LINE BLOG終了!これからどうなる?これからどうする?【WordPress移行編】

前回の【移行準備編】では、LINE BLOGのサービス終了にあたっての心構えを中心に紹介しました。今回はその第二弾。LINE BLOGからWordPressへの移行方法を詳しく紹介します。
前半でWordPressに関して、後半で実際の移行手順に関して取り上げています。なお、WordPress環境の構築に関しては割愛させていただきますが、興味のある方には以下の記事をご参照ください。
本稿では、プラットフォームとしてレンタルサーバーにインストールしたWordPressを、作業用デバイスとしてAndroid端末の利用を想定しています。
けれども、基本的にOSに固有の機能は使用していないため、他の環境でも応用は可能。LINE BLOGからWordPressへの移行を希望する別環境のユーザーにもきっと役に立つことでしょう。
LINE BLOG終了後、WordPressへの移行はもうひとつの選択肢
LINE BLOG終了の発表時、他ブログサービスへのデータ移行に関するアナウンスがありました。公式な移行対象としてリストアップされたのはAmebaブログ、ライブドアブログ、はてなブログ、noteの4つ。
けれども、どのサービスもいまひとつ性に合わない、あるいはもっと自由かつ本格的なブログを運用をしたい、と考えるのであればWordPressへの移行も選択肢に入ってきます。
WordPressは、ブログやWebサイトを構築するためのCMS(コンテンツ・マネジメント・システム)であり、オープンソースならではの高い機能性に加え、無料で使える手軽さもあり、日本を含めた世界中のユーザーに支持されています。
WordPressを使うメリットとは?

WordPressの優れた点。それは、大きく分けて以下の3つがあります。
- 自在にカスタマイズできる
- ユーザーが多く情報が入手しやすい
- 運用の自由度が高い
自在にカスタマイズできる
WordPressには、適用するだけでブログを美しく仕上げることができるカスタムテーマという機能があります。しかも、無料から有料まで、多彩なテーマがあり、デザインやレイアウトで手間取ることがありません。
また、プラグインという仕組みを利用すれば、HTMLやCSSのスキルがなくてもブログのカスタマイズが可能なのも優れた点。もちろん、HTMLやCSSの知識を駆使することもできます。
ユーザーが多く情報が入手しやすい
WordPressを利用する際に困ったことや分からないことがあっても、インターネット上にはユーザーによるヒントやアイデアが多数公開されており、少し検索すれば簡単に答えが見つかります。
ユーザー数の多いWordPressならではの特長と言えるでしょう。
運用の自由度が高い
WordPress自体は単なるWebアプリケーションであり、ブログサービスにありがちなジャンル制限や規約がありません。思うがままに情報発信できます。
また、Google AdSenseなどの広告を設置すれば、収益化も可能。自分で設置しなければ勝手に広告が挿入されることもなく、シンプルなブログ運用にも最適です。
そして、ブログサービスのように突然終了してしまうリスクもありません。
WordPressにはデメリットもあります

ブログの運用には最適なWordPressですが、一方でデメリットもあります。それは以下の3点。
- すべて自分で管理しなければならない
- 横のつながりがない
- コストがかかる
すべて自分で管理しなければならない
ドメインの取得からレンタルサーバーの契約、WordPressのセットアップとカスタマイズ、そしてコンテンツの執筆まですべて自分で管理しなければなりません。
とは言え、面倒の多くは初期設定にかかわること。特にLINE BLOGの移行に関しては、別のブログサービスを利用するとしても、多かれ少なかれ作業は必要となります。
横のつながりがない
例えばLINE BLOGのポータルページでは、おすすめユーザーやおすすめ記事、人気タグ、ランキングなど、容易に他ユーザーの記事を読める仕組みが用意されています。
多くのユーザーが集うブログサービスならではの強みと言えるでしょう。しかし、独立系ブログとなるWordPressサイトにはこうした仕組みがありません。
このため、SNSを活用するなど自身でブログや記事の存在をアピールする必要があります。
維持費用が必要となる
WordPress自体は無料でダウンロード/インストールできますが、その運用のためには独自ドメインの取得とレンタルサーバーの契約が必須となります。
この独自ドメインとレンタルサーバーの利用には、初期費用および一定期間ごと(月次や年次)に発生する維持費用も必要となります。
以下では、WordPressでサイト制作したときにかかる費用と安く抑える方法を解説しています。あわせてご覧ください。
LINE BLOG終了後にWordPressへの移行を推す理由

WordPressには大きなメリットがある反面、デメリットが存在するのも事実です。もちろん、無料のブログサービスにもメリット/デメリットはあります。
どちらを選ぶにせよ、大切なのは『どのようにブログを運用したいのか』を明確にすること。それが自分にとって最適な環境を選ぶ近道なのです。
それでもあえてWordPressを推すのは、そのメリットがデメリットを大きく上回るため。本気でブログに取り組むのなら、WordPressは力強いパートナーとなってくれることでしょう。
本稿でのLINE BLOG→WordPress移行に伴う制限事項
ここで紹介する方法でLINE BLOGからWordPressに移行した場合、いくつかの制限が発生します。
1つ目はタグに関して。LINE BLOGのタグがWordPressに反映されません。タグをそのまま移行するためには、プラグインの改変というちょっと面倒な作業が必要となります。
どうしてもタグを移行したい場合、以下のサイトを参考にしてください。
WordPressに MovableTypeのタグを含めてインポート
2つ目はカテゴリに関して。LINE BLOGにはカテゴリで記事を分類するという概念がありません。このため、カテゴリが当たり前のWordPressにおいて、LINE BLOGからインポートした記事はすべて"Uncategorized"というカテゴリに分類されます。
3つ目は画像リンクに関して。記事内の画像をタップした際に別ウィンドウで拡大表示する機能がなくなります。
本稿でのやり方では、画像インポートに使用するWordPressのプラグインが"<a href="から始まる画像リンクを取り込めず、画像リンクがLINE BLOGのサーバーを参照したままになるという問題が発生します。
これを回避するため、インポート前にブログデータを加工し、画像リンク部分を削除します。それで、画像の拡大表示が使えなくなる訳です。もちろん、記事内の画像はきちんと表示されます。
こうした仕様であるため、消えてしまっては困る大切な画像データに関しては、LINE BLOGが生きているうちに該当記事を開き、大きなサイズの画像データを個別にダウンロードしてください。
なお、上記3点はいずれもLINE BLOGからの移行記事だけに適用されます。WordPressにて更新および新規に作成する記事において、これらの制限はありません。
LINE BLOGからWordPressへの実際の移行手順を詳しくご紹介
ここからは、スマホでLINE BLOGからWordPressに移行するための手順を詳しく紹介します。まずは、ブログデータのエクスポートから。
LINE BLOGにてデータをエクスポートする
まずは、専用ページにあるデータ取得ツールを使用し、LINE BLOGの移行用データ(以降は単にブログデータと呼びます)をエクスポートします。
LINE BLOGのデータ取得方法(エクスポート)
https://help2.line.me/line_blog2/web/sp?contentId=50012610&lang=ja
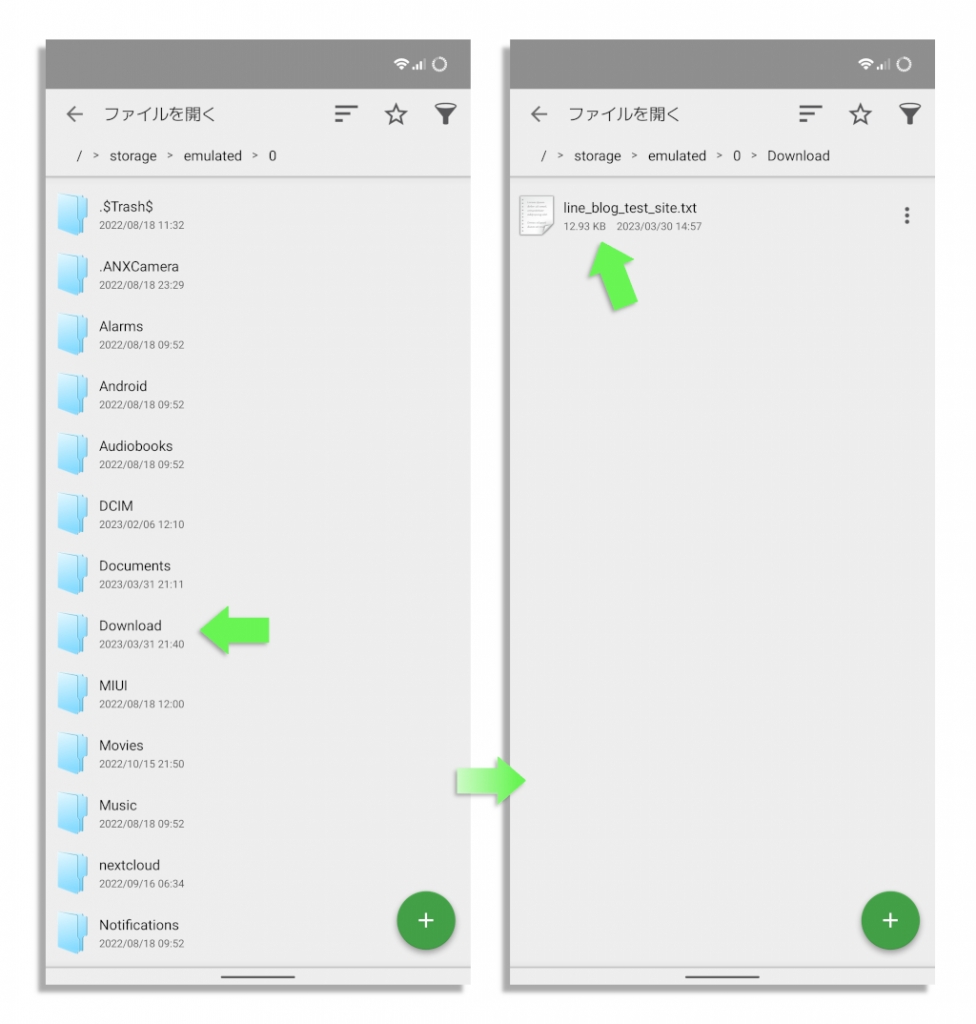
ブログデータはスマホの適当なフォルダに保存しておきます。特に変更しなければ、Androidにおいては"ダウンロード"または"Download"フォルダが使用されます。
ちなみに、ダウンロードしたブログデータは、ブログIDの文字列に".txt"という拡張子を組み合わせたファイル名となっています。例えば"example.txt"のような感じ。また、ファイル形式はMT(Movable Type)ですが、中身は純粋なテキストです。
ブログデータに手を加える
サポートのあるブログサービスに移行するのであれば、ブログデータはそのまま使えます。けれども、WordPressへの移行に使用する場合、若干の手直しが必要となります。
変更点は以下の2点。
- 画像リンクを削除する
- 画像の縦サイズを自動調節に
画像リンクの削除に関しては、すでに制限事項の部分で触れたためここでは割愛します。もうひとつの縦サイズ記述の変更は、縦長画像の場合にアスペクト比(画像の縦横比)がおかしくなる場合があり、これを防ぐための措置です。
変更点は2つと少ないですが、ブログの記事数だけ繰り返し作業が必要となり、手作業でやるのは困難。そこで、正規表現が使えるテキストエディタを使って一括削除/変換することにします。
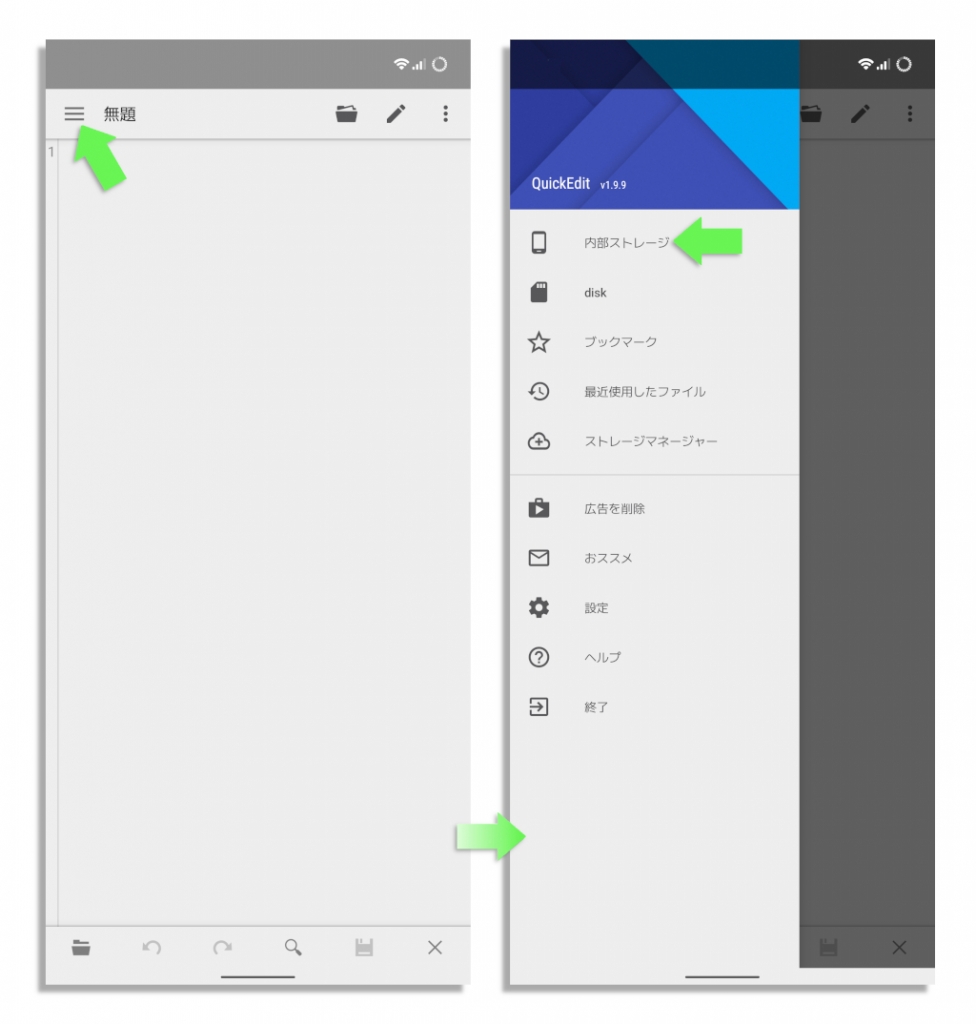
ここでは、Androidアプリ"Quick Edit"を使用し、操作方法やスクリーンショットも同アプリに準じています。
[Step1]ブログデータを開く
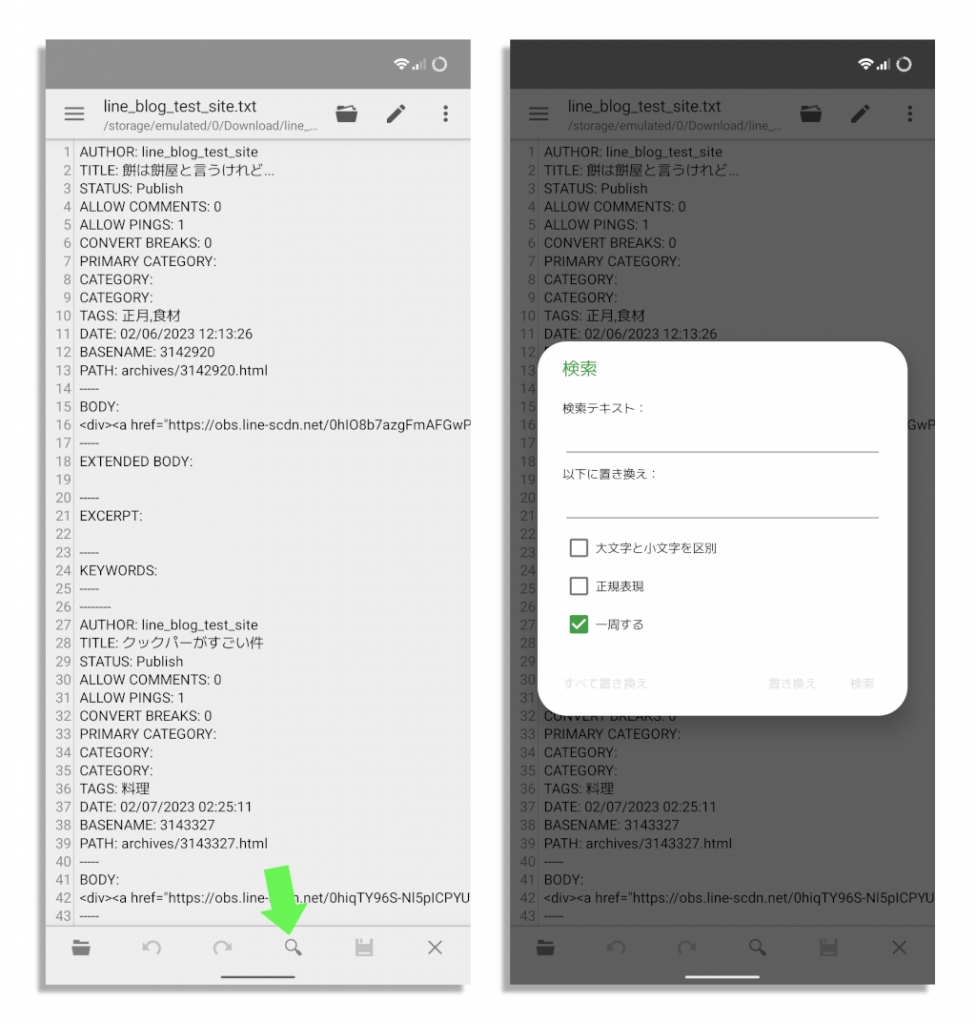
アプリを起動すると白紙のドキュメントが表示されるので、画面左上の"≡"アイコンをタップしてメニューを開き、ブログデータが保存されている場所まで進みます。

