コアサーバー初心者の為のCGI設置講座
- CGIを設置したいけど方法が分からない
- Perlのパスが分からない
- パーミッションの意味が分からない
- コントロールパネルのファイルマネージャーを知らない&使った事が無い

どうもこんにちは。昔から仕掛け絵本が大好きだった、いちユーザーです。デジタル文化が花開き、今やインタラクティブの可能性は無限大。「自分のホームページでも楽しみたい!しかし、プログラムを書く技術は持っていない!」そんな時は、ネット上で偉大な作者様方から提供されているフリーのCGIなどを使わせてもらいましょう。
そもそもCGIって何?
Common Gateway Interface(コモン・ゲートウェイ・インタフェース、CGI)は、ウェブサーバ上でユーザプログラムを動作させるための仕組み。現存する多くのウェブサーバプログラムはCGIの機能を利用することができる。
出典: フリー百科事典『ウィキペディア(Wikipedia)』




- 設置前の準備(V2のみ)
- とりあえず設置してみよう(各種パス一覧、ファイルマネージャーを使った設置方法)
- 楽しくCGIを使う為に
設置前の準備(コアサーバーV2のみ)
※コアサーバーV1は特に設置前の準備は必要ありません。
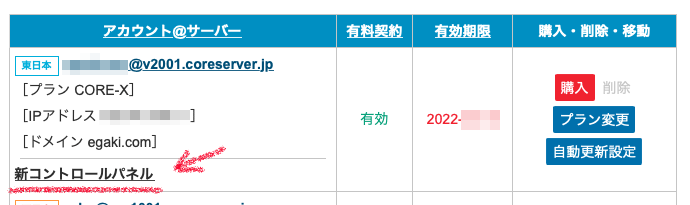
バリュードメインにログインし、レンタルしているサーバーのコントロールパネルを開きます。

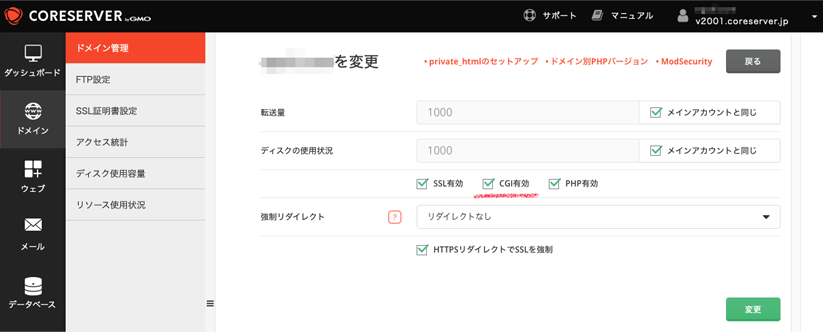
ドメイン>ドメイン管理からサーバーに設定されているドメイン一覧を見て、CGIを設置する予定のドメイン名をクリックします。CGI有効のチェック欄を確認し、チェックが入っていなかったらチェックして「変更」ボタンを押します。

【参考公式マニュアル】ドメイン設定の新規作成
https://help.coreserver.jp/manual/v2/domain-create/とりあえず設置してみよう


