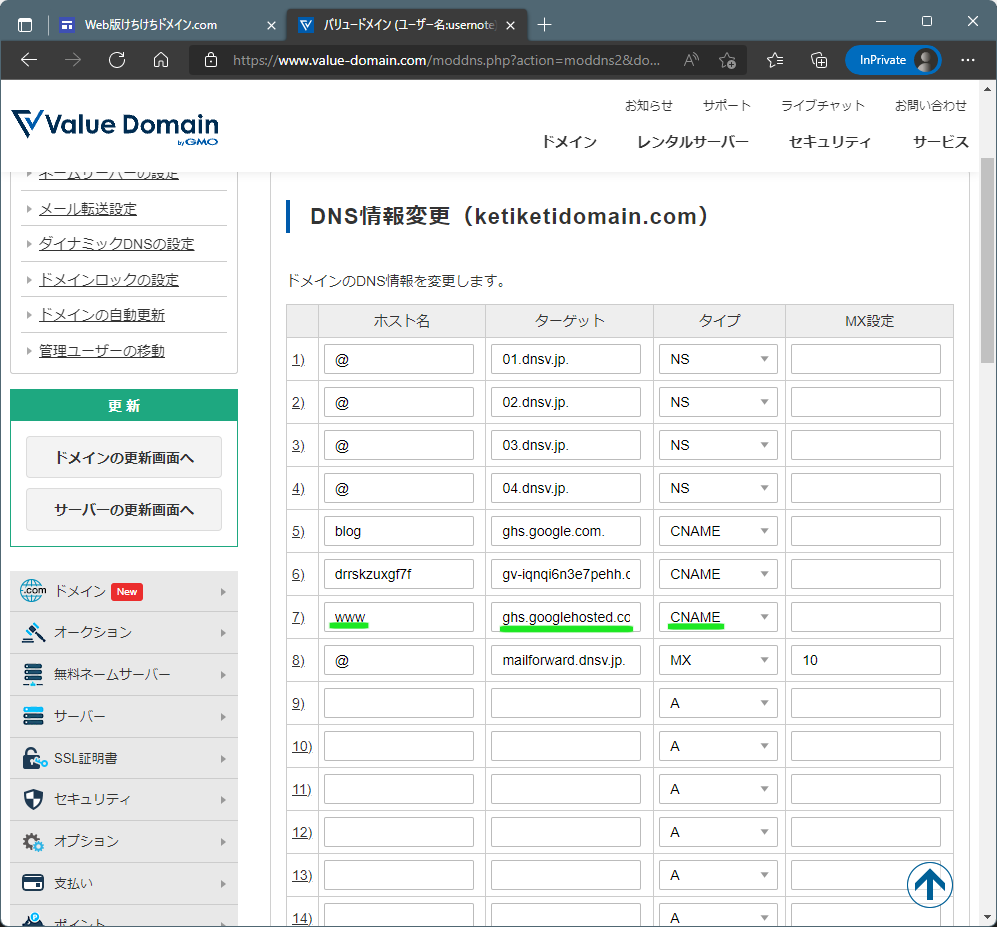
[手順9]DNSレコードを追加する
"DNS情報変更"の空欄に、"Googleサイト"で指定された以下の値を正確に入力します。
ホスト名: www
ターゲット: ghs.googlehosted.com.
タイプ: CNAME
間違いがないことを確認したら、ページ下方の"変更"ボタンで入力したDNSレコードを保存します。
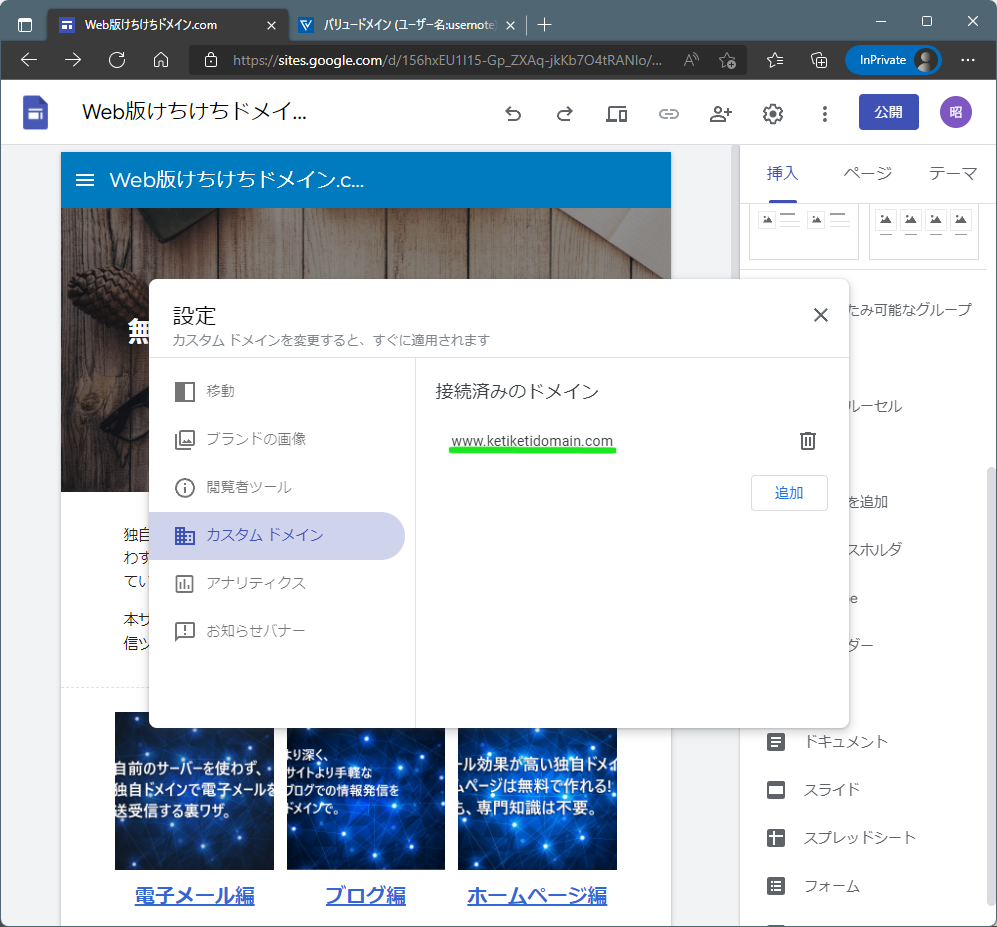
DNSレコードを追加したら、先ほど開いたままにしておいた"Googleサイト"のタブ(手順7のFig7d)に戻り、"完了"をクリックします。ダイアログの内容が更新され、"接続済みのドメイン"が指定した独自ドメインになっていれば、設定は正しく完了しています。