LINE BLOGサイトにて保存したブログデータまでたどり着いたら、ファイルのアイコンをタップして開きます。以下の画像では、内部ストレージのDownloadフォルダ内にある"line_blog_test_site.txt"という名称のブログデータを開こうとしています。

[Step2]画像リンクの削除
まずは画像リンクを削除します。画面下部にあるアイコンメニューの虫眼鏡をタップすると、置換/検索用のダイアログが表示されます。

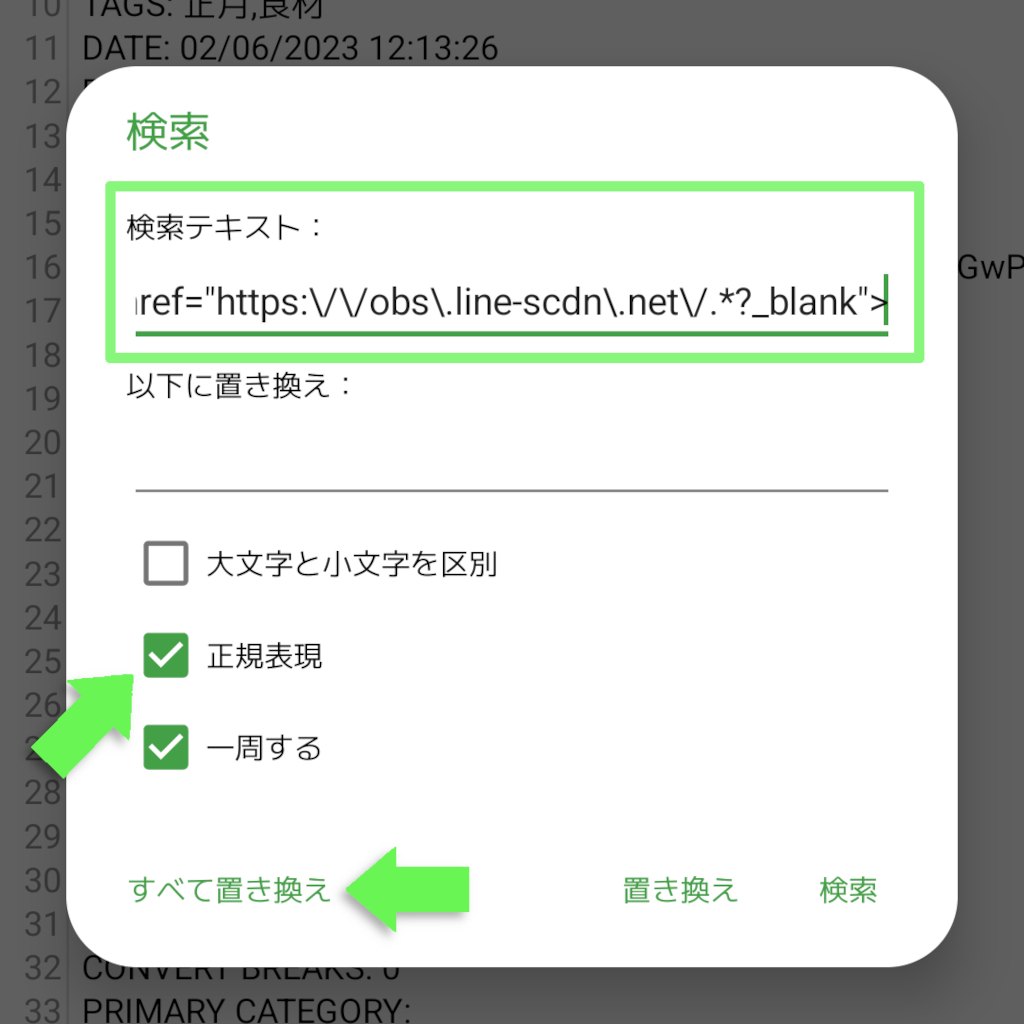
"検索テキスト:"には次の文字列を入力します。正規表現としての意味は、「<a href="https://obs.line-scdn.net/から始まり、複数の文字が入り、target="_blank">で終わる部分」となります。
"以下に置き換え:"部分は何も入力しません。『空で置換する=削除』ということ。さらに、オプションの"正規表現"をタップしてチェックボックスをONにし、最後に"すべて置き換え"をタップして置換を実行します。

[Step3]アスペクト比を修正する
続いては、画像の縦サイズ記述を"auto"に変更する置換を実行します。先程と同様、画面下部のアイコンメニューから虫眼鏡をタップして検索/置換機能を呼び出します。
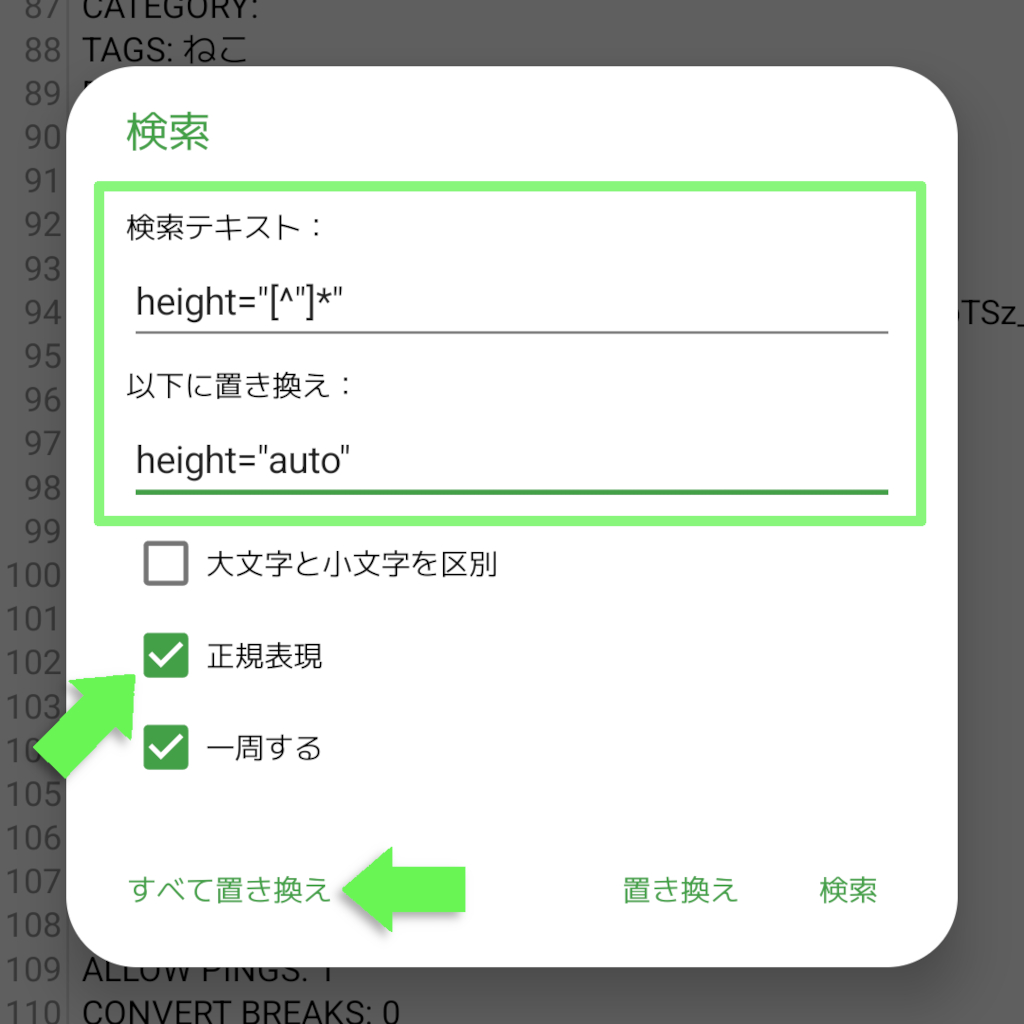
"検索テキスト:"には次の文字列を入力。正規表現としての意味は「height=に続いてダブルクオーテーションで囲まれた文字列がある部分」です。
"以下に置き換え:"には次の文字列を入力します。上記文字列にヒットした部分を置き換える文字列です。
オプションの"正規表現"がONになっていることを確認し、"すべて置き換え"をタップして置換を実行します。

[Step4]改変済みブログデータとして新規保存
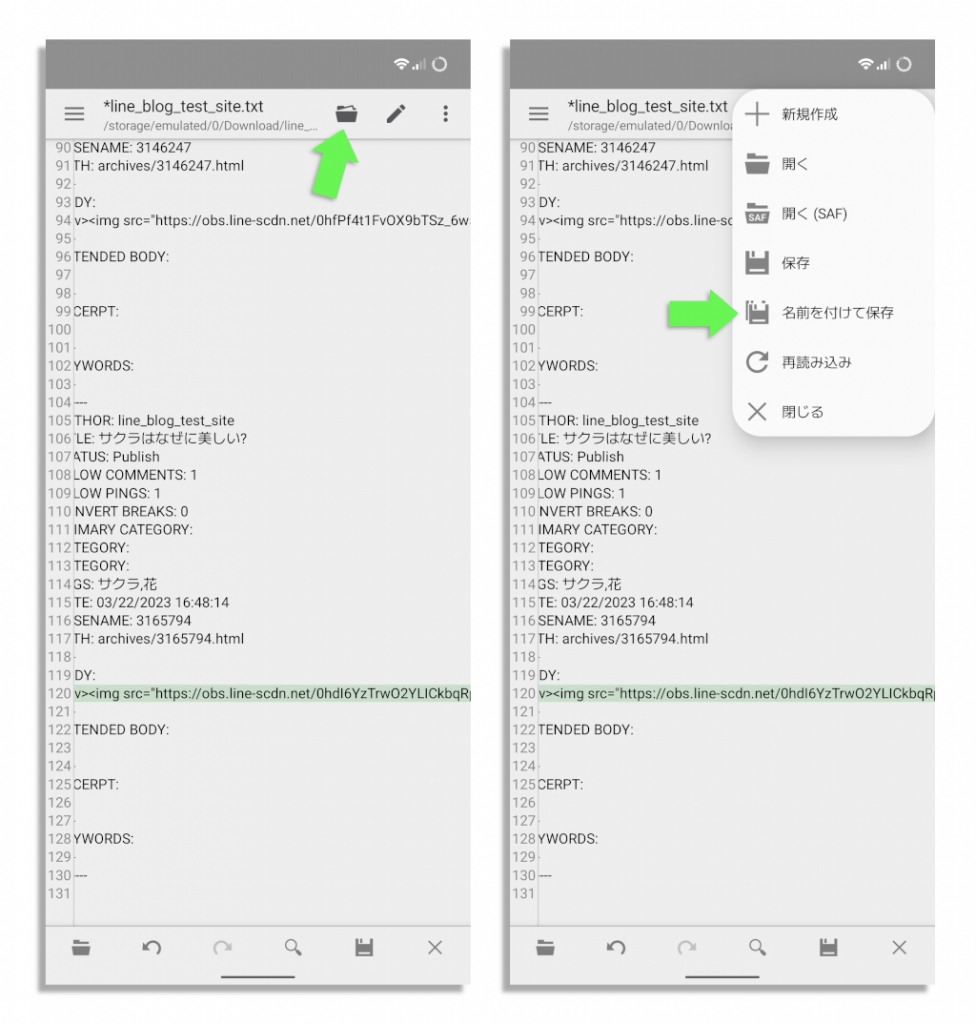
最後に、画面上部のフォルダアイコンをタップしてメニューを開き、"名前を付けて保存"を選択します。