https://www.nishishi.com/cgi/tegalog/
スキン式で複数ユーザ対応。コアサーバーV1、V2共に動作確認済み。設置方法閲覧やダウンロードは、上記のリンクから出来ますが、今回は初心者様の為にコアサーバーでのCGI設置手順を詳しく解説いたします!
※なお設置例で使用しているコンピューターのOSとブラウザは、Windowsが《Windows10、Microsoft Edge》Macが《 Monterey(OS12.3.1)、Safari》となっております。
手順1:CGIを配布サイトからダウンロードする
まずは配布サイトにアクセスし、ダウンロードボタンをクリックしてダウンロードします。特に理由が無いなら、スキンを変更出来る「完全構成をダウンロード」すると良いでしょう。
Windowsの場合
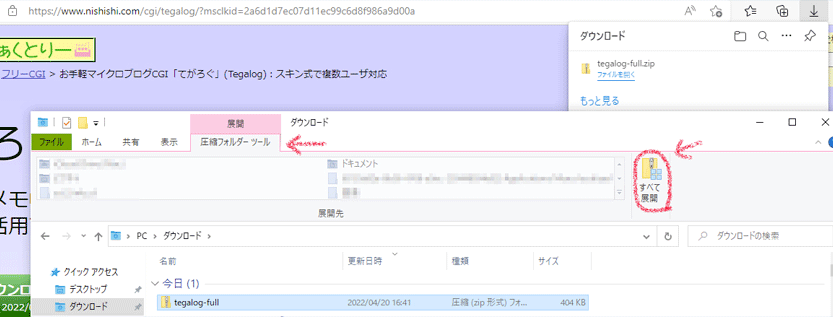
ダウンロードボタンを左クリックすると、PC>ダウンロードフォルダ内にリンク先のzipファイルがダウンロードされます。そのzipファイルを選択すると、展開 圧縮フォルダーツールというタブが表示されるのでクリックして下さい。すると、すべて展開というアイコンが表示されます。

そのアイコンをクリックすると、「展開先の選択とファイルの展開」というウインドウが開くので、パソコン上の適当なフォルダ(ドキュメントフォルダなど)を参照ボタンを押して選んだ後、展開ボタンを押すとtegalog-fullフォルダが選んだフォルダ内に表示されます。
※ダウンロードボタンを右クリックした場合

メニューに「名前を付けてリンクを保存」の項目が出るので、パソコン上の適当なフォルダ(ドキュメントフォルダなど)へzipファイルを保存出来ます。
Macの場合
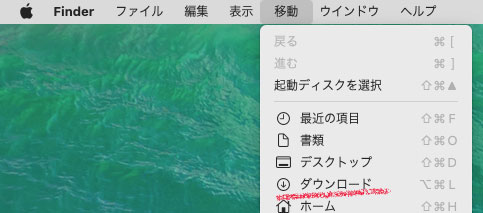
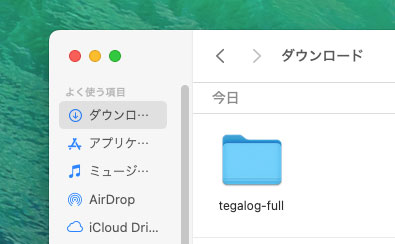
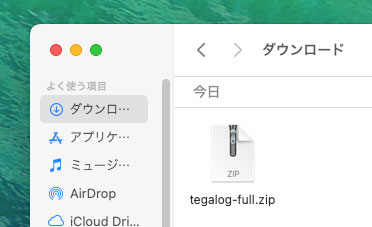
ダウンロードボタンをクリックすると、リンク先のzipファイルが解凍されてダウンロードフォルダ内に表示されます。Finder画面上部のツールバー>移動>ダウンロードを選択し、ダウンロードフォルダを開いてtegalog-fullフォルダを確認しましょう。


※zipファイルの状態でダウンロードしたい場合
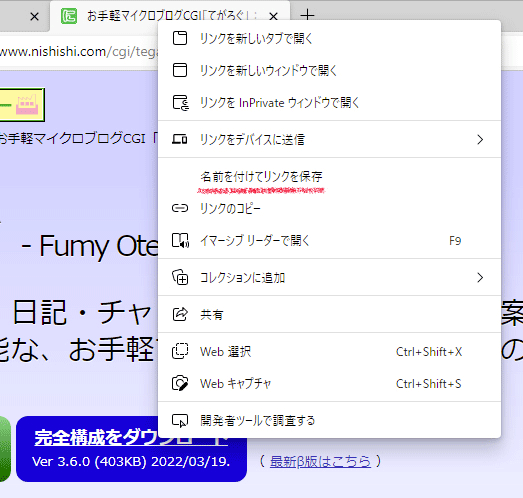
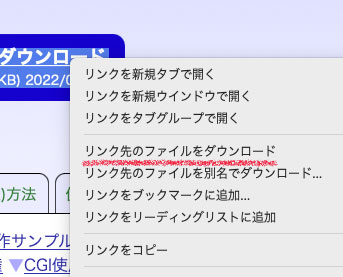
ダウンロードするボタンを右クリック、もしくはcontrolボタンを押しながらクリックし、以下のようなメニューを表示させます。

