【2025年最新】WordPressプラグインおすすめ13選【必須&便利】

WordPressでサイトを作り始めたとき、「もっと見やすくしたい」「お問い合わせフォームってどうやって設置するの?」「SEO対策は何から始めればいい?」
そんな疑問を抱いたことはありませんか?
こうした悩みを解決してくれるのが、WordPressの「プラグイン」です。
プラグインを活用すれば、標準では備わっていない機能も簡単に追加でき、Webサイトをより便利で高機能に進化させることができます。
ただし、WordPressのプラグインは非常に種類が多く、「どれを選べばいいのか分からない」と感じる方も少なくありません。
そこで本記事では、初心者にも安心して使える、導入必須の最新おすすめWordPressプラグインを厳選してご紹介します。
さらに、インストール手順や使用時の注意点もわかりやすく解説しているので、プラグイン選びに悩んでいる方はぜひ参考にしてみてください。
ちなみに、これからWordPressを始める方には、コアサーバーV2プランがおすすめです。
月額390円から使えて、WordPressの自動インストール機能もあるので、初心者でも最短1分半でサイト構築を始められます。Webサイト運営のコストを抑えたい方は、ぜひチェックしてみてください。
WordPressプラグインとは?
WordPressのプラグインとは、WordPressの機能を拡張したり、カスタマイズしたりするための追加ソフトウェアのことです。
WordPress本体には基本的な機能しか備わっていませんが、プラグインを活用することで、さまざまな機能を簡単に追加できます。
プラグインとは、WordPress にすでにある機能を拡張・追加するための手段です。
WordPress のコアは、柔軟性を保つため、不必要なコードでふくれあがってしまわないようなるべくコンパクトに設計されています。ユーザーそれぞれが特定のニーズに合ったプラグインを利用して、カスタム機能を取り入れられるように作られています。
WordPressサポートフォーラム
プラグインを導入することで、次のような機能をサイトに組み込むことが可能になります。
- お問い合わせフォームを追加する
- セキュリティを強化する
- サイトマップを作成する
- 目次を自動生成する
- 画像容量を圧縮する
これらのように、目的に合わせて必要な機能を手軽に実装できるのが、プラグインの大きな魅力です。
プラグインには無料で使えるものと、より高度な機能を備えた有料版があります。
初心者や個人ブログ・小規模なサイトなら、無料プラグインから試すのがおすすめです。
一方で、企業サイトや収益を目的としたビジネス用途の場合は、有料プラグインを導入することで、より専門的で本格的な運用が可能になります。
ご自身の目的やサイト規模に合わせて、最適なプラグインを選びましょう。
初心者が導入すべきWordPressプラグインの選び方【3つのポイント】
WordPressには数えきれないほど多くのプラグインが存在します。初心者がWordPressプラグインを導入する際に押さえておきたい選び方のポイントは、次の3つです。
- 最終更新日が新しいかを確認する
- インストール数が多いプラグインを選ぶ
- 評価(★)とレビュー内容をチェックする
最終更新日が最近のプラグインは、セキュリティ面やWordPress本体との互換性にも配慮されている可能性が高く、安心して使えます。更新が長期間ないプラグインは避けたほうが無難です。
インストール数が多い=信頼の証
インストール数が多いプラグインは、多くのユーザーに支持されている証拠です。利用者が多い分、情報やトラブル解決のヒントも見つけやすく、安定した運用が期待できます。
プラグインの追加画面では、★の数(4.0以上が目安)やレビュー内容も確認しましょう。高評価かつレビュー数が多いプラグインは、実際の使用感も良く、初心者でも安心して導入できます。
目的別|WordPressプラグイン早見チャート
「どのプラグインを選べばいいか分からない…」という方のために、目的別におすすめのプラグインを一覧にまとめました。
初心者向け・中級者向けのレベル別に分けているので、自分に合ったツールがすぐに見つかります。
| 目的 | 初心者におすすめ | 中級者以上向け |
|---|---|---|
| お問い合わせフォーム | Contact Form 7 | WPForms(有料) |
| 画像の軽量化 | EWWW Image Optimizer | ShortPixel(有料) |
| SEO対策 | Google XML Sitemaps | Rank Math / Yoast SEO |
| セキュリティ強化 | SiteGuard | Wordfence |
| バックアップ | BackWPup | UpdraftPlus(有料あり) |
| リンク切れチェック | Broken Link Checker | Link Monitor(英語のみ) |
| 目次の自動生成 | Table of Contents Plus | LuckyWP Table of Contents |
| 表の作成 | Flexible Table Block | TablePress |
| トップページの装飾 | Smart Slider 3 | Elementor / Kadence Blocks |
このチャートを参考に、まずはご自身の目的に合ったプラグインを選んでみましょう。
次のセクションでは、それぞれのプラグインの特徴や使い方を詳しく解説していきますので、あわせてチェックしてみてください。
導入必須のWordPressプラグインおすすめ5選
以下5つのプラグインは、WordPressを運営するうえで最低限入れておきたいおすすめWordPressプラグインです。
表は横スクロールできます→
| プラグイン名 | 主な用途 | 提供 | 無料/有料 | 日本語対応 | 解説 |
|---|---|---|---|---|---|
| Contact Form 7 | お問い合わせフォーム | Takayuki Miyoshi | 無料 | ◯ | シンプルな問い合わせフォーム作成に最適。 |
| EWWW Image Optimizer | 画像圧縮・軽量化 | Exactly WWW LLC | 基本無料(有料版あり) | ◯ | 画像の自動圧縮・最適化でページ速度向上。 |
| WP Multibyte Patch | 文字化け防止 | WordPress.org 日本語チーム | 無料 | ◯ | 日本語サイトでの不具合を防ぐ。 |
| Akismet | スパムコメント対策 | Automattic | 無料 | △(設定は英語) | コメントスパムを自動で検出・削除。 |
| Google XML Sitemaps | サイトマップ作成 | Auctollo | 無料 | △(一部翻訳) | 検索エンジン向けXMLサイトマップを自動生成。 |
ここからは、それぞれのプラグインについて、機能や活用ポイントを詳しく解説していきます。どれも無料で使えるものが中心なので、ぜひ気軽に試してみてください。
Contact Form 7【お問い合わせフォーム作成】