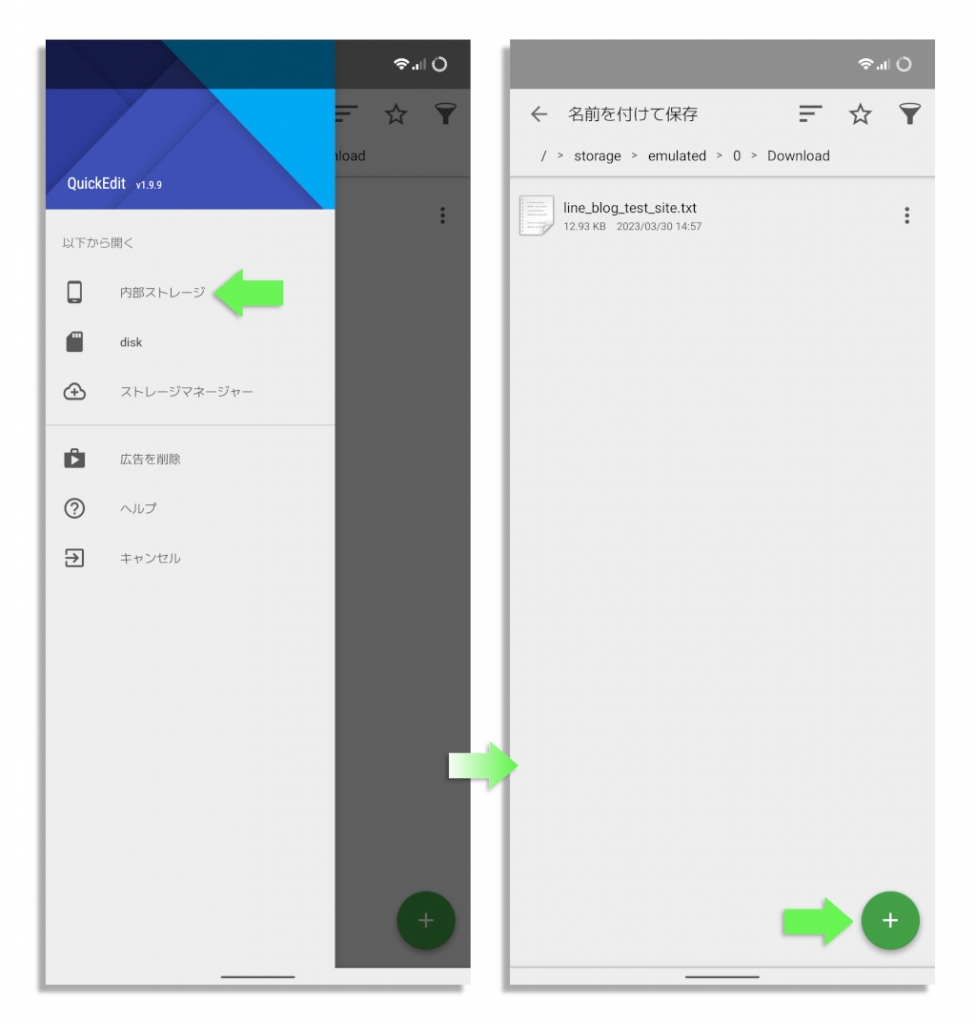
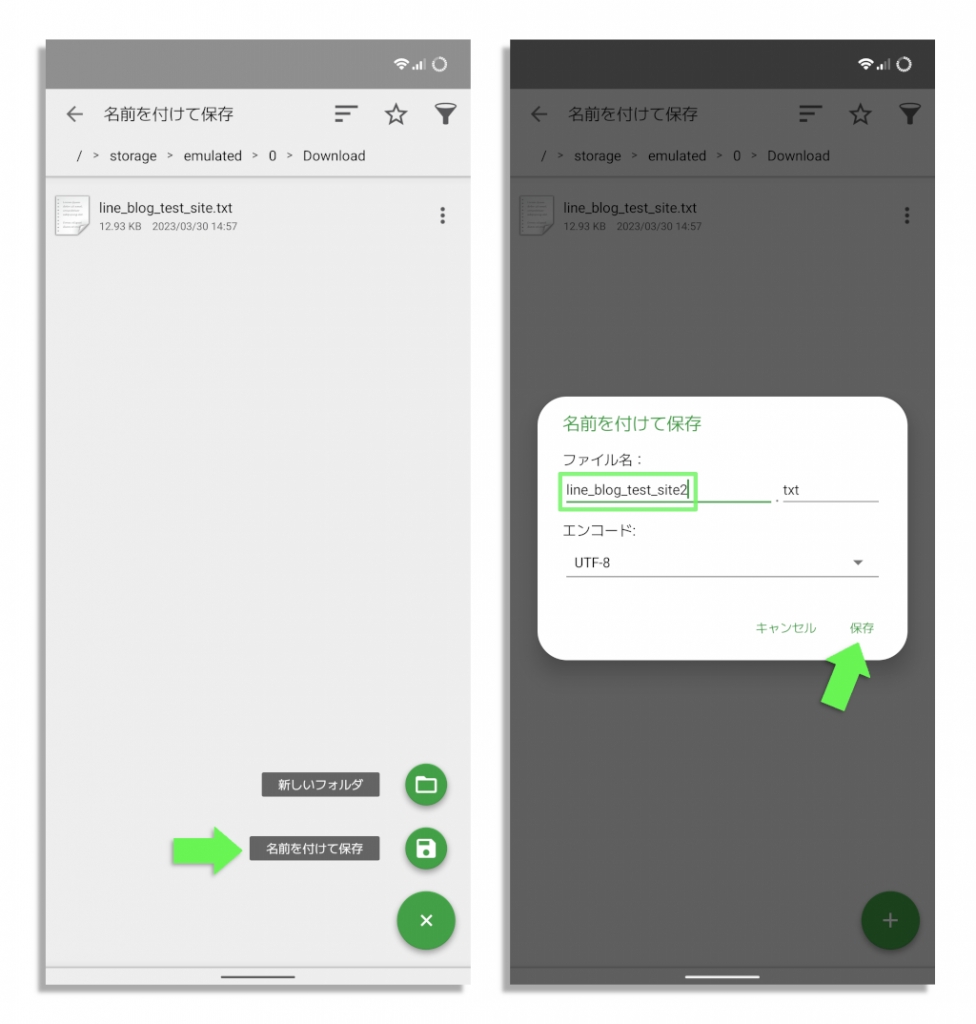
するとファイルオープン時と同様のメニューが開くので、オリジナルのブログデータと同じ場所を開きます。保存するフォルダにたどり着いたら、画面右下のプラスマークをタップします。

2つのメニューが表示されるので、"名前を付けて保存"を選択。開いたダイアログにて適当なファイル名に変更し、"保存"をタップします。ここでは、ファイル名の末尾に"2"を付け"line_blog_test_site2.txt"とし、加工済みのファイルとわかるようにしています。

以上でブログデータの加工は完了です。続いては、WordPressでブログデータをインポートするための準備を実施します。
WordPressにプラグインをインストールする
LINE BLOGのブログデータをインポートするため、必要な機能を持つ3つのプラグインをインストールします。まずは、MT形式のデータをWordPressに取り込むためのプラグインから。
[Step1]Movable Typeインポーターをインストール
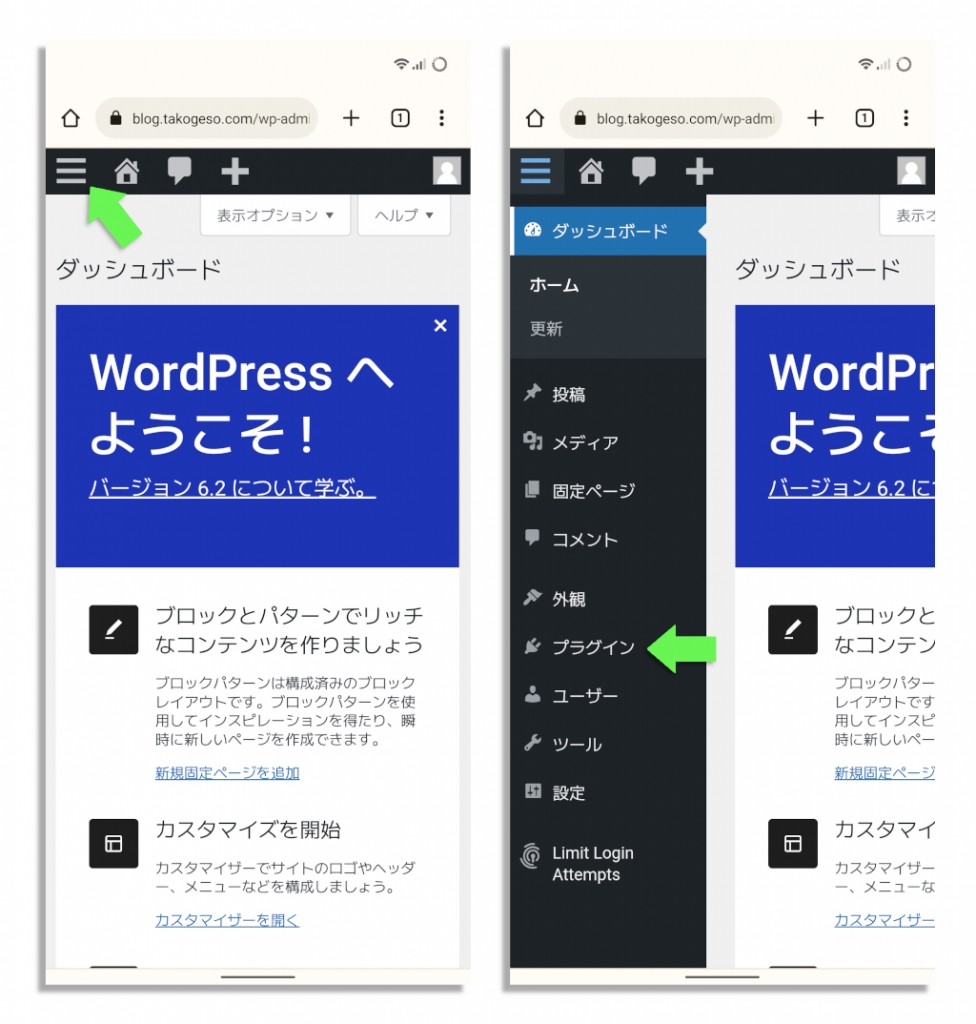
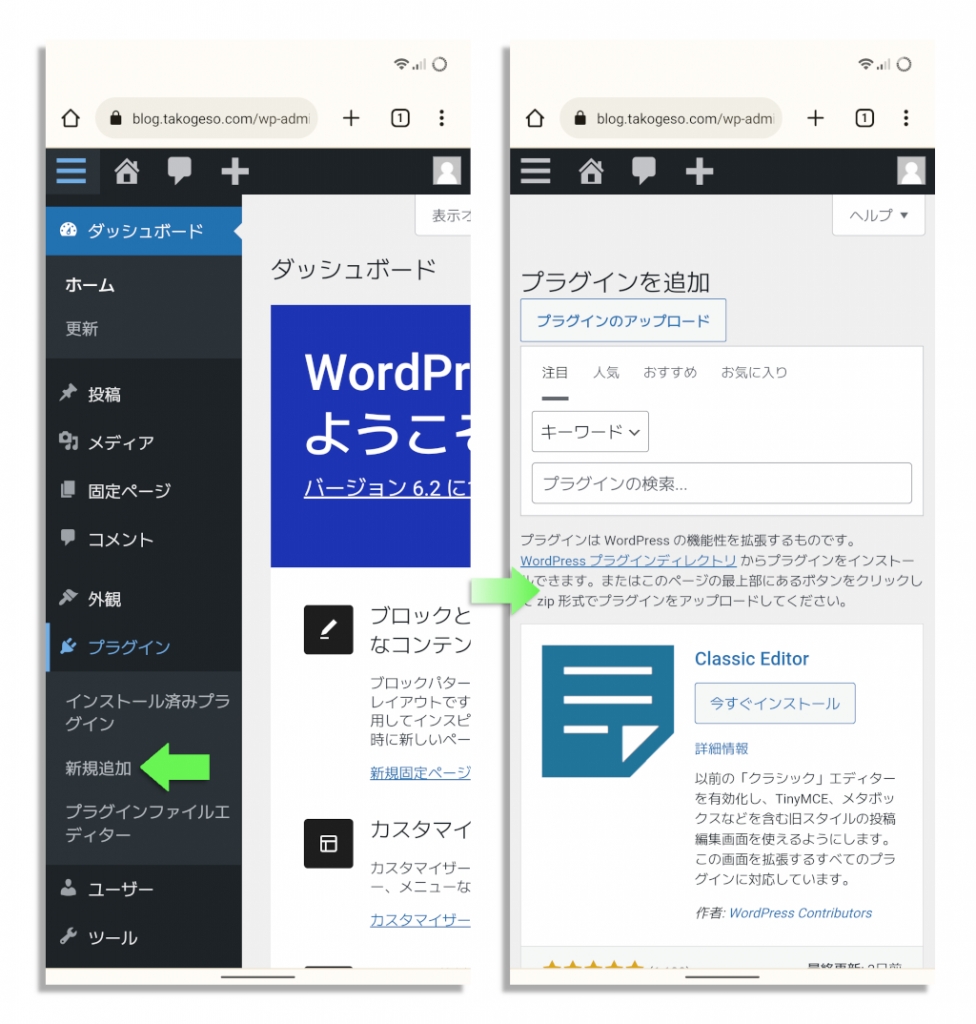
WordPressのダッシュボードにログインしたら、画面左上の"≡"アイコンをタップしてサイドメニューを開き、"プラグイン"をタップします。