「リンク先のファイルをダウンロード」の項目を選択すると、圧縮されたzipファイルの状態でダウンロードフォルダ内にダウンロードされます。(ダブルクリックすると圧縮ファイルが解凍され、てがろぐcgi一式が入ったtegalog-fullフォルダが現れます)


ダウンロードしたフォルダ内を確認すると、README.TXTというテキストファイルがあります。cgi作者様のメッセージが載せられていますので、ざっと目を通しましょう。


手順2:自分のサーバーにアップロードする
詳しい手順につきましては、CGI作者様のてがろぐセットアップ(設置)方法をご覧下さい。CGIの設置方法>CGIの簡単セットアップ手順で3ステップ記述されていますが、初心者向けに補足情報を記します。
「設置手順1:CGIファイル1行目を(必要に応じて)書き換える」について
CGIファイル1行目を自サーバーの設定と照らし合わせて、違う場合は書き換える必要があります。てがろぐは最初から合っているので、そのままアップロードするだけで動きます(コアサーバーV1、V2共に動作確認済み)
tegalog.cgiを開くと、1行目に
! /usr/bin/perl
と記述されています。これはプログラミング言語Peal(パール)のパス(位置)がサーバーの何処なのか指定するものです。各レンタルサーバーによって違い、正しく記述しないとcgiが動きません。
コアサーバーのPealパスは?
| V1プラン | /usr/bin/perl /usr/local/bin/perl |
| V2プラン | /usr/bin/perl |
V1、V2共に/usr/bin/perlとなっており、tegalog.cgi1行目と合致しますので修正の必要がありません。
コアサーバーV1&V2の各種パス一覧表
https://help.coreserver.jp/faq/server-path/「絶対パス、ディレクトリについて」「各種プログラムへのパスについて」「その他のパスについて」の情報があります。PHPやsendmail、Ruby等のパスが知りたい場合もここをチェック!
「設置方法2:ウェブサーバへのファイルのアップロード方法」について
コアサーバーのマニュアルで紹介されているのは、以下のものです。
FTPソフトを使う
FTPソフトを使って、サーバーにファイルやフォルダをアップロード出来ます。
FTPソフトの設定情報の確認
https://help.coreserver.jp/manual/ftp-info/確認したら、FTPソフトに情報を設定してサーバーに接続しアップロードします。
Windows
【FFFTPの設定方法】https://help.coreserver.jp/manual/ffftp/
【WinSCPの設定方法】https://help.coreserver.jp/manual/winscp/
Mac
【Cyberduckの設定方法】https://help.coreserver.jp/manual/cyberduck/
【FileZillaの設定方法】https://help.coreserver.jp/manual/filezilla/
※ちなみに現在筆者が使っているのはmacOS用ファイル転送アプリTransmitです。使いやすくてお気に入り(シェアウェアですが、無料お試し期間有)
ファイルマネージャーを使う
ブラウザを通じてサーバー上のデータ操作をするコアサーバーコントロールパネルの機能です。ファイルのアップロードやパーミッションの変更も出来るので、cgi設置に使えます。
コアサーバーV1 ファイルマネージャーの操作
https://help.coreserver.jp/manual/v1/file-manager/※現在、複数アップロードボタンは使えません(SSLサーバー経由では動作しない為)
コアサーバーV2 ファイルマネージャーの操作
https://help.coreserver.jp/manual/v2/file-manager/※現在、拡張子xmlのファイルは表示されないようです(アップロードは可能)
今回はコアサーバーユーザー全員が使える「ファイルマネージャー」を使って設置してみます。