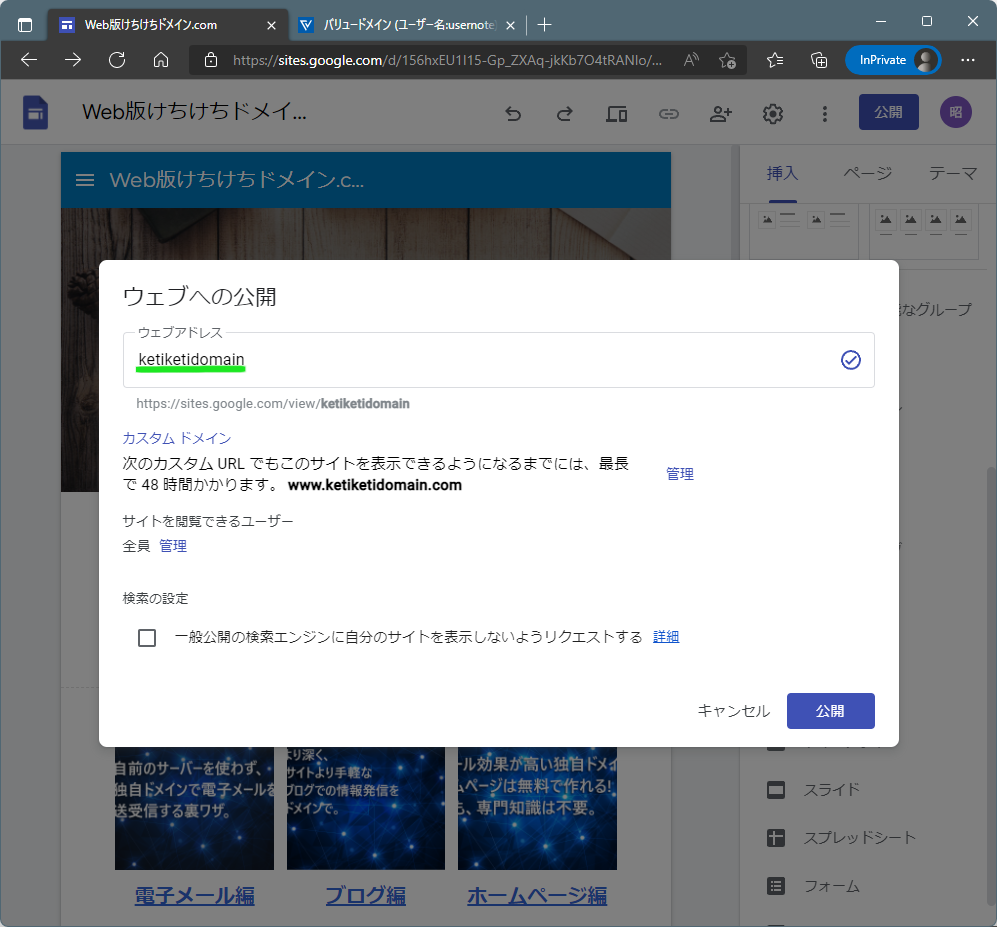
[手順10]ホームページを公開する
上記ダイアログ右上の×アイコンで閉じ、ウィンドウ右上の"公開"ボタンをクリックします。画面中央に"ウェブへの公開"ダイアログが表示されるので、ウェブアドレスを入力します。