"プラグイン"のサブメニューから、"新規追加"をタップします。画面は"プラグインを追加"ページに移行します。

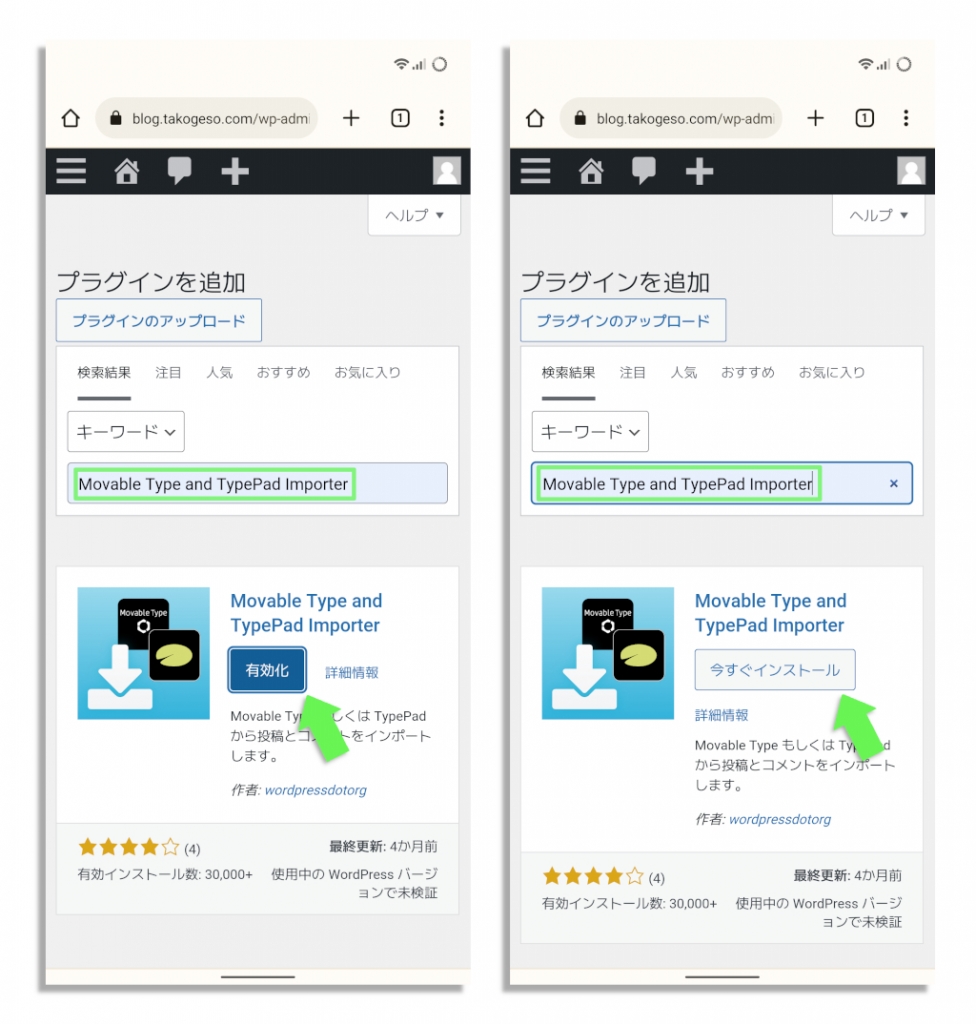
"プラグインの検索"テキストボックスに、"Movable Type and TypePad Importer"と入力してプラグインを探し出します。
この時、左図のようにボタン名が"有効化"となっている場合、すでに目的のプラグインがインストール済みであることを示します。なので"有効化"ボタンをタップするだけの操作となります。
そうではなく、右図のようにボタン名が"今すぐインストール"であった場合、プラグインはまだシステムにインストールされていません。この場合、"今すぐインストール"ボタンをタップします。ボタン名称が"有効化"に変わったらこちらもタップします。

[Step2]画像インポーターのインストール
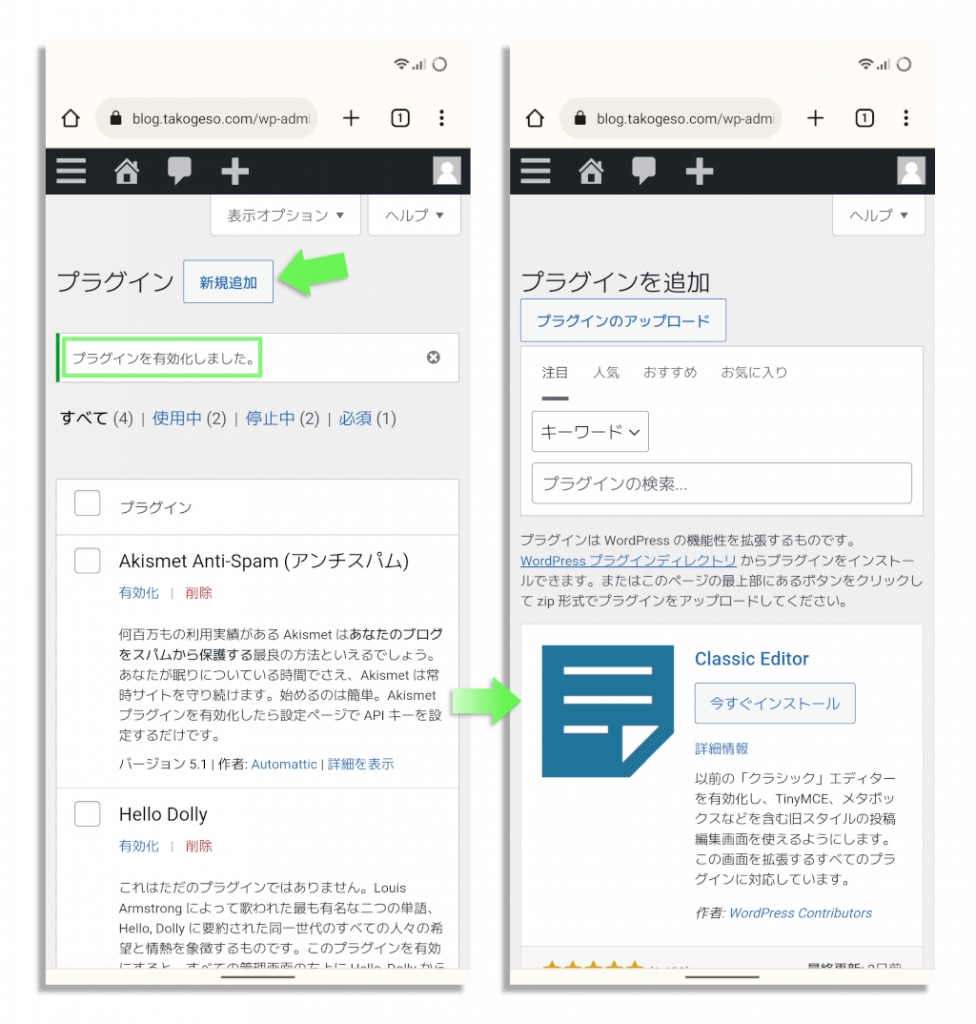
プラグインを有効化すると、画面は自動的に"プラグイン"ページへと移行し、"プラグインを有効化しました。"というメッセージが表示されます。
次にインストール&有効化するのは、WordPressの記事内にある画像URLを自動的に検出し、外部サイトの画像をメディアライブラリにインポートしつつ、文中のURLも書き換えてくれる"Auto Upload Images"というプラグイン。
まずは、画面上部にある"新規追加"ボタンをタップし、再び"プラグインを追加"ページを表示させます。

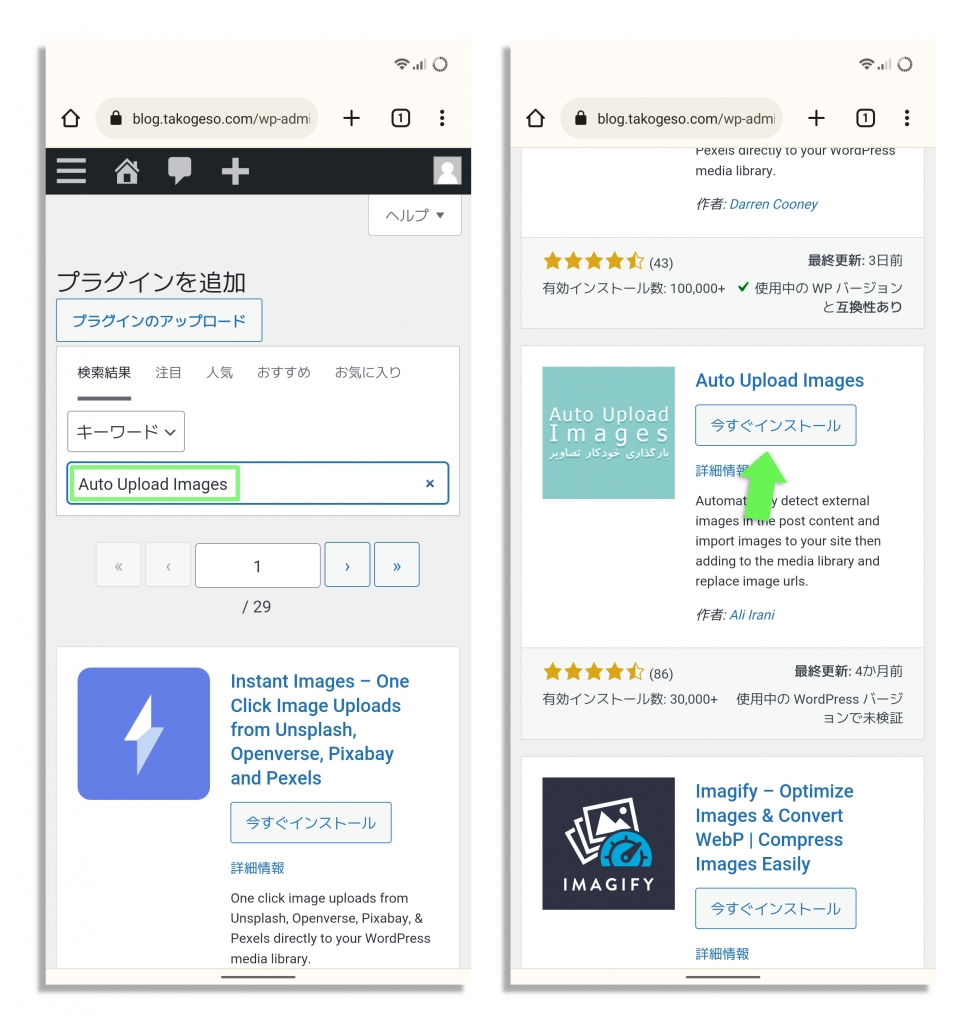
検索用のテキストボックスには"Auto Upload Images"と入力します。いくつかのプラグインが候補として表示されるので、画面をスクロールさせて目的のプラグインを探します。
"Auto Upload Images"を見つけたら、こちらも"今すぐインストール"ボタン→"有効化"ボタンと続けざまにタップします。

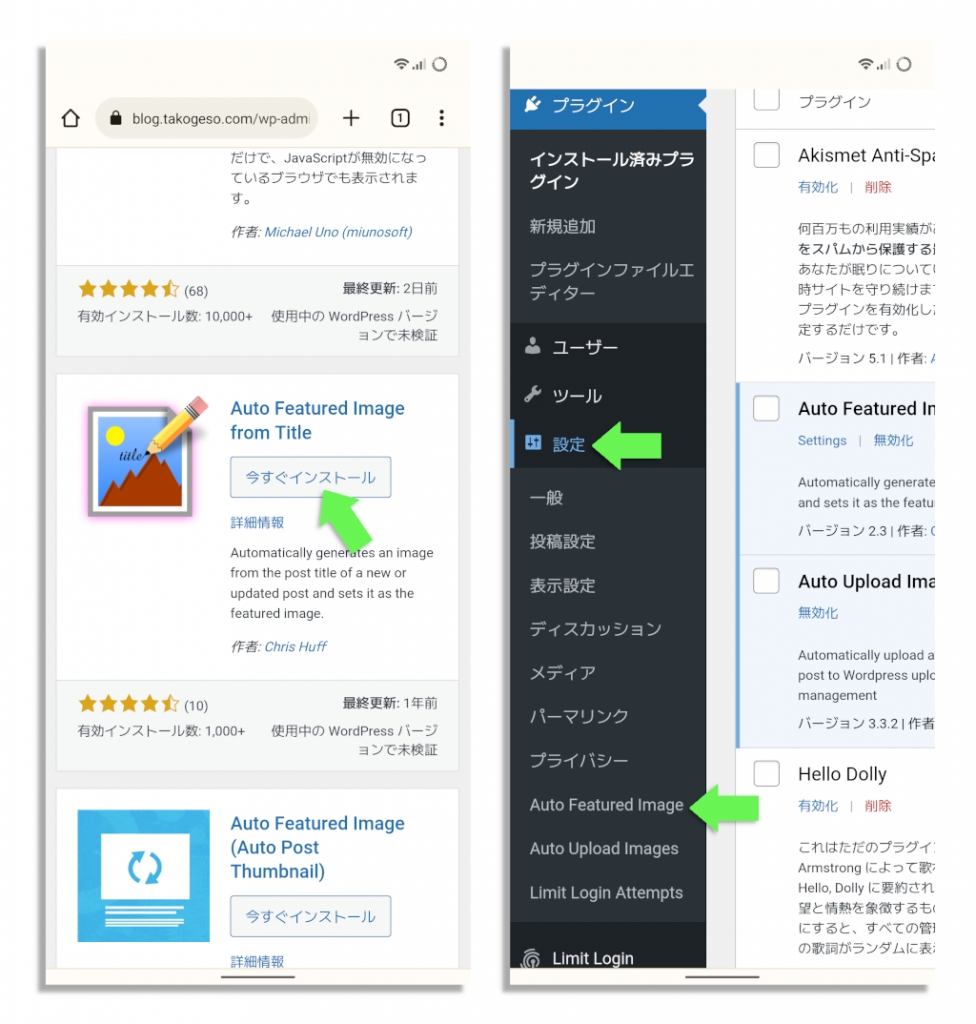
[Step3]アイキャッチ画像生成プラグインの導入方法
最後に、WordPressの投稿やページにある画像を利用し、アイキャッチ画像を自動生成してくれるプラグイン"Auto Featured Image from Title"をインストールします。
インストール方法はこれまでのプラグインと同様。"プラグイン"ページにて"新規追加"ボタンをタップし、"プラグインを追加"ページの検索用テキストボックスに"Auto Featured Image from Title"と入力して検索。該当プラグインを見つけて"今すぐインストール"→"有効化"という流れです。
けれども、このプラグインだけ利用手順が異なります。プラグインをインストール/有効化したら、サイドメニューの"設定"→"Auto Featured Image"を選択して設定ページを表示させます。