コアサーバーV1にてがろぐをアップロードする
V1サーバーのコントロールパネルにアクセスし、マニュアルを参照して、ファイルマネージャーで設置するサイトのpublic_html内へ移動します。今回は、V1で取得したサブドメイン○○○.geo.jpにtegalogというディレクトリを作り、てがろぐを設置する事にします。
V1では1サーバーアカウント当たり 10 個のサブドメインを割り当てることができます。
public_html>サブドメインフォルダに移動します。「ディレクトリ作成」ボタンをクリックします

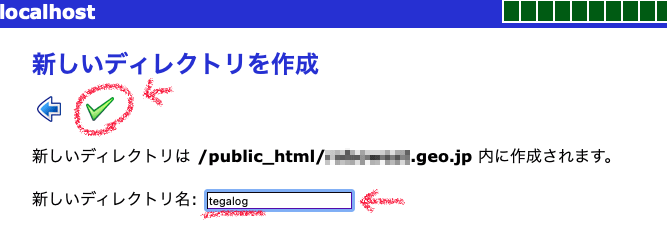
新しいディレクトリ名のテキストボックスにtegalogと入力します。緑のチェックマークボタン(「Submit」アイコン)をクリックします

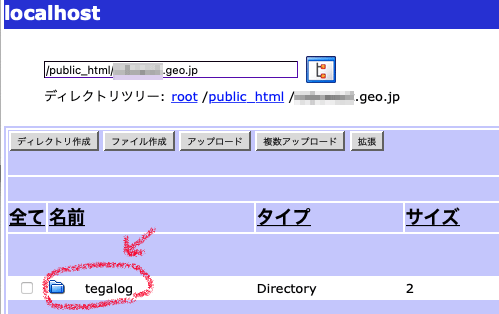
tegalogのディレクトリが作成されますので、クリックして移動します

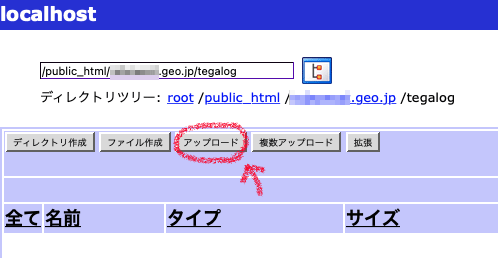
「アップロード」のボタンをクリックします

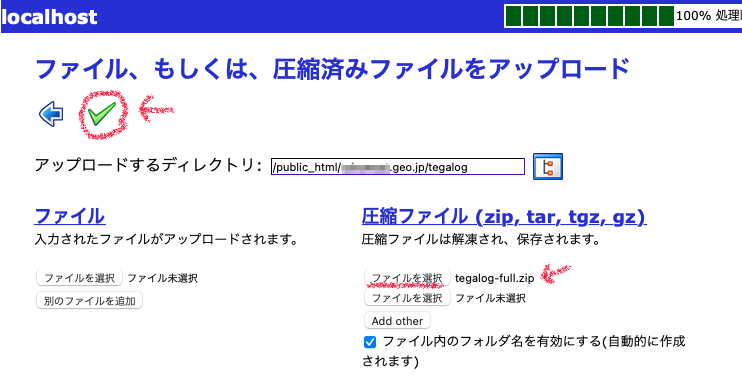
圧縮ファイル(zip,tar,tgz,gz)の下の「ファイルを選択」ボタンをクリックし、パソコン内のtegalog-full.zipを選択します。その後、緑のチェックマークボタン(「Submit」アイコン)をクリックします