| プラグイン名 | Contact Form 7 |
|---|---|
| 主な用途 | お問い合わせフォーム |
| 提供 | Takayuki Miyoshi |
| 無料/有料 | 無料 |
| 日本語対応 | ◯ |
| 解説 | シンプルな問い合わせフォーム作成に最適。 |
Contact Form 7(コンタクトフォーム セブン)は、WordPressにお問い合わせフォームを設置するための無料プラグインです。
HTMLやPHPなどのプログラム専門知識がなくても、簡単にお問い合わせフォームを作成・設置できるのが特長です。
WordPressサイトにフォームを設けることで、以下のようなメリットが得られます。
- 読者との信頼関係を築ける
- 営業や仕事の依頼を受ける窓口になる
- 自身のメールアドレスを公開せずに済む
- トラブル時の連絡手段として機能する
- ユーザーのプライバシー保護に配慮しやすくなる
さらに、お問い合わせフォームがあることで、Googleアドセンスの審査に通過しやすくなるとも言われています。
たとえ小さな個人ブログや趣味のサイトでも、信頼性を高めたい場合は早い段階でフォームを設置するのがおすすめです。
Contact Form 7なら、初めての方でも安心して導入できます
EWWW Image Optimizer【画像容量の圧縮】

| プラグイン名 | EWWW Image Optimizer |
|---|---|
| 主な用途 | 画像圧縮・軽量化 |
| 提供 | Exactly WWW LLC |
| 無料/有料 | 基本無料(有料版あり) |
| 日本語対応 | ◯ |
| 解説 | 画像の自動圧縮・最適化でページ速度向上。 |
EWWW Image Optimizerは、WordPressにアップロードされた画像を自動で圧縮・最適化してくれるプラグインです。
画像の品質はそのままに、ファイルサイズを軽くすることができるため、サイトの表示速度が大きく改善されます。
画像を圧縮せずにそのまま使うと、ファイルサイズが大きくなり、ページの読み込み速度が遅くなる原因になります。
表示速度の低下は、ユーザー体験だけでなくSEO(検索エンジン対策)にも悪影響を及ぼします。
- 写真やスクリーンショットが多い商品レビューブログ
- 旅行記やフォトギャラリーを多用するブログ
- ハンドメイド作品など、画像が主役のサイト
このように画像を多く扱うサイトでは、導入必須とも言えるプラグインです。特別な設定をしなくても使えるので、初心者の方にも安心して導入できます。
WP Multibyte Patch【文字化け防止】

| プラグイン名 | WP Multibyte Patch |
|---|---|
| 主な用途 | 文字化け防止 |
| 提供 | WordPress.org 日本語チーム |
| 無料/有料 | 無料 |
| 日本語対応 | ◯ |
| 解説 | 日本語サイトでの不具合を防ぐ。 |
WP Multibyte Patch(ダブリューピー・マルチバイト・パッチ)は、日本語など使うをWordPressサイトで、文字化けや不具合を防ぐためのプラグインです。
WordPressはもともと英語圏向けに開発されているため、日本語のような「マルチバイト文字」の処理が苦手な場面があります。
日本語特有の文字処理に対応するにはこのプラグインの導入が欠かせません。
- 投稿内容が文字化けする
- ファイル名に日本語を使うとエラーが起きる
- 文字数カウントが正しくできない
特に、使用しているサーバーやWordPressテーマによっては、日本語処理に対応しきれず、表示崩れやエラーが発生するケースもあるため注意が必要です。
WP Multibyte Patchを導入しておけば、こうした日本語関連のトラブルを未然に防ぐことができます。
日本語環境でWordPressを運用するなら、最初にインストールしておくべき基本プラグインのひとつです。
Akismet【スパムコメントの自動検出】

| プラグイン名 | Akismet |
|---|---|
| 主な用途 | スパムコメント対策 |
| 提供 | Automattic |
| 無料/有料 | 無料 |
| 日本語対応 | △(設定は英語) |
| 解説 | コメントスパムを自動で検出・削除。 |
Akismet(アキスメット)は、WordPress公式が開発・提供しているスパムコメント対策用のプラグインです。
ブログのコメント欄に投稿される広告リンクや悪質な自動投稿コメントなどを自動で識別し、適切にフィルタリングしてくれます。
WordPressサイトのアクセスが増えてくると、それに比例してスパムコメントの数も増加していく傾向があります。
コメントを手動で削除することも可能ですが、件数が多くなると大きな負担になります。
- コメント欄を開放しているブログ
- コンテンツに対して読者からの反応を受け取りたい場合
- セキュリティや運営効率を重視したいサイト
Akismetを使えば、スパムと判断されたコメントを自動で専用フォルダに振り分けてくれるため、日々の運営がとてもスムーズになります。
不適切なコメントが公開されるリスクも減らせるため、読者からの信頼感向上にもつながります。
基本的には無料で利用できますが、設定時にAPIキーの取得が必要で、一部画面は英語表記となっています。とはいえ、手順はシンプルなので初心者の方でも導入は十分可能です。
Google XML Sitemaps【XMLサイトマップ作成】