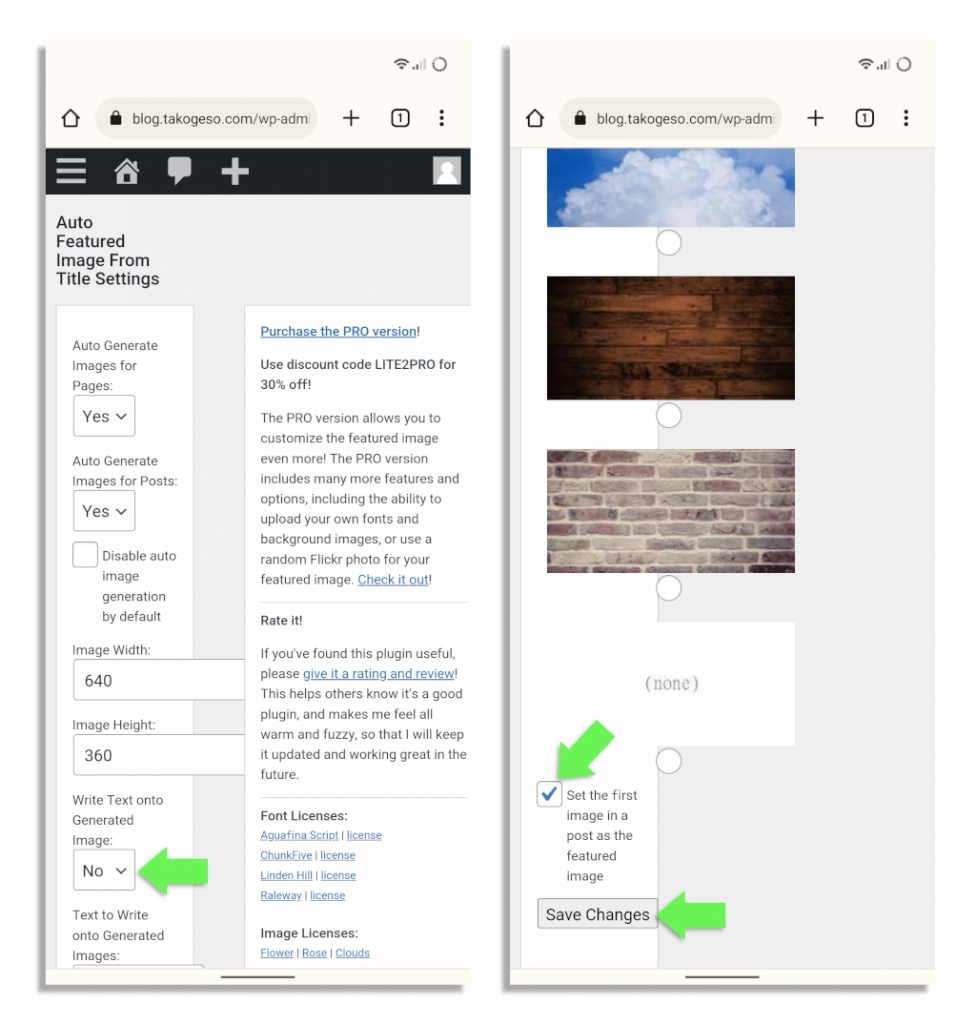
いくつかの項目がありますが、変更するのは2つだけ。タイトルのテキストを画像に乗せる"Write Text onto Generated Image:"は2バイトコードに対応していないため"No"に変更します。
さらに、記事内の画像からアイキャッチ画像を生成する機能はデフォルトでOFFになっているため、ページ下部にある"Set the first image in a post as the featured image"にチェックを入れます。
最後に"Save Changes"ボタンを押して保存すれば設定は完了。

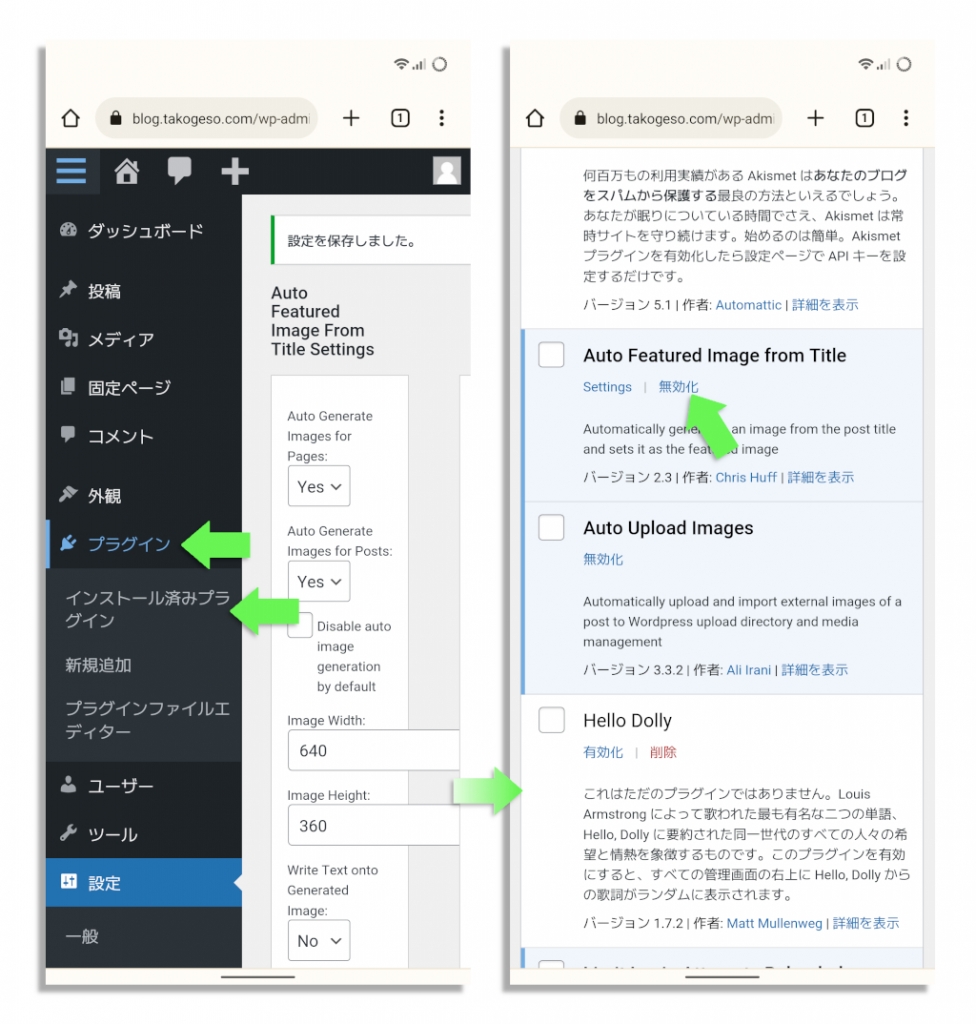
その後、サイドメニューの"プラグイン"→"インストール済みのプラグイン"で"プラグイン"ページを開き、"Auto Featured Image from Title"を【無効化】します。

その理由は、有効化したままだとプラグインが期待したとおりに動かないため。一旦は無効化しますが、ブログデータのインポート後に改めて有効化/使用します。
これで、プラグインの準備は完了です。
LINE BLOGのデータをWordPressに取り込む
ここからは、実際のインポート作業に入ります。最初に行うのは、LINE BLOGにて出力したブログデータの取り込みです。
[Step1]メニューからインポートツールを選択
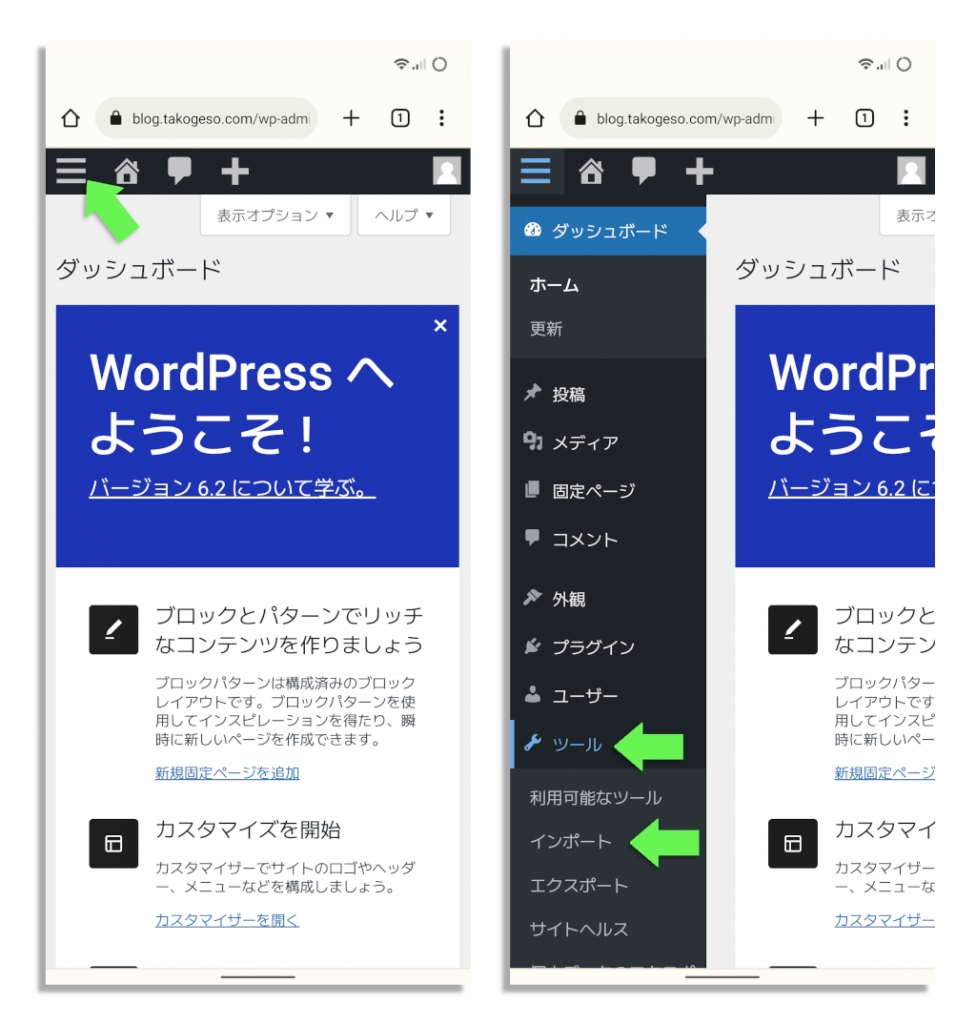
WordPressのダッシュボード画面の左上にある"≡"アイコンをタップしてサイドメニューを開き、"ツール"→"インポート"を選択します。

[Step2]ブログデータの指定と読み込み
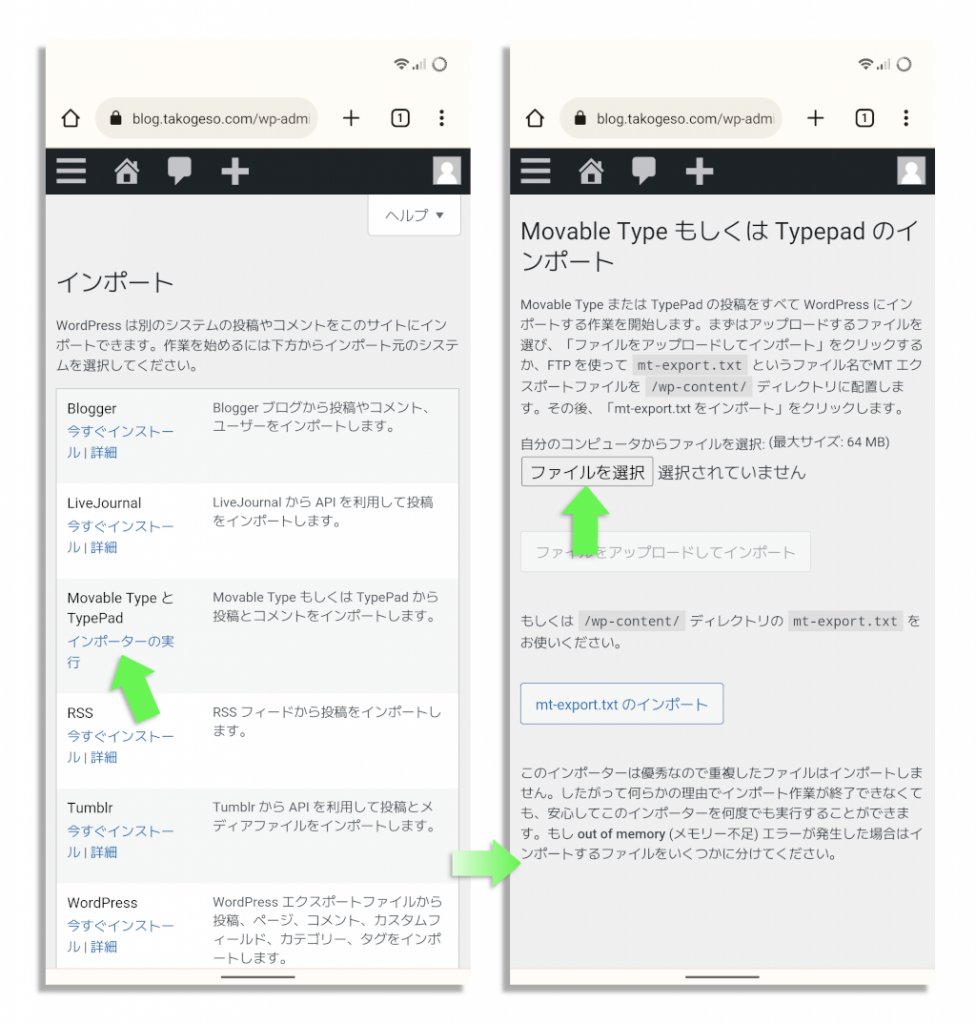
"インポート"ページが表示されたら、"Movable Type and と TypePad"の"インポーターの実行"をタップ。画面は"Movable Type もしくは TypePad のインポート"ページへと移行するので、"ファイルを選択"ボタンをタップします。