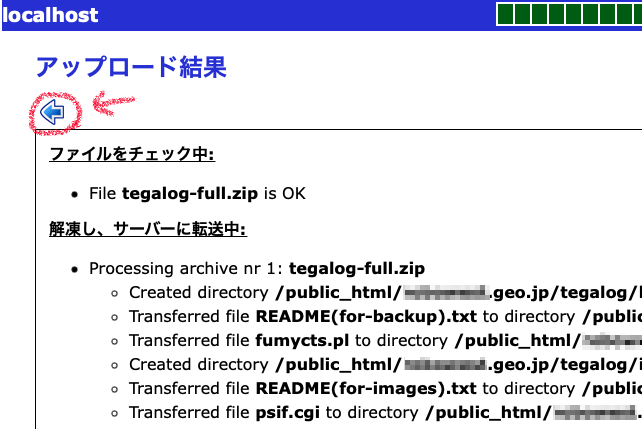
アップロード結果が表示されたのを確認して、左向き矢印ボタンをクリックします

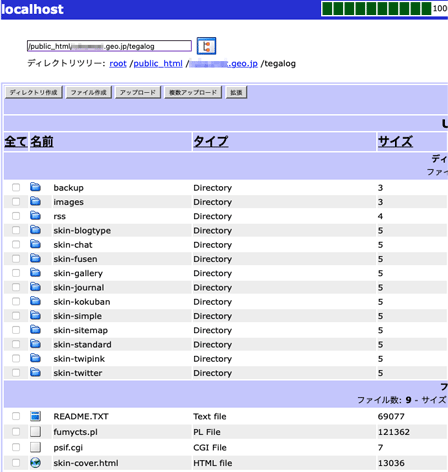
サブドメインフォルダ>tegalogフォルダ内に、てがろぐcgi一式が展開されています。この後、README.TXTとtegalog-full.zipは削除して構いません

コアサーバーV2にてがろぐをアップロードする
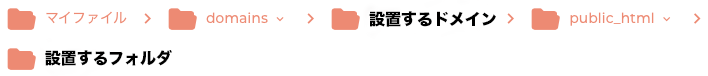
V2サーバーのコントロールパネルにアクセスし、マニュアルを参照して、ファイルマネージャーでマイファイル>domain>設置するドメイン>public_html内へ移動します。今回は既にWordPressが起動しているフォルダ内にtegalogというディレクトリを作り、てがろぐを設置する事にします

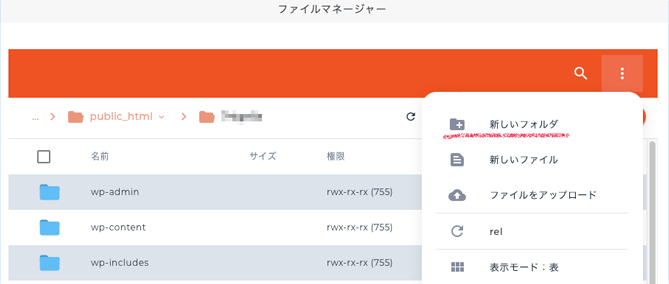
WordPressのファイルやフォルダがあるディレクトリで、右上の「…」アイコンをクリックしメニューを表示します。その中の項目「新しいフォルダ」を選択します

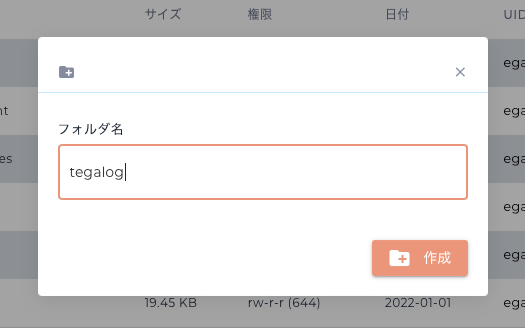
フォルダ名のテキストボックスにtegalogと入力し、作成ボタンをクリックします