| プラグイン名 | Google XML Sitemaps |
|---|---|
| 主な用途 | サイトマップ作成 |
| 提供 | Auctollo |
| 無料/有料 | 無料 |
| 日本語対応 | △(一部翻訳) |
| 解説 | 検索エンジン向けXMLサイトマップを自動生成。 |
Google XML Sitemaps(グーグル エックスエムエル サイトマップス)は、WordPressサイトのXMLサイトマップを自動で生成してくれるプラグインです。
XMLサイトマップとは、GoogleやBingといった検索エンジンに対し、サイトの構造や各ページの情報を正確に送信するためのファイルであり、SEO対策において欠かせない存在です。
Google XML Sitemapsはサイトマップを生成するだけでなく、記事を更新するたびにGoogleやBingへ自動で通知する機能も備えています。その結果、コンテンツが検索エンジンにインデックスされやすくなります。
- 検索結果からのアクセス(検索流入)を増やしたい方
- 記事数が増えてきた中〜大規模サイトの運営者
- SEO対策をきちんと始めたい初心者の方
WordPressでサイトを運営するなら、SEOの基本インフラとして導入しておきたいプラグインです。
設定もシンプルで、基本的にはインストールして有効化するだけで使えるので、初心者にもおすすめです。
XMLサイトマップをはじめWordPressのサイトマップについて以下の記事で詳しく紹介しています。
導入すると便利なWordPressプラグインおすすめ8選
導入が必須というわけではありませんが、入れておくとサイト運営が快適になる便利なWordPressプラグインを厳選しました。
目的ごとに整理してあるので、「こういうことができたら便利だな」と感じたら、ぜひ導入を検討してみてください。
表は横スクロールできます→
| プラグイン名 | 主な用途 | 提供 | 無料/有料 | 日本語対応 | 解説 |
|---|---|---|---|---|---|
| BackWPup | バックアップ | Inpsyde GmbH | 無料(有料版あり) | ◯ | WordPressサイトの完全バックアップが可能。 |
| SiteGuard | セキュリティ対策 | EGセキュアソリューションズ | 無料 | ◯ | ログインページの保護やIP制限など。 |
| Site Kit by Google | Googleサービス統合 | 無料 | ◯ | 各種GoogleツールのデータをWordPressダッシュボードで一元管理。 | |
| Smart Slider 3 | スライダー作成 | Nextendweb | 無料(有料版あり) | ◯ | 画像や動画のスライダーデザインを作成可能。 |
| Broken Link Checker | リンク切れチェック | WPMU DEV | 無料 | ◯ | リンク切れページを自動検出し、ダッシュボードから一括修正可能。 |
| Table of Contents Plus | 目次自動生成 | Michael Tran | 無料 | ◯ | 自動で目次を作成し、ユーザーの読みやすさを向上。 |
| Flexible Table Block | テーブル作成 | Aki Hamano | 無料 | ◯ | ブロックエディター用のテーブルを自由にカスタマイズ可能。 |
| Category Order and Taxonomy Terms Order | カテゴリー並び替え | Nsp Code | 無料 | ◯ | カテゴリーの順序をドラッグ&ドロップで変更。 |
ここから、それぞれのWordPressプラグインについて、解説していきます。
BackWPup【サイトのバックアップ】

| プラグイン名 | BackWPup |
|---|---|
| 主な用途 | バックアップ |
| 提供 | Inpsyde GmbH |
| 無料/有料 | 無料(有料版あり) |
| 日本語対応 | ◯ |
| 解説 | WordPressサイトの完全バックアップが可能。 |
BackWPupは、WordPressサイト全体を定期的にバックアップできる無料のプラグインです。予期せぬトラブルに備えて、サイト運営を安全に継続するための“保険”のような存在といえます。
- サーバー障害やシステムエラーでサイトが表示されなくなる
- WordPressやプラグインのアップデートで不具合が起きる
- 外部からのハッキング被害を受ける
毎日・毎週・毎月といったスケジュールを設定しておけば、自動的にバックアップが実行される仕組みになっています。
操作方法も直感的でわかりやすく、初心者でも安心して使い始めることができます。
最近では、レンタルサーバー側にもバックアップ機能が標準で用意されていることがありますが、ホームページのデータ消失のリスクが気になる場合は、導入を検討しましょう。
レンタルサーバーでバックアップが必要な理由の詳細については、以下の記事でも詳しく解説しています。あわせてご覧ください。
SiteGuard【セキュリティ対策】

| プラグイン名 | SiteGuard |
|---|---|
| 主な用途 | セキュリティ対策 |
| 提供 | EGセキュアソリューションズ |
| 無料/有料 | 無料 |
| 日本語対応 | ◯ |
| 解説 | ログインページの保護やIP制限など。 |
SiteGuard(サイトガード)は、WordPressのログインページや管理画面を外部からの不正アクセスから守るためのセキュリティ対策プラグインです。
日本語にも対応しているため、初心者でも安心して導入や設定が行えます。
- ログインページのURLを変更し、攻撃の的になりにくくする
- 画像認証(CAPTCHA)を追加して、ボットによるログイン試行をブロック
- ログイン失敗回数によるロック機能で不正なアクセスを制限
- ログイン通知メールで管理者にリアルタイムの警告を送信
WordPressは世界中で使われているため、常に不正アクセスのリスクと隣り合わせです。
そのため、ログイン画面の防御だけでも早めに対策を講じておくことが重要です。
最近では、画像認証に代わる新しいセキュリティ対策として「Cloudflare Turnstile(クラウドフレア ターンスタイル)」の注目度も高まっています。興味がある方は、以下の記事もあわせてご覧ください。
Site Kit by Google【Googleツールとの連携強化】