入力したウェブアドレスは"Googleサイト"のサブドメインとして有効になりますが、独自ドメイン(カスタムドメイン)を設定した場合、こちらのURLでも作成したホームページにアクセスできます。つまり、どちらのURLを指定しても同じホームページが表示されることになります。
これで、ホームページの作成と公開が完了しました。最後は実際にWebブラウザを使ってチェックしてみましょう。ここではスマホを使って完成したホームページにアクセスしてみました。

おわりに:Googleサイトを利用して独自ドメインでホームページを作ろう!
これまで「無料サービスで始める"けちけち"独自ドメイン活用術」シリーズとして、電子メール編、ブログ編、そして今回のホームページ編を公開しました。
各ツールはそれぞれの形でコミュニケーションや情報発信をサポートしますが、その違いを理解すればさらなる活用も可能となります。
ホームページは情報発信ツールの鉄板であり、インターネットの花形です。しかし、更新のたびにレイアウトを考えたりページを追加したりと、それなりの手間が発生します。
一方のブログではそのような面倒がありません。手軽な記事作成が持ち味であり、コンテンツの中身に注力できます。けれども、情報発信のメインを担うには力不足な感じです。
こうした特性を踏まえ、それぞれのツールで扱う情報を分けるという方法もあります。例えば小売店のオーナーであるなら、ホームページで店舗の概要や連絡先などの固定的な情報を、ブログで新製品やセールなどのタイムリーな情報を提供する、という具合。
こうすることで、ホームページは看板ならびに告知板として安定的な運用が可能となります。過度に情報を増やさないので、更新時の手間も最小限に抑えられます、また、頻繁に更新する必要のある情報でも、ブログなら迅速かつ簡単に告知することができます。
さらに、ホームページにて新着情報としてブログの更新をリンクすれば、2つのツールを関連付けることができます。こうすることで人々の目に触れる機会が増やせる、というのも大きなメリット。
そして、覚えやすさと信頼感に優れる独自ドメインの電子メールアドレスは、顧客との個別コミュニケーションを活性化してくれることでしょう。
こうして3つのツールを併用する場合でも、本シリーズで紹介した方法なら、かかるコストは0円。だから、思い立った時に気軽に始められます。これこそがもっとも重要なポイント。コストカットだけにとどまらない、"けちけち"独自ドメイン活用術なのです。
是非この機会にバリュードメインで独自ドメインの取得を検討してみてはいかがでしょうか。

初期費用無料、ドメインが実質0円(年間最大3,882円お得)になる
サーバーセット割特典を展開中です。

※ユーザーノートの記事は、弊社サービスをご利用のお客様に執筆いただいております。
コロナ禍の緊急事態宣言でも生活がほとんど変わらなかった、おウチ大好きテクニカル系ライター。好物はPC、スマホ、ガジェット、そしてコタツ。










 目次へ
目次へ