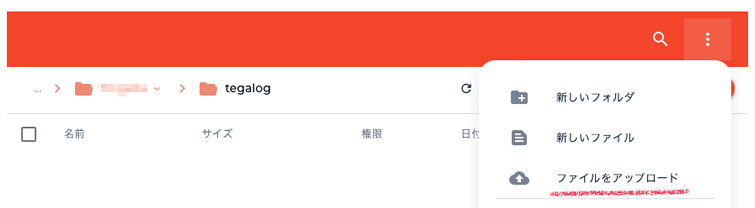
作成されたフォルダtegalogをダブルクリックします。何も無い状態が表示されるので、右上の「…」アイコンをクリックしメニューから項目「ファイルをアップロード」を選択します

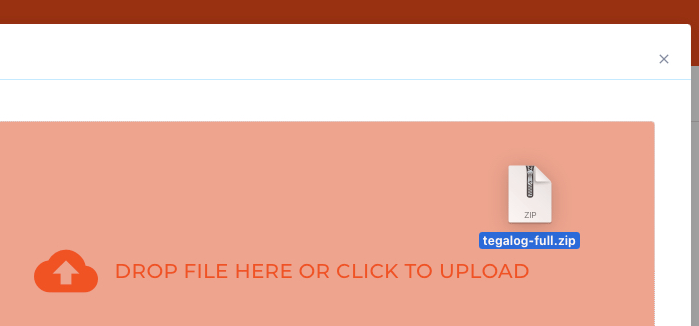
ドロップエリアが表示されるので、tegalog-full.zipファイルをドラッグしてドロップします

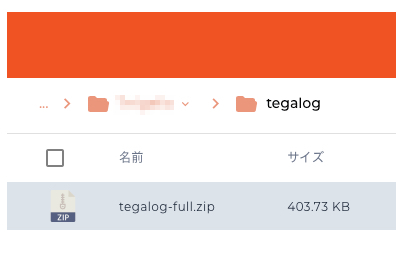
アップロードされたtegalog-full.zipをダブルクリックします

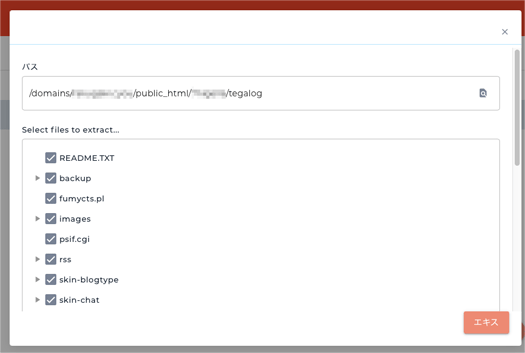
tegalog-full.zipの中のファイルやフォルダが、全部チェックボックスのチェックが付いた状態で表示されるので右下の「エキス」ボタンをクリックします

tegalogフォルダ内に、てがろぐcgi一式が展開されています。この後、README.TXTとtegalog-full.zipは削除して構いません

「設置方法3:パーミッションの設定」について
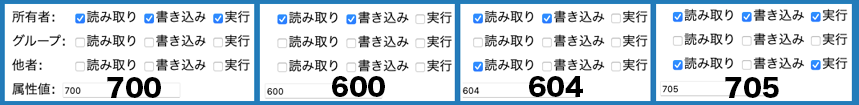
各ファイルやフォルダに、オーナー(所有者)、グループ、公衆(他者)の権限(読み取り/書き込み/実行)を設定するものです。なお全員の権限が全部許される値は777です。スリーセブンですがセキュリティ的に拙く、場合によっては第三者にサイトを乗っ取られたり悪影響を及ぼされる危険性があるので安易にファイルを777設定するのは止めましょう。

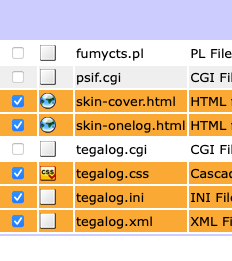
| 700 | 600 | 604 | 705 |
|---|---|---|---|
| tegalog.cgi | fumycts.pl psif.cgi | tegalog.xml tegalog.ini skin-cover.html skin-onelog.html tegalog.css | backup images skinフォルダ |