| プラグイン名 | Site Kit by Google |
|---|---|
| 主な用途 | Googleサービス統合 |
| 提供 | |
| 無料/有料 | 無料 |
| 日本語対応 | ◯ |
| 解説 | 各種GoogleツールのデータをWordPressダッシュボードで一元管理。 |
Site Kit by Google(サイトキット・バイ・グーグル)は、Googleが開発した公式プラグインで、「Search Console」や「Googleアナリティクス」などのツールとWordPressを簡単に連携できます。
通常、これらのGoogleツールを導入するには、計測タグやHTMLコードの設置作業が必要です。
しかし、Site Kit by Googleを利用すれば、専門的な知識がなくてもWordPressサイトとGoogleの各種ツールを手軽に手間なくつなぐことが可能です。
- 検索パフォーマンス(Search Console)
- アクセス状況(Googleアナリティクス)
- ページの表示速度(PageSpeed Insights)
- 広告収益(AdSense) ※連携した場合
WordPressの管理画面上でGoogleツールのデータを一元管理できるため、アクセス解析やSEOに関する情報もスムーズに確認できます。
「Search Console」や「Googleアナリティクス」の活用に不安を感じている方には、Site Kit by Googleの導入がおすすめです。
Smart Slider 3【スライドショー作成】

| プラグイン名 | Smart Slider 3 |
|---|---|
| 主な用途 | スライダー作成 |
| 提供 | Nextendweb |
| 無料/有料 | 無料(有料版あり) |
| 日本語対応 | ◯ |
| 解説 | 画像や動画のスライダーデザインを作成可能。 |
Smart Slider 3(スマートスライダー3)は、WordPressでスライドショーやカルーセル(横スクロール画像)を手軽に作成できるプラグインです。
トップページにインパクトを出したい方や、視覚的訴求力のあるデザインを取り入れたい方にぴったりのツールです。
ブログや企業サイトのトップページにインパクトのあるデザインを取り入れたい方にぴったりのツールです。
コードを記述する必要がなく、スライドショーやカルーセル(画像の横スクロール)も手軽に作成できるため、デザインの知識がない初心者にも扱いやすいのが特長です。
無料版でも高品質なデザインテンプレートがそろっており、直感的なドラッグ&ドロップ操作でスライドショーを作ることができます。
- 企業サイトやブログのトップページを魅力的に見せたい方
- サービス紹介や商品ページに動きを加えたい方
- Webデザインが苦手でも、見栄えの良いスライドを作りたい方
静的なページに動きを加えるだけで、サイト全体の印象は大きく変わります。
トップページや商品・サービス紹介ページを視覚的に魅力的に見せたいと考えている場合は、Smart Slider 3の導入を検討してみてはいかがでしょうか。
Broken Link Checker【リンク切れチェック】

| プラグイン名 | Broken Link Checker |
|---|---|
| 主な用途 | リンク切れチェック |
| 提供 | WPMU DEV |
| 無料/有料 | 無料 |
| 日本語対応 | ◯ |
| 解説 | リンク切れページを自動検出し、ダッシュボードから一括修正可能。 |
Broken Link Checker(ブロークン・リンク・チェッカー)は、WordPressブログ内のリンク切れを自動で検出し、通知してくれる保守系プラグインです。
リンク切れとは?
ブログ内のURLをクリックして別ページへ移動しようとした際に、「記事が削除された」「サイト自体が閉鎖された」などの理由でページが正しく表示されない状態を指します。
- リンク切れを自動で検出し、メールやダッシュボードで通知
- どの記事に問題があるかを一覧表示で確認可能
- リンクの修正や削除がプラグイン上で直接できる
特に記事数が多くなってきた中級者以上のサイトでは、手動でのリンクチェックは現実的ではありません。
Broken Link Checkerを使えば、面倒な手間を省きつつ、サイト品質をしっかり保つことができます。
特に記事数が多くなる中級者以上のサイト運営者にとっては、サイトの信頼性を保つためにも欠かせないツールといえるでしょう。
リンク切れを放置していると、SEO評価が下がったり、ユーザーの離脱を招いたりするおそれがあります。
サイト品質を維持したいと考えている方やリンク切れを素早く見つける方法を探している方は、このプラグインの導入を検討してみてください。
Table of Contents Plus【目次の自動生成】

| プラグイン名 | Table of Contents Plus |
|---|---|
| 主な用途 | 目次自動生成 |
| 提供 | Michael Tran |
| 無料/有料 | 無料 |
| 日本語対応 | ◯ |
| 解説 | 自動で目次を作成し、ユーザーの読みやすさを向上。 |
Table of Contents Plus(テーブル・オブ・コンテンツ・プラス)は、WordPressの記事に目次を自動生成できる定番プラグインです。
特に長文を扱うブログでは、ユーザーの読みやすさとSEOの両面で大きな利点があります。
- h1〜h6など、記事内の見出しをもとに目次を自動生成
- 目次の表示位置(冒頭・任意の場所)をカスタマイズ可能
- シンプルなデザインで、どんなテーマにもなじみやすい
たとえば当サイトでは、以下の部分が目次として表示されています。

目次があることで、読者は記事全体の構成をすばやく把握でき、1クリックで目的のセクションへ移動できるようになります。その結果、ユーザーのクリック率向上にもつながります。
もし使用中のWordPressテーマに目次の自動生成機能が備わっていない場合は、Table of Contents Plusの導入を検討してみてください。
Table of Contentsはじめの目次作成方法は以下の記事でくわしく解説しています。
Flexible Table Block【テーブル作成の拡張】

