飲食店ホームページのデザイン参考事例10選!作り方・集客方法も解説します

飲食店のホームページを制作したいと考えているオーナーさんの中には、「どんなデザインやコンテンツにすればいいか分からない…」と悩んでいる方も多いのではないでしょうか。
確かに、何のイメージもない状態ではホームページを作成するのは難しいものです。
そこで本記事では、飲食店向けホームページのデザイン参考事例を厳選してご紹介します。
さらに、便利なツールを使って、初心者の方でも簡単にホームページを作る方法についてもご紹介しています。
作り方や費用相場、集客方法についても解説していきますので、これからお店のホームページ制作を考えている方は、ぜひ参考にしてみてください。
ホームページを自分で作りたい方には