V1ファイルマネージャーでパーミッションを纏めて設定する方法
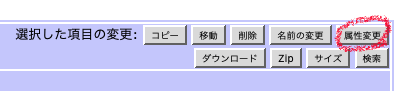
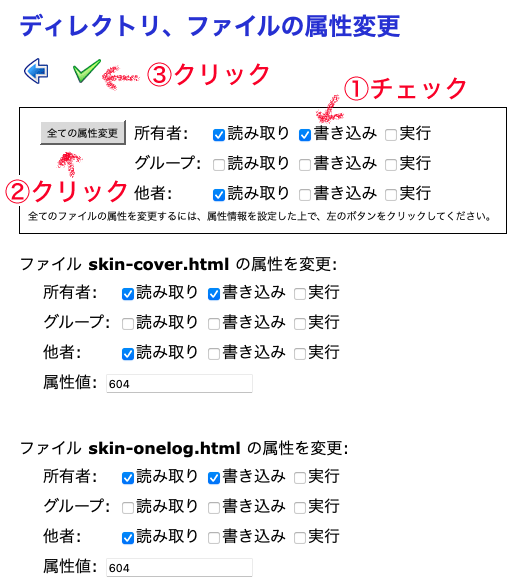
変更するデータにチェックを入れ、画面右上の「属性変更」ボタンをクリックします。


四角の囲みの属性を変更したいものになるようチェックを入れ、「全ての属性変更」ボタンを押します。その後、緑のチェックマークボタン(「Submit」アイコン)を押して確定させます

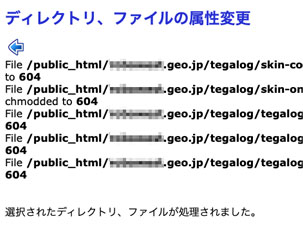
変更が処理されたという表示が出ますので、左向き矢印ボタンをクリックして戻ります

選んだものがフォルダ(ディレクトリ)の場合、ディレクトリ内も変更するかどうかというチェックボタンが増えますが、そのままで構いません

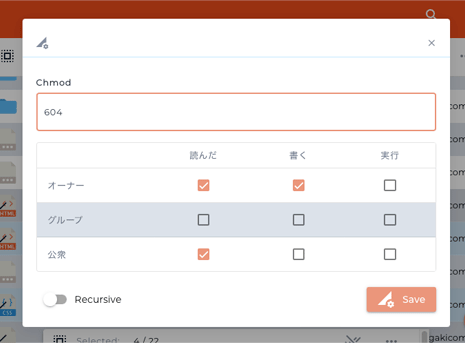
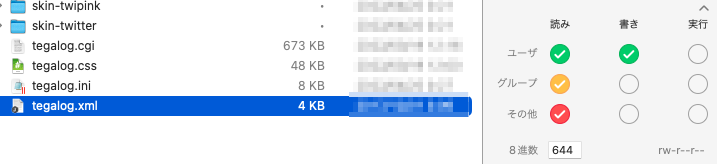
V2ファイルマネージャーでパーミッションを纏めて設定する方法
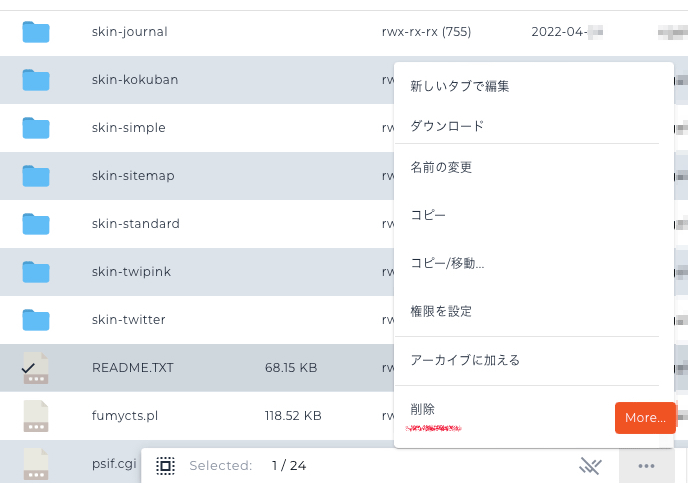
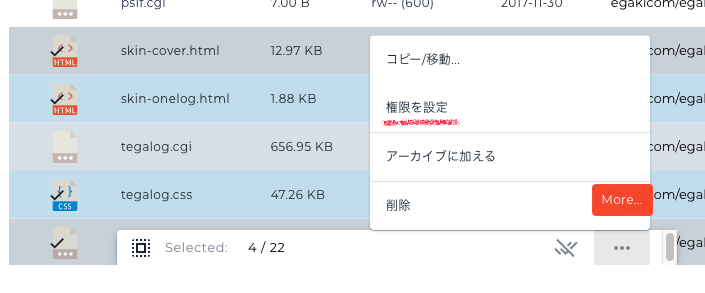
同じパーミッションに変更するデータを選択し、「…」をクリックすると表示されるメニューから「権限を設定」を選びます