| プラグイン名 | Flexible Table Block |
|---|---|
| 主な用途 | テーブル作成 |
| 提供 | Aki Hamano |
| 無料/有料 | 無料 |
| 日本語対応 | ◯ |
| 解説 | ブロックエディター用のテーブルを自由にカスタマイズ可能。 |
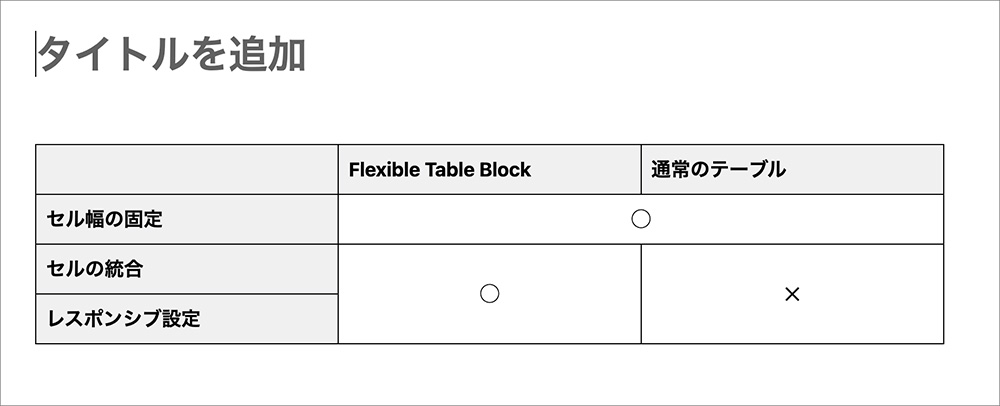
Flexible Table Block(フレキシブル・テーブル・ブロック)は、WordPressのブロックエディター上で、表(テーブル)を柔軟に作成・編集できるプラグインです。
WordPress標準のテーブルブロックと比べて機能が充実しており、見やすく整理された表を作りたい方に特におすすめです。
Flexible Table Blockの主な機能は、以下のとおりです。
- セルの結合・分割に対応
- テーブル幅の自動調整や固定設定が可能
- セルごとに文字色や背景色の変更ができる
- 横スクロール対応テーブルの作成に対応
- 見出しや奇数・偶数セルのデザイン切り替えにも対応
たとえば、以下のような表を直感的な操作で簡単に作成できます。

WordPress標準機能のテーブルブロックでは思い通りの表が作れずに困っている場合は、ぜひFlexible Table Blockの導入を検討してみてください。
Category Order and Taxonomy Terms Order【カテゴリーの並べ替え】

| プラグイン名 | Category Order and Taxonomy Terms Order |
|---|---|
| 主な用途 | カテゴリー並び替え |
| 提供 | Nsp Code |
| 無料/有料 | 無料 |
| 日本語対応 | ◯ |
| 解説 | カテゴリーの順序をドラッグ&ドロップで変更。 |
Category Order and Taxonomy Terms Orderは、WordPressサイト内のカテゴリーやタグなどの並び順を自由に変更できるプラグインです。
WordPressの初期状態では、カテゴリーの並び順は以下のいずれかに限られます。
- ID順(登録順)
- 名前(五十音順)
そのため、「よく使うカテゴリを上に表示したい」「読者の興味に合わせて順番を変えたい」と思っても、柔軟なカスタマイズができません。

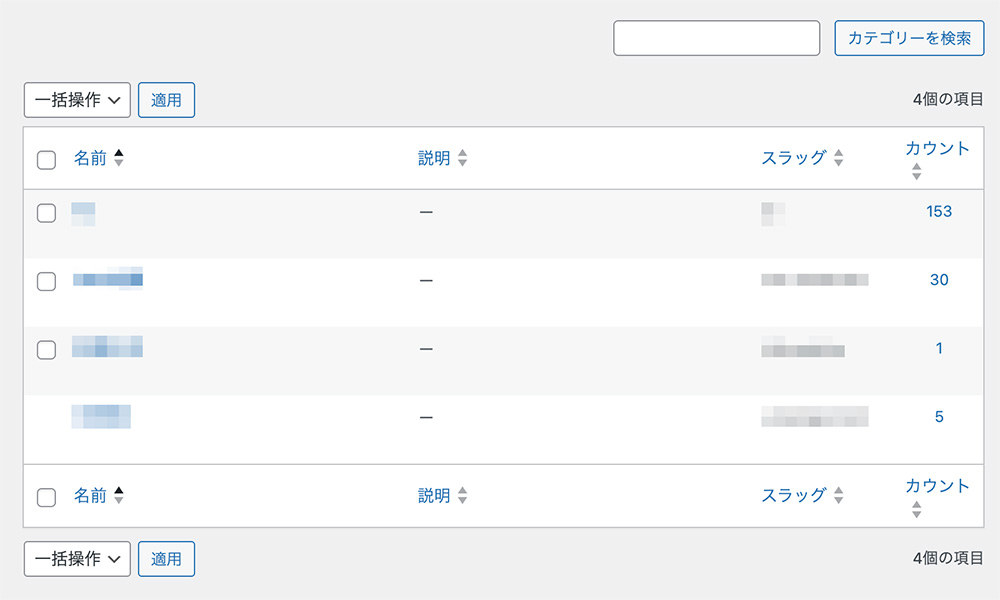
このプラグインを使えば、カテゴリー一覧を視覚的にドラッグ&ドロップで並べ替えることができます。
特別な設定やコードは不要で、操作もシンプルなので初心者でもすぐに使いこなせます。