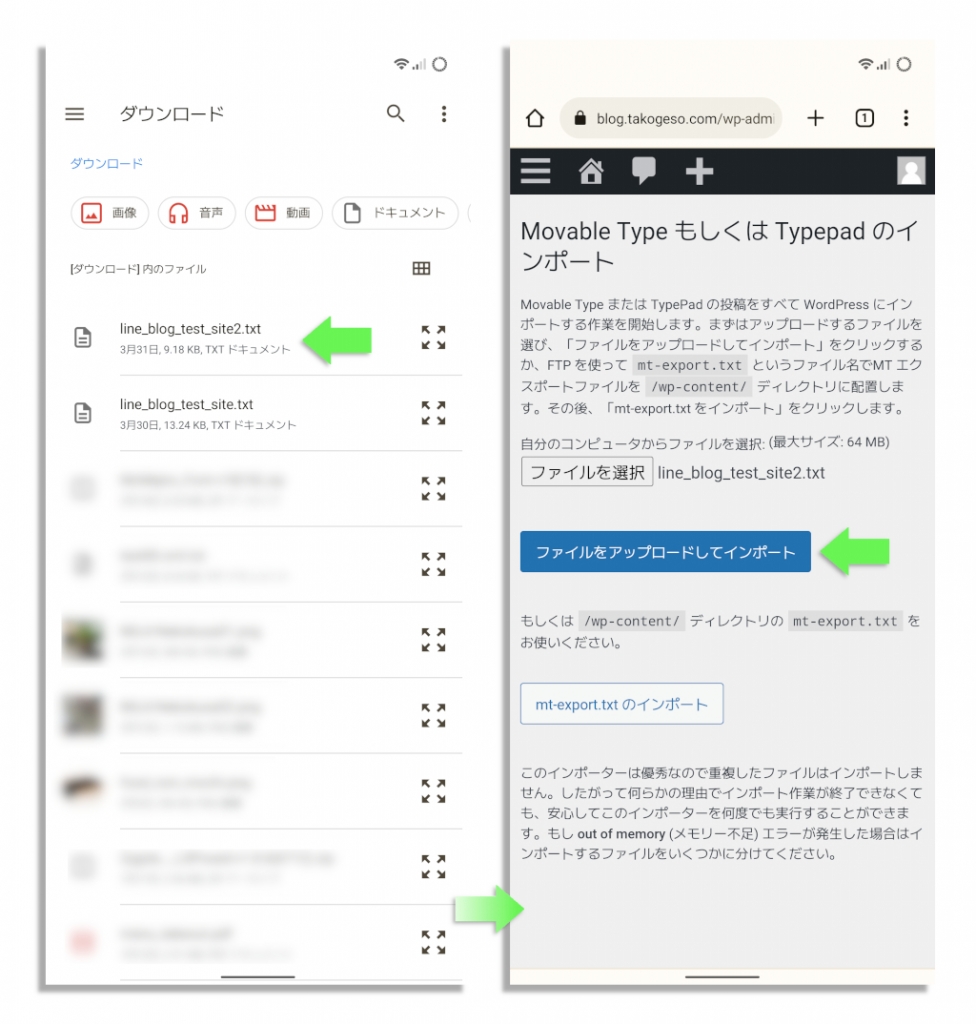
すると、Androidのファイラーが開くので、ブログデータが保存されている場所まで進み、該当ファイルをタップします。画像では、内部ストレージのダウンロードフォルダにある"line_blog_test_site2.txt"というブログデータを開こうとしています。
ブログデータのファイルをタップすると、自動的に"Movable Type もしくは TypePad のインポート"ページに戻ります。"ファイルを選択"ボタンの隣りにあるブログデータのファイル名を確認し、青色の"ファイルをアップロードしてインポート"ボタンをタップします。

[Step3]投稿者を設定してインポートを実行
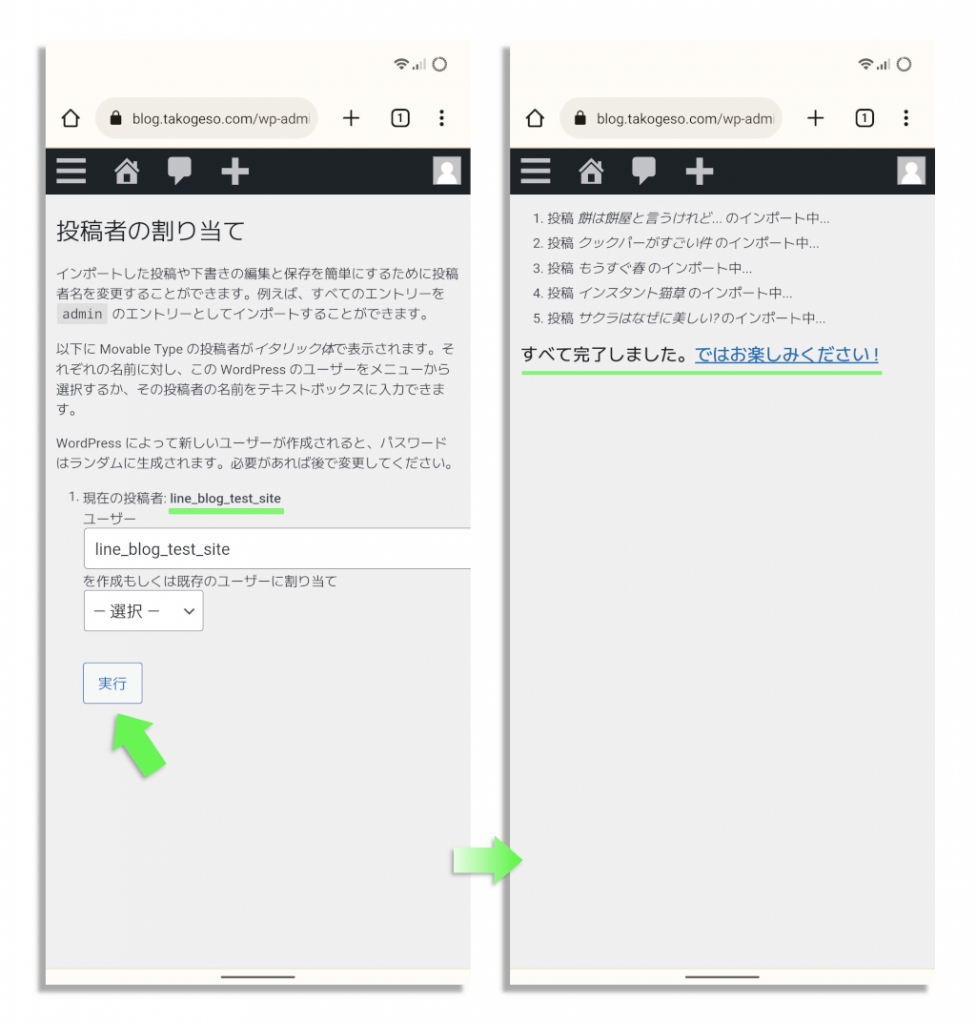
画面は"投稿者の割り当て"ページへと移行します。ここでは、インポートした記事の制作者が誰であるかを指定します。"現在の投稿者:"の隣にはブログデータから読み取った投稿者の名称(=LINE BLOGのブログID)が、同じモノがその下のテキストボックスにも入っています。
LINE BLOGのブログIDのままで問題なければ無変更で、変更したい場合には、テキストボックスに入力するか、その下の"選択"ボタンで既存ユーザーに割り当てます。
いずれの場合も、最後にページ下部にある"実行"ボタンをタップしてインポートを開始します。
画面はインポートの進捗確認に移行します。インポート中は、変換中の記事タイトルがリアルタイムでリスト表示されます。"すべて完了しました。ではお楽しみください!"と表示されたらインポートは成功。なお、記事数が多くなれば、それに比例して変換時間も長くなります。

以上でブログデータのインポート作業は完了です。
アイキャッチ画像を生成する
[Step1]プラグインの有効化
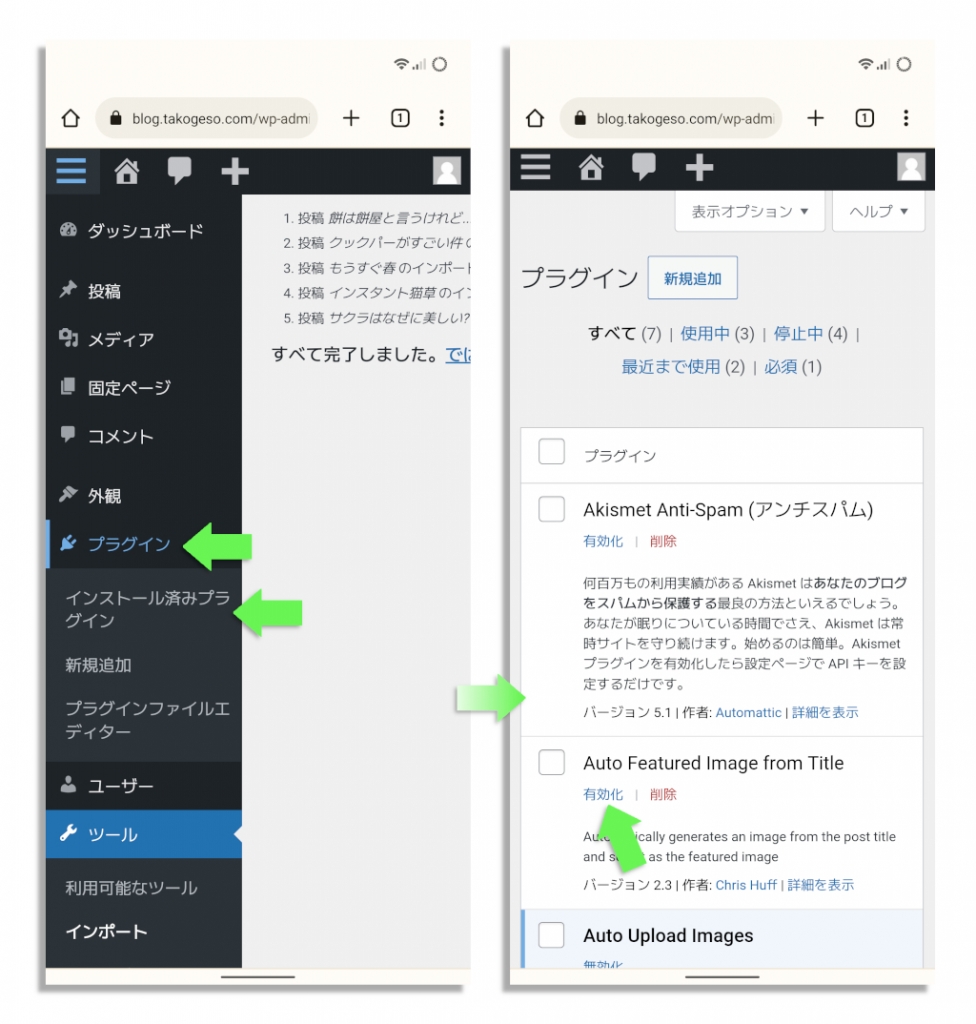
まずはプラグインを有効化します。WordPressのダッシュボード画面の左上にある"≡"アイコンをタップしてサイドメニューを開き、"プラグイン"→"インストール済みプラグイン"を選択します。
画面は"プラグイン"ページへと移行するので、"Auto Featured Image from Title"部分にある"有効化"をタップします。

[Step2]一括操作ですべての記事を下書きに
次に、インポートしたすべての記事を下書きに戻す作業をします。その理由は、工事中のサイトを公開するのは好ましくないため。というのは表向きの理由。
本当の理由は、プラグイン"Auto Featured Image from Title"が、記事の更新時にバックグラウンドで動作するという仕様であるため。一度記事を下書きに戻すことで更新が発生し、これによりアイキャッチ画像が生成される訳です。
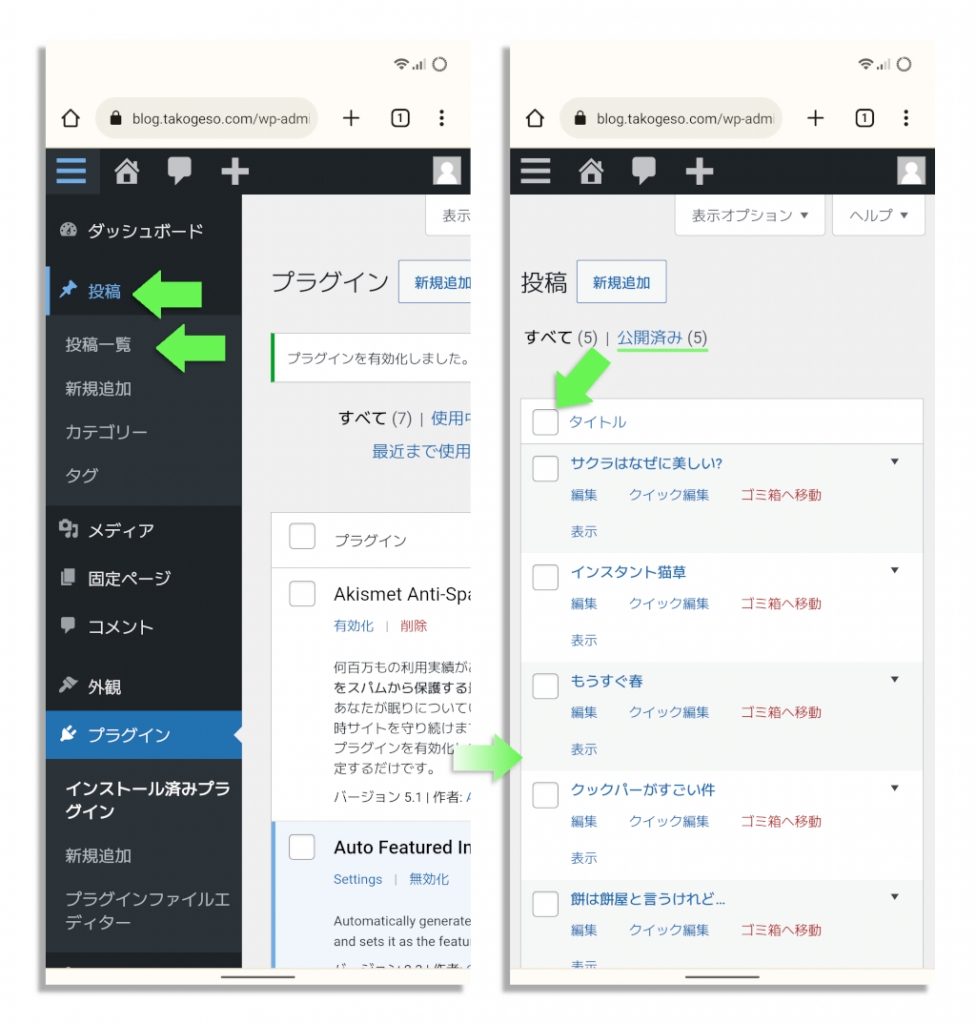
WordPressのダッシュボード画面の左上にある"≡"アイコンをタップしてサイドメニューを開き、"投稿"→"投稿一覧"を選択します。
画面は"投稿"ページへと移行するので、すべての投稿が公開済みとなっていることを確認します(右図の緑線部分)。
記事タイトルが並ぶ一番上にある"タイトル"のチェックボックスをONにします。これで、すべての記事が選択状態となります。