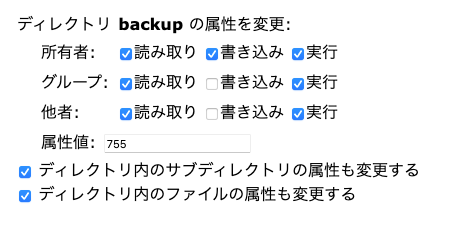
変更したいパーミッションの数字をテキストボックスに入力すると、自動でチェックボタンがその値になります。確認して「Save」ボタンをクリックします

拡張子xmlのファイル「tegalog.xml」が何故か表示されないという現象が発生していますが、FTPソフトで確認するとアップロードはされているので見えるファイルやフォルダ全てに指定のパーミッションを設定して下さい。

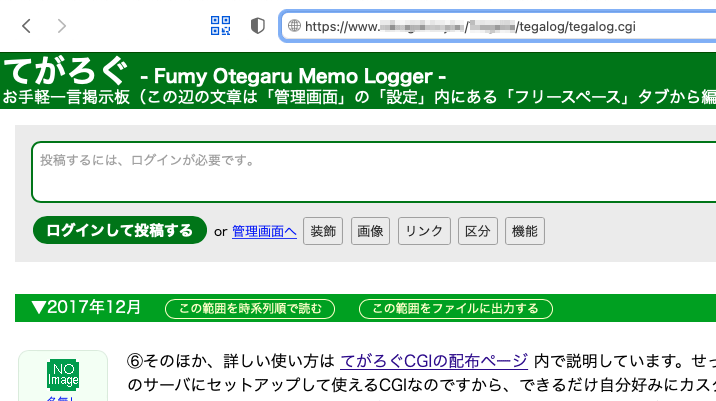
これで設置完了!
設定が終わったら、tegalogフォルダのtegalog.cgiにブラウザでアクセスしてみましょう。

楽しくCGIを使う為に




- アマチュアが作成&配布しているもの
- 更新が止まっているもの
古いCGIは、スパムの温床になったり乗っ取りが発生したりする恐れがあります。問題が発生した場合、ウェブサイト管理人の管理責任が問われるケースもあるので気をつけましょう。





初期費用無料、ドメインが実質0円(年間最大3,882円お得)になる
サーバーセット割特典を展開中です。

※ユーザーノートの記事は、弊社サービスをご利用のお客様に執筆いただいております。
えがきこむ(https://egaki.com/)主催。1997年から趣味でホームページを作って作品発表しています。Macを使い、テキストエディタでタグ打ちしてFTPでアップロードする派。









 目次へ
目次へ