- サイドバーにカテゴリ一覧を表示しているブログ運営者
- 記事数が増えてきて、カテゴリ整理に悩んでいる方
- ユーザー導線を意識した構成に改善したい方
Category Order and Taxonomy Terms Orderを使えば、よく使うカテゴリーを上部に移動したり、読者の関心度に合わせて順序を変更できます。
記事数が増え、カテゴリーの数も多くなってきたと感じたら、このプラグインの導入を検討してみるとよいでしょう。
WordPressプラグインを導入する際の注意点5つ
WordPressプラグインを導入する際の注意点は、以下の5つです。
- 必要最低限のプラグインのみを導入する
- WordPressテーマとの相性を確認する
- 不要なプラグインは削除する
- 定期的にアップデートを行う
- プラグイン同士の機能が競合しないようにする
ここからそれぞれのポイントについて、1つずつ詳しく解説します。
▼WordPressサイトを安全・快適に運用したいなら、サーバー選びも重要です。
- コアサーバーなら、自動バックアップやセキュリティ機能も標準搭載。
- プラグインの使いすぎによる不具合にも備えられ、安心してサイト運営が可能です。
- V2プランなら【WordPress自動インストール】&【ドメイン永久無料特典】付き。
まずはコアサーバーで、快適なWordPressライフを始めてみましょう。
必要最低限のプラグインのみを導入する
いくらプラグインが便利とはいえ、必要以上に有効化するのは避けましょう。
- サイトの表示速度が遅くなる
- サーバーへの負荷が増えて動作が重くなる
- プラグイン同士が干渉し、機能に不具合が起きる可能性がある
- トラブル発生時に、原因の特定が難しくなる
特に、複数のプラグインが同時に同じ機能に干渉すると、画面が真っ白になるなどの致命的なエラーにつながる場合もあります。
できれば、プラグインの数は多くても10個程度にとどめておくのが理想です。
WordPressテーマとの相性を確認する
使用しているWordPressテーマによっては、特定のプラグインと相性が悪く、うまく動作しないことがあります。
多くのプラグインは、CSS(スタイルシート)やJavaScriptを追加するため、使用中のテーマのコードと干渉することで、デザインが崩れる原因になることもあります。
たとえば、人気のWordPressテーマ「SWELL」では、以下のページで非推奨プラグインの一覧を掲載しています。
このように、テーマ側で注意喚起されているケースも少なくありません。使用しているWordPressテーマの公式サイトを一度チェックしてみると安心です。
不要なプラグインは削除する
現在は使っていない不要なプラグインは、無効化するだけでなく削除することをおすすめします。
- プラグインのファイルはサーバーに残り続けるため、システムが重くなる可能性がある
- 古いプラグインが放置されると、セキュリティの脆弱性を突かれるリスクがある
- サイバー攻撃やサイト改ざんの入り口になるケースも…
再び必要になった場合でも、あとから簡単にインストールし直せるので、使っていないプラグインは定期的に削除しておくと安心です。
定期的にアップデートを行う
WordPressプラグインは、定期的にアップデートすることが大切です。
古いバージョンのプラグインをそのまま放置していると、セキュリティリスクが高まったり、WordPress本体との互換性が損なわれるおそれがあります。
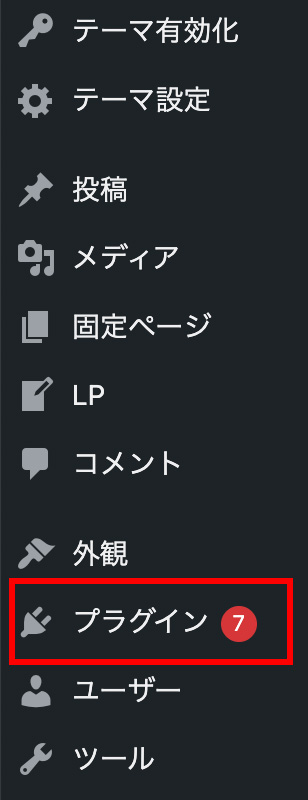
プラグインの更新がある場合には、WordPress管理画面の左メニュー「プラグイン」の横に赤い数字アイコンが表示されます。

操作自体は非常にシンプルで、「プラグインを更新」ボタンをクリックするだけでアップデートが完了します。
更新通知が表示された際には、できるだけ早めに対応するよう心がけましょう。
プラグイン同士の機能が競合しないようにする
複数のプラグインの機能が競合しないよう、あらかじめ注意が必要です。
同じ機能や領域に対して異なる処理を行おうとすると、不具合やエラーが発生するおそれがあります。
たとえば、キャッシュ系プラグインを複数併用したり、SEOに関する設定が重複したりするケースが該当します。
具体的な不具合としては、サイトの表示が崩れる、ページが真っ白になるといった事態が発生することがあります。
- 新しいプラグインの機能が、すでに導入済みのものと重複していないか
- 同じ目的のプラグインがすでに有効化されていないか
- 使用中のテーマとの相性に注意(非推奨プラグインの案内をチェック)
プラグインの数が増えるほど、機能の重複や干渉による不具合が起こりやすくなります。
安定したWordPress運営のためには、プラグイン同士の“役割のかぶり”を避けることがとても重要です。
WordPressプラグインのインストール方法4ステップ
WordPressプラグインのインストール方法は、以下の4ステップです。
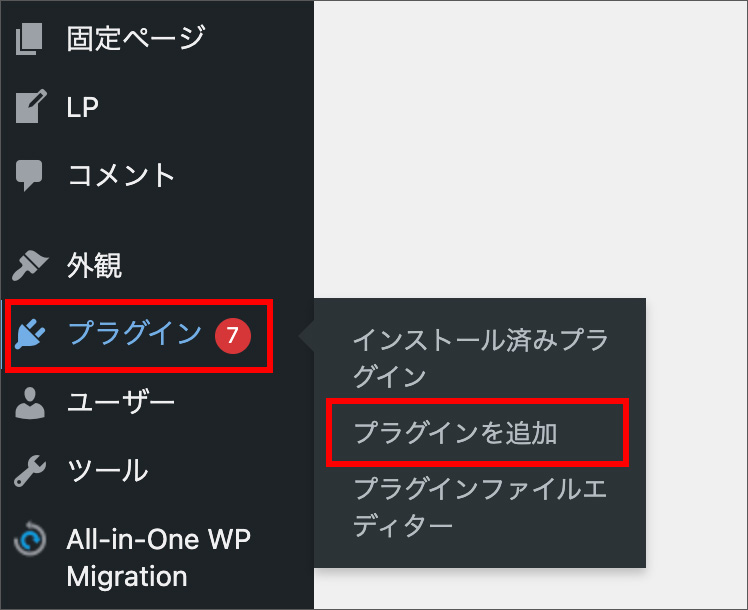
- WordPress管理画面の「プラグイン」から「プラグインを追加」をクリックします。