[Step3]ステータスを一括変更
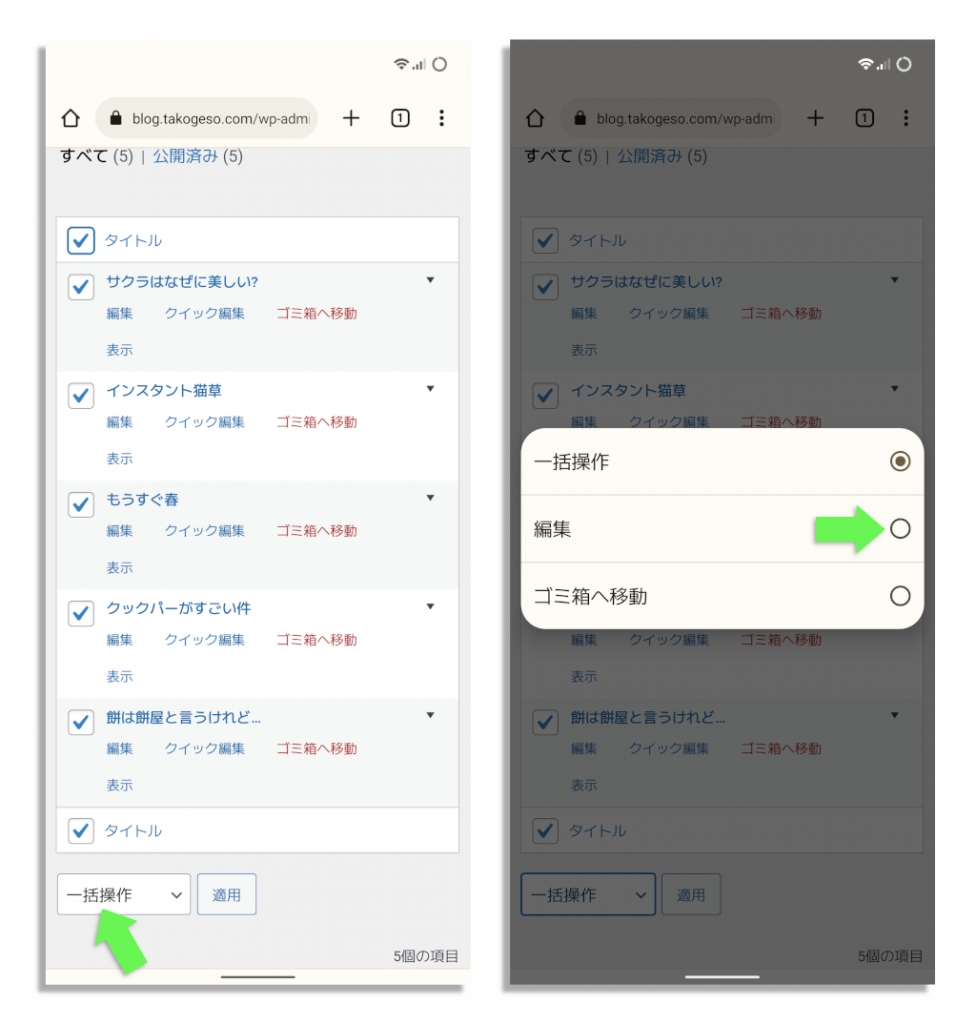
画面をスクロールさせて記事リストの一番下まで行き、"一括操作"をタップします。すると、ダイアログが表示されるので、"編集"をタップします。

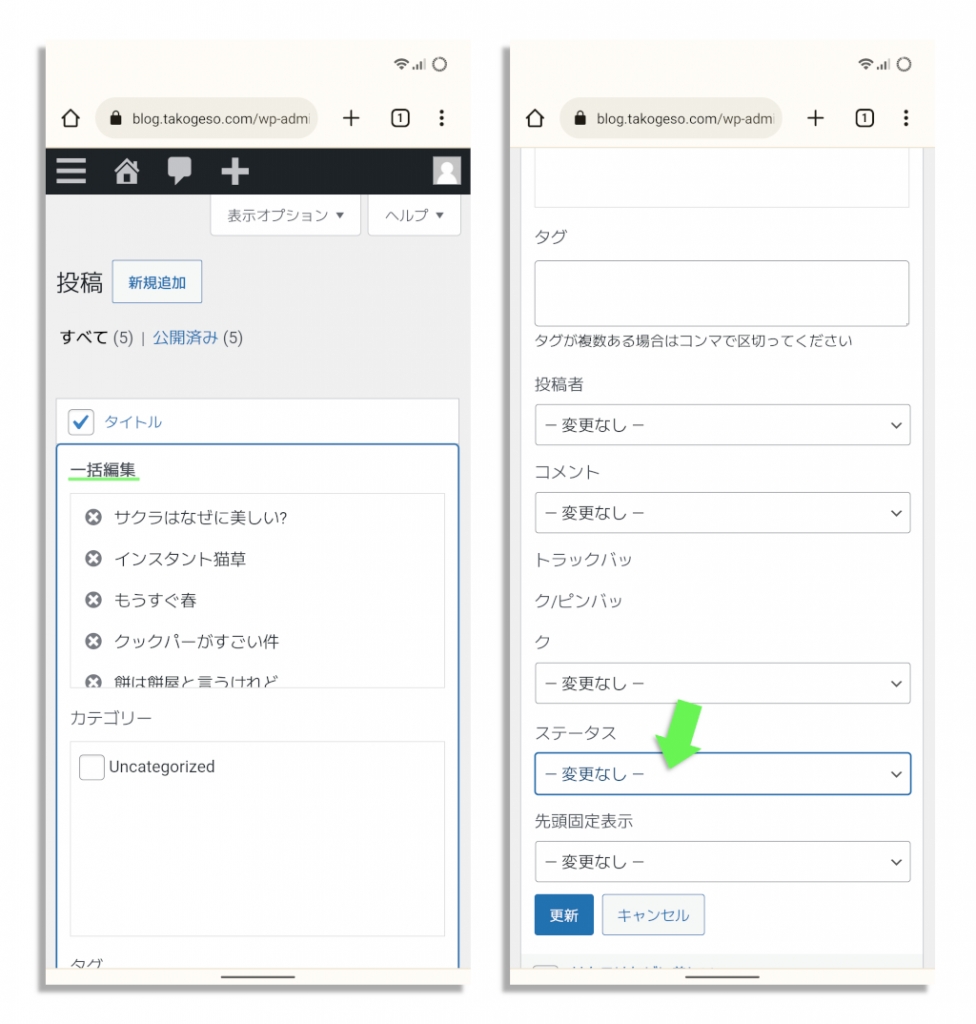
画面は一括編集へと移行するので、画面をスクロールさせた下方にある"ステータス"をタップします。

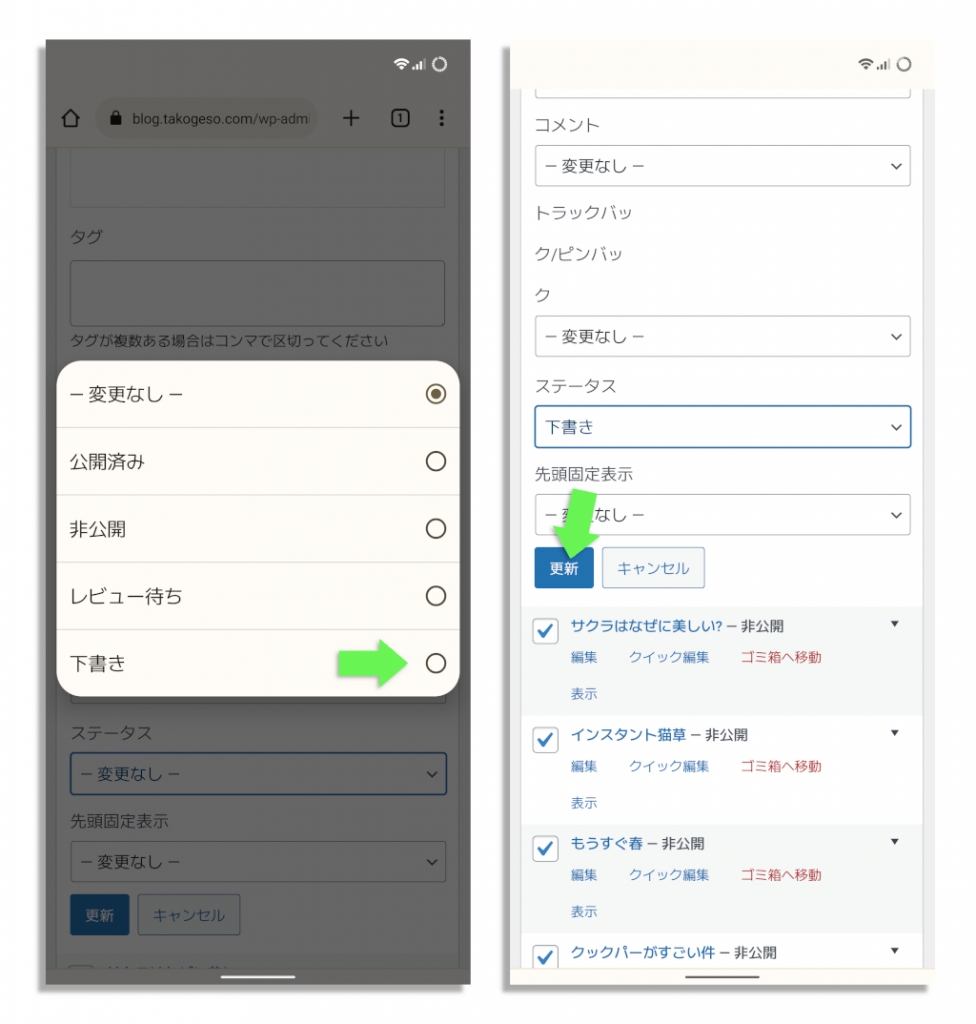
するとステータスを変更するためのダイアログが開くので、"下書き"をタップし、一括編集画面に戻ったら"更新"ボタンをタップします。
この時点で"Auto Featured Image from Title"によるアイキャッチ画像の生成(バックグラウンド動作)が開始されます。なお、進捗を示すインジケータなどの機能はなく、記事数が多い場合にはしばらく時間がかかります。

[Step4]アイキャッチ画像の確認方法
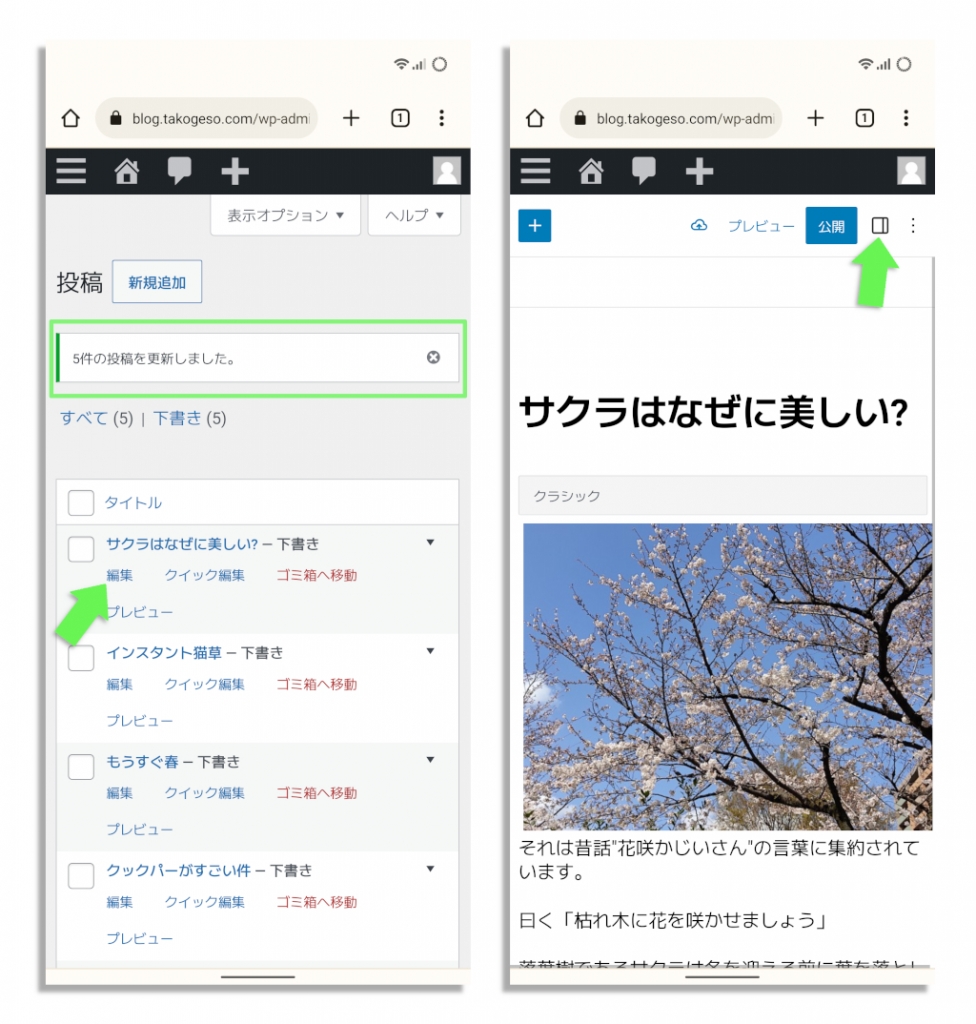
上記スクリーンショット(右図)の"更新"ボタンを押すと、アイキャッチ画像の作成状況とは無関係に投稿一覧へと戻り、"○○件の投稿を更新しました。"というメッセージが表示されます。
アイキャッチ画像が生成されたか否かを確認するには、実際に記事を開いて目視する必要があります。投稿一覧のタイトル下にある"編集"ボタンをタップし、編集モードで記事を開きます。
記事を開いたら、画面最上部にあるサイドバーアイコンをタップします。

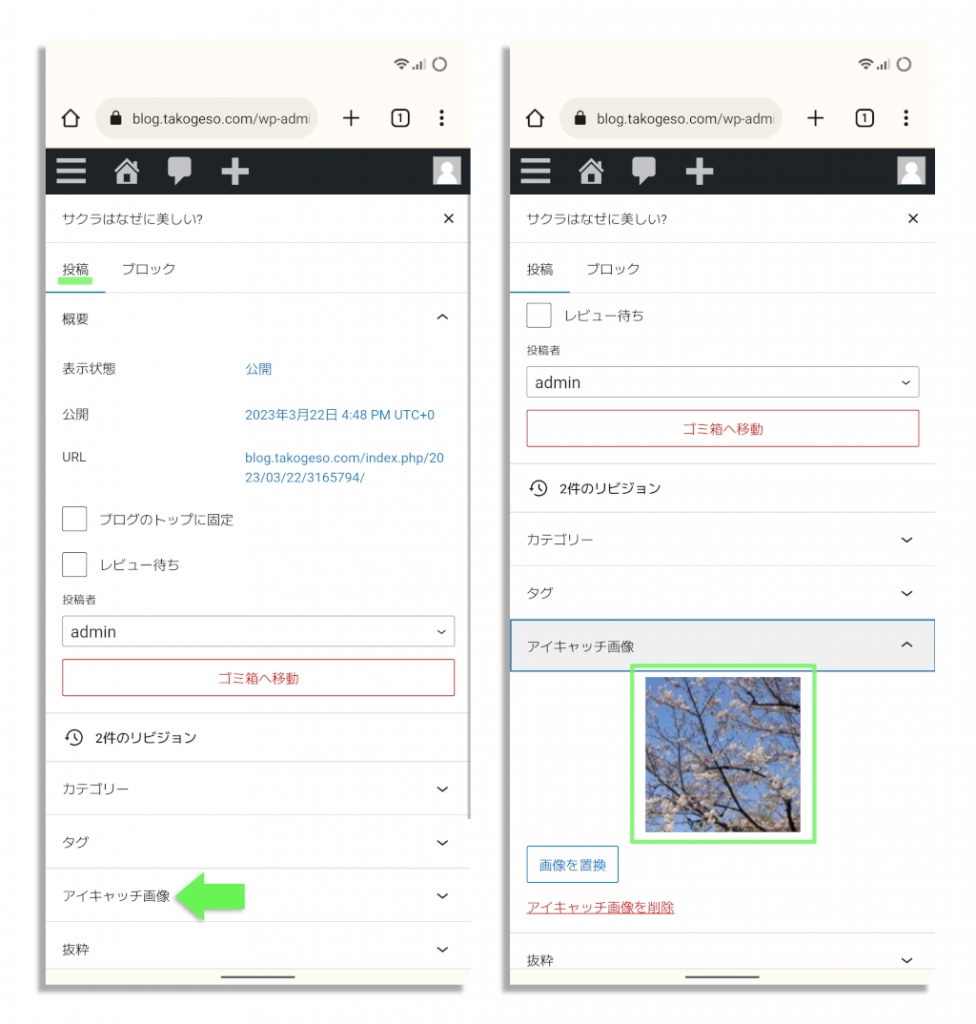
画面はサイドバーメニューへと移行します。画面上部の"投稿"タブが選択されていることを確認したら、画面下方にある"アイキャッチ画像"をタップします。
すると、折りたたまれていたメニューが開きます。ここに画像が表示されていればOK。この確認を、最も新しい記事と最も古い記事の2つで確認し、両方の画像があればアイキャッチ画像の生成は完了していると判断できます。