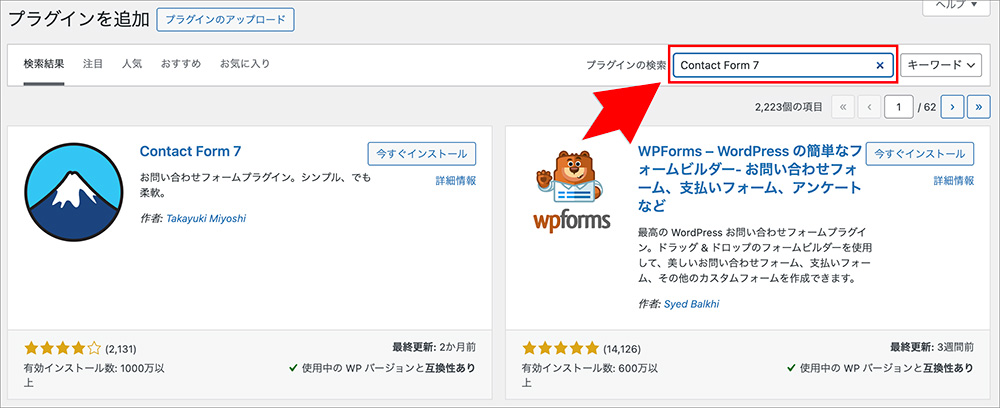
- 右上に表示されているテキストボックスに、プラグイン名を入力します。

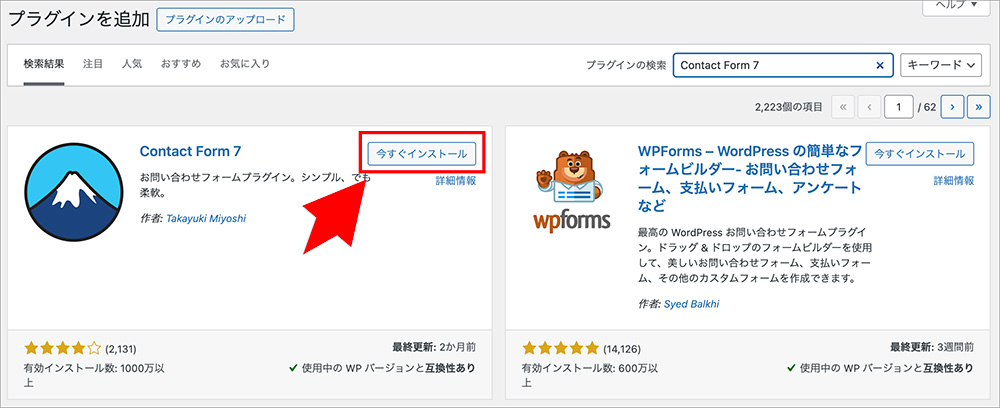
- プラグインが表示されたら、「今すぐインストール」ボタンをクリックしてください。

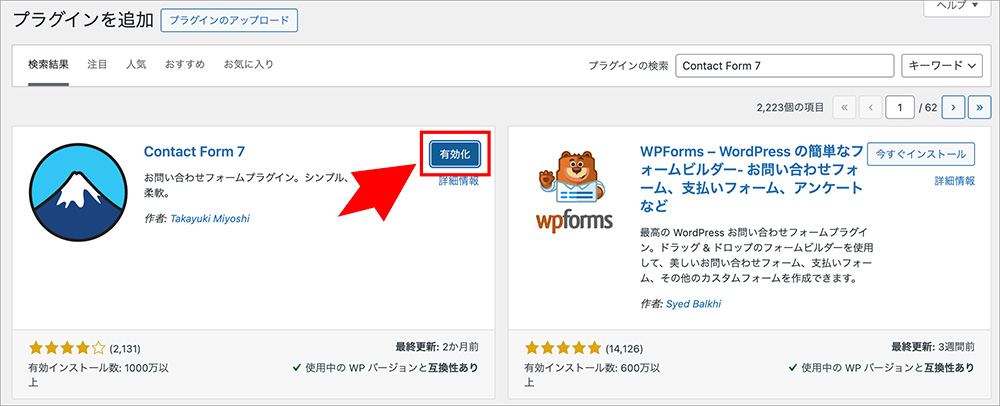
- 「有効化」ボタンをクリックすると、インストール作業完了です。

WordPressプラグインに関するQ&A
WordPressプラグインに関する、よくある質問は以下のとおりです。
- 面白いプラグインのおすすめは?
- おしゃれな装飾を追加できるプラグインは?
- 自作WordPressプラグインの開発方法は?
- WordPressプラグインが管理画面に表示されない原因と対処法は?
- WordPressプラグインが追加できない原因と対処法は?
ここからそれぞれの疑問について、詳しく解説していきます。
面白いプラグインのおすすめは?
面白くてユニークなWordPressプラグインのおすすめを、以下にまとめました。
- Kittify【画像をすべて猫に自動変換】
- Fartscroll【画面をスクロールするたびにおならの音が出る】
- Harlem Shake Beta Plugin【コナミコード入力で音楽に合わせて画面が揺れる】
WordPressには数多くのプラグインがあるため、中には面白くてユニークなものも存在します。
ちょっと変わったプラグインを使いたいなら、ぜひ上記のプラグインを試してみてください。
おしゃれな装飾を追加できるプラグインは?
WordPressにおしゃれな装飾を追加できるプラグインは、以下のとおりです。
- Elementor【ドラッグ&ドロップでデザイン作成】
- Shortcodes Ultimate【簡単に装飾パーツを追加】
- VK Blocks【装飾系ブロックを追加】
- Word Balloon【ふきだしを表示】
- Smart Slider 3【スライドショー作成】
上記のようなプラグインを使えば、HTMLやCSS、JavaScriptなどの知識がなくてもおしゃれな装飾を簡単に追加できます。
ただし、SWELLやJIN、CocoonなどのWordPressテーマでは最初から装飾機能が搭載されているため、追加でプラグインを入れる必要がありません。
装飾系プラグインを追加する際には、WordPressテーマとの相性も確認してから入れるようにしてください。
自作WordPressプラグインの開発方法は?
自作WordPressプラグインの開発方法は、以下の4ステップです。
- レンタルサーバーなどWordPressが動作する環境を準備します。
- 「wp-content/plugins/」ディレクトリの中に、任意のフォルダ名で新しいディレクトリを作成します。
- phpでコードを記述します。
- phpで管理画面にメニューを追加します。
WordPressプラグインは、最低限のPHP知識があれば意外と簡単に作成できます。
例えば全ページのフッターに文字を表示させる機能をプラグインで実装したいなら、以下のコードをphpで記述します。
function my_footer_message() {
echo '<p style="text-align:center;">© 2025 自作プラグインによるメッセージ</p>';
}
add_action('wp_footer', 'my_footer_message');また、管理画面に独自のメニューを表示するためのコードは以下のとおりです。
function my_plugin_menu() {
add_menu_page(
'My Plugin 設定', // ページタイトル
'My Plugin', // メニュー名
'manage_options', // 権限
'my-plugin-settings', // スラッグ
'my_plugin_settings_page' // コールバック関数
);
}
add_action('admin_menu', 'my_plugin_menu');
function my_plugin_settings_page() {
echo '<div class="wrap"><h2>My Plugin 設定ページ</h2><p>ここに設定内容を記述</p></div>';
}これから自作でWordPressプラグインを開発するなら、上記の手順で操作を進めてみてください。
自作WordPressプラグインをPHPコードで開発する方法についてはすでにご紹介しましたが、WordPressの仕組みや関数の理解をさらに深めたい方は、以下の記事もぜひご覧ください
WordPressプラグインが管理画面に表示されない原因と対処法は?
WordPressプラグインが管理画面に表示されない原因として、ユーザー権限が「管理者」になっていないことが考えられます。
「編集者」や「投稿者」権限だと管理画面に「プラグイン」メニューが表示されないため、「ユーザー」>「プロフィール」で権限を確認してください。
また、ユーザー権限が「管理者」にも関わらずプラグインメニューが表示されない場合、「管理メニュー」>「設定」>「ネットワーク設定」で「管理メニューを有効化」にチェックを入れてください。
これで「プラグイン」メニューが管理画面に表示されるはずです。
WordPressプラグインが追加できない原因と対処法は?
WordPressプラグインが追加(インストール)できない原因としては、以下が考えられます。
- サーバーのファイルアップロード制限
- ディレクトリのパーミッション設定のミス
- WordPress.comを使っている
- サーバーのファイルアップロード制限
ZIPファイルでプラグインをアップロードしようとした際、「ファイルサイズが大きすぎます」などのエラーが出る場合は、サーバー側のアップロード上限に達している可能性があります。
サーバーの「php.ini」や「.htaccess」で、「upload_max_filesize」や「post_max_size」を確認し、「64M」などサイズの調整を行いましょう。 - ディレクトリのパーミッション(権限)設定のミス
プラグインを保存するフォルダ/wp-content/plugins/
のパーミッション(アクセス権限)は、「755」に設定されている必要があります。
万一、「644」や「604」などに設定されていると、WordPressがフォルダに書き込めず、プラグインが追加できません。
FTPソフトやレンタルサーバーのファイルマネージャーを使って確認しましょう。 - WordPress.comを使っている
WordPress.comの無料プランでは、プラグインのインストール機能自体が使えません。プラグインを利用したい場合は、以下のいずれかの対応が必要です。
WordPress.comの有料プランにアップグレードする
「WordPress.org」を使って、レンタルサーバーにWordPressをインストールする
WordPressを本格的に運用したい場合は、「WordPress.org」+レンタルサーバーの利用が圧倒的におすすめです。
まとめ:おすすめのWordPressプラグインを導入してみよう
ここまで、導入必須のおすすめWordPressプラグインについて詳しく解説してきました。
プラグインを使えば、WordPressに標準搭載されていない機能を簡単に追加できます。
多くのプラグインは無料で利用できるため、まずは本記事で紹介した導入必須のプラグインから試してみるのがよいでしょう。
ただし、プラグインを入れすぎるとWordPressサイトの表示速度が遅くなってしまうリスクがあるため、本当に必要なものだけを選んで入れるようにするのが大切です。
これからWordPressブログを始めたいと考えている場合は、「コアサーバー」の利用がおすすめです。
- 月額390円から使える高コスパ
- WordPress自動インストール機能で、最短1分半でサイト開設
- サーバーと同時にドメインを申し込むと、ドメインが永久無料になる特典付き!
できるだけコストを抑えてWordPressを始めたい方には、コアサーバーの導入がおすすめです。
ドメインが実質0円(年間最大3,889円お得)になるサーバーセット割特典
を展開中です。
最新のキャンペーンはこちらから
ドメイン・サーバー同時契約でドメイン費用永久無料(年間最大3,889円お得)
是非、お得なこの機会にご利用ください。最新のキャンペーンはこちらから

GMOデジロック システムエンジニア(社内の便利屋)
30代後半、転職歴5社、子供は3人(2人は双子)でエンジョイ中。
開発スキルは日本の全エンジニアで上位50%に入っています。
▽登壇実績
https://gmohoscon.connpass.com/event/102401/

















 目次へ
目次へ