LINE BLOGデータのインポート後には...
ここまでくれば、LINE BLOGからWordPressへの移行は(とりあえず)完了です。が、まだ作業は少しだけ残っています。
まず必要なのは、プラグインの無効化。ブログデータのインポート前にインストールした3つのプラグインは、いずれもインポートのためだけに必要なモノです。問題なくインポートが完了したら無効化し、不要であるなら削除しましょう。
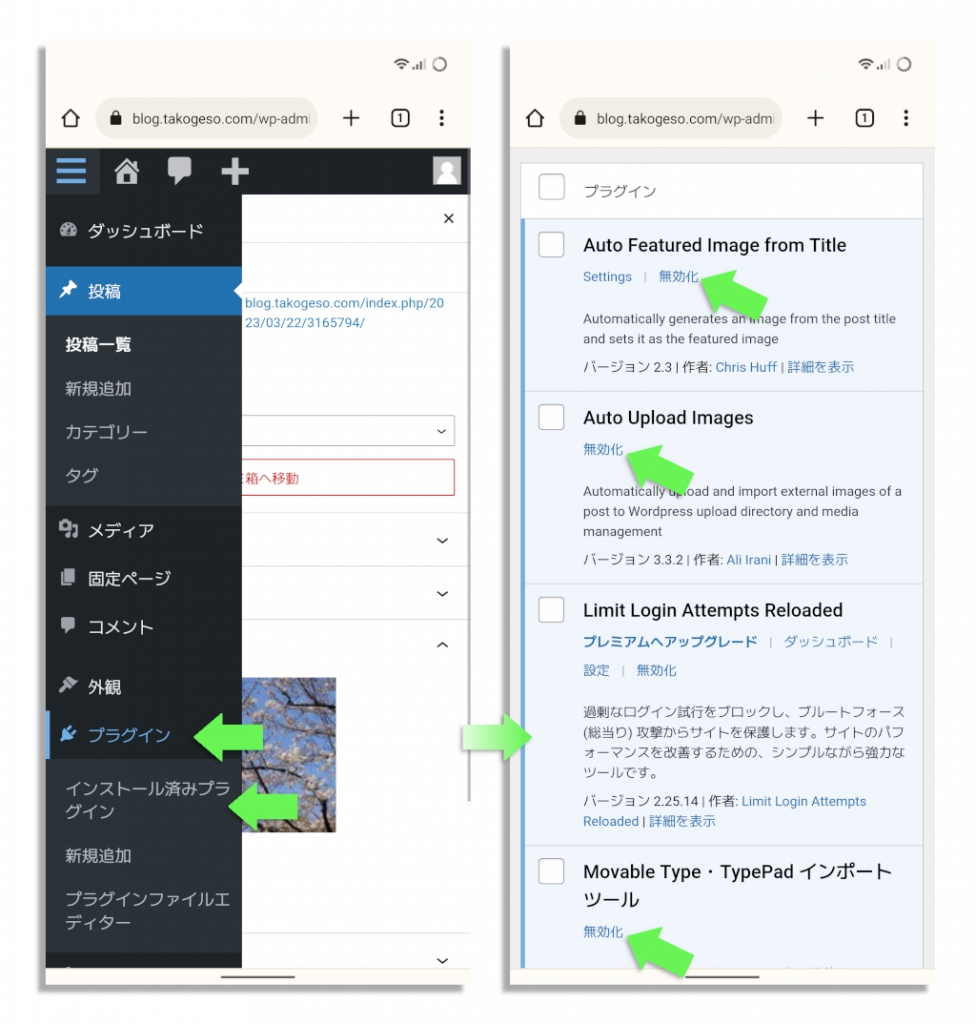
WordPressのダッシュボード画面の左上にある"≡"アイコンをタップしてサイドメニューを開き、"プラグイン"→"インストール済みプラグイン"を選択します。
画面は"プラグイン"ページへと移行するので、"Movable Type・TypePad インポートツール"、"Auto Upload Images"、"Auto Featured Image from Title"をそれぞれ無効化します。

特に"Auto Featured Image from Title"が有効化されたままだと、記事を更新するごとにアイキャッチ画像が生成され、無駄にストレージを圧迫してしまいます。
プラグインの無効化後ですが、すでにWordPressのカスタマイズが完璧なら、あとはすべての記事を公開するだけ。その方法は、アイキャッチ画像の生成ですべての記事を下書きにしたのと同じ一括操作の手順でOK。
また、WordPressのカスタマイズが途中または手を付けていない状態であるなら、このままそちらの作業へ。インポート記事は下書き状態であり、ネットには非公開となっているため、じっくりと作業できます。サイトが完成したらすべての記事を公開しましょう。
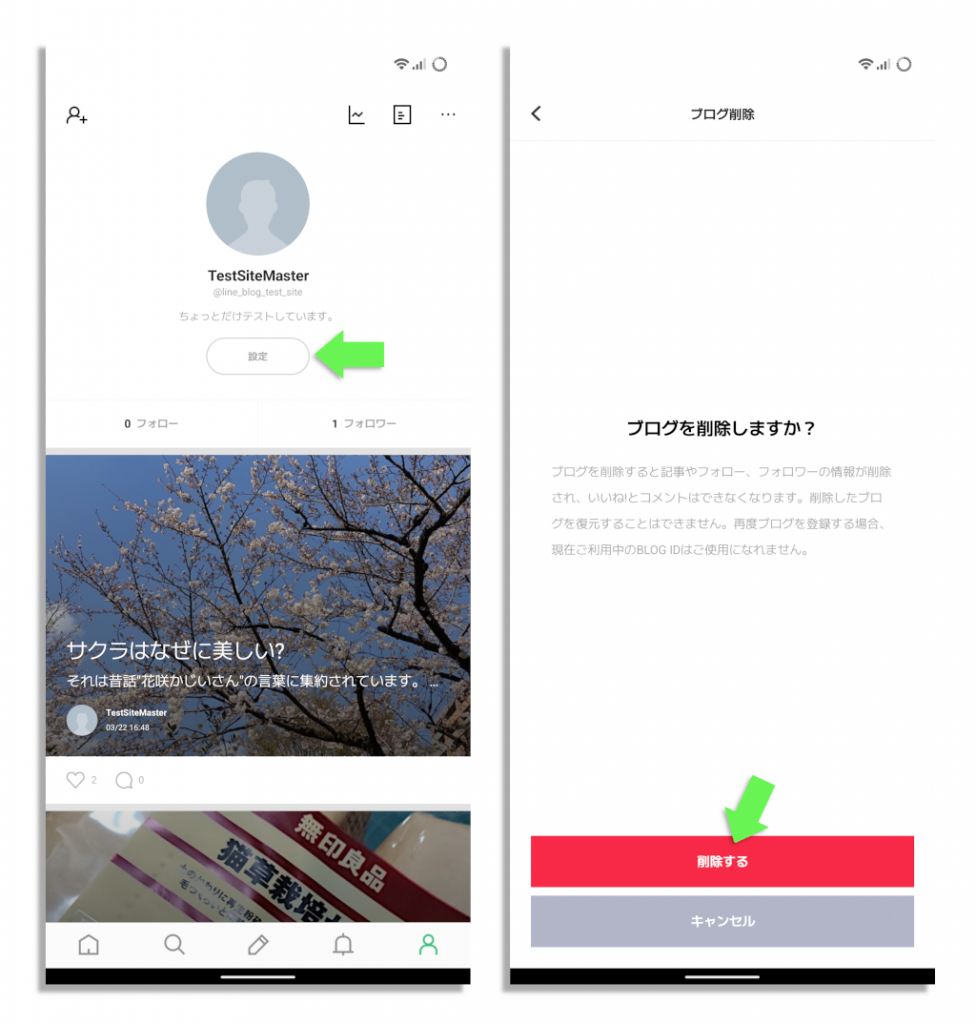
なお、いずれの場合も、WordPressの記事公開と同時に、LINE BLOGにて"ブログ削除"を実施しておきましょう。"設定"→"ブログ管理"→"ブログ削除"から簡単に処理できます。

LINE BLOGを公開状態で放置すると、重複コンテンツとして検索サイトの掲載順位に悪影響がありますのでご注意を。
最後に
公式サポートのないLINE BLOGからWordPressへの移行。少し強引なところもありますが、頑張れば何とかなることは示せたでしょうか?
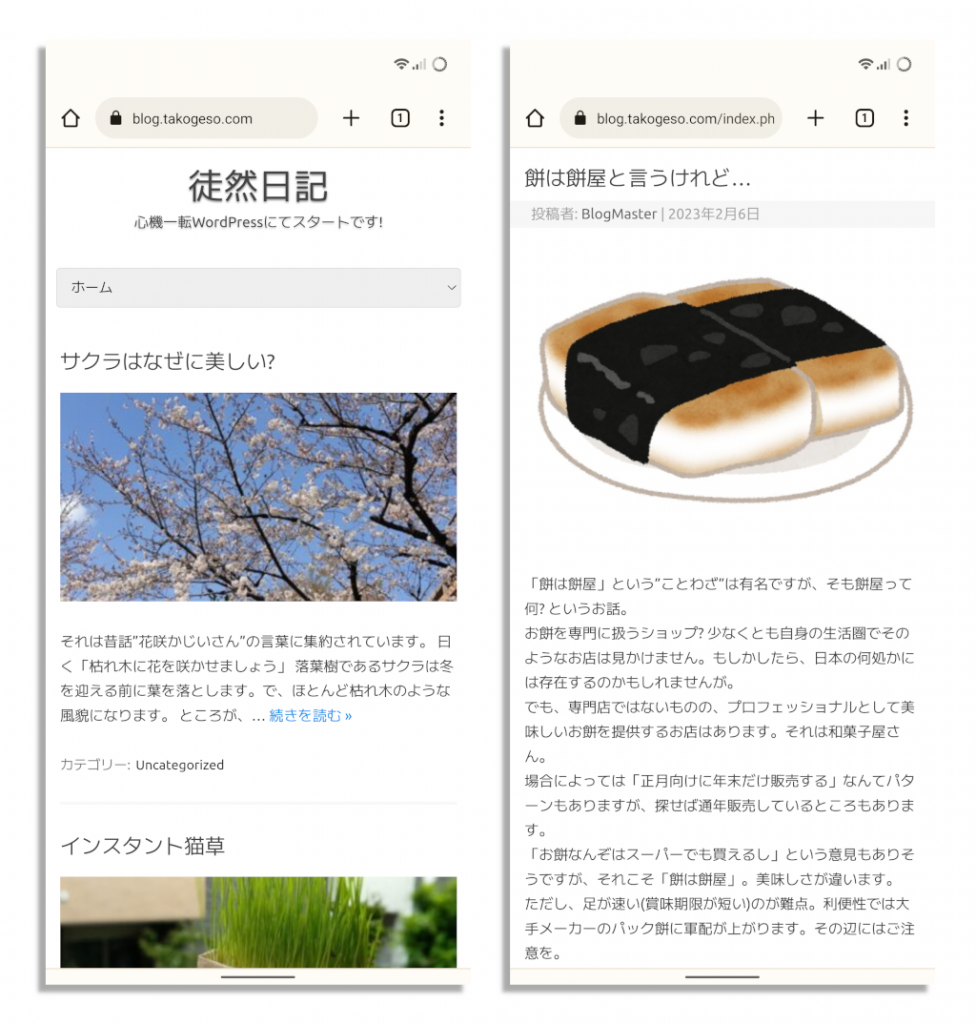
完成品がどのような感じになるのかスクリーンショットを撮影してみました。左図がトップページ、右図が個別記事ページです。
ちなみに、トップページで記事タイトルの下にある写真が"Auto Featured Image from Title"によって自動生成されたアイキャッチ画像です。

ただ、スクリーンショットを見ただけでは感触もつかみにくいことでしょう。そこで、本記事の内容どおりに移行したWordPressのサイトを期間限定で公開します。終了は未定ですが、少なくともLINE BLOGの終了までは続ける予定です。
LINE BLOGのデータをWordPressへインポートしただけのサンプルサイト
上記サイトは、WordPressのテーマを適用した以外、まったくカスタマイズしておりません。テーマに付属してきたサンプルページすら残っているような状態。
ブログデータの書き換えやプラグインの導入など面倒はありますが、準備さえしっかりとしておけば、インポート+αの作業をしただけでもこれぐらいの完成度になる…というサンプルとして御覧ください。
なお、上記サイトではWordPressの"外観"→"テーマ"からダウンロードできる"Iconic One"というテーマを使用しています。シンプルなデザインで、LINE BLOGのユーザーにも馴染みやすいのではないかと思い採用してみました。
WordPressにはさまざまなテーマがあります。以下ではおすすめのWordPressテーマを紹介しています。テーマ選びにお役立てください。
ということで、LINE BLOGからWordPressへの移行を考えているユーザーの皆様にとって、本稿が何かの役に立ったなら幸いです。
ドメインが実質0円(年間最大3,882円お得)になるサーバーセット割特典を展開中です。
最新のキャンペーンはこちらから
※ユーザーノートの記事は、弊社サービスをご利用のお客様に執筆いただいております。
コロナ禍の緊急事態宣言でも生活がほとんど変わらなかった、おウチ大好きテクニカル系ライター。好物はPC、スマホ、ガジェット、そしてコタツ。














 目次へ
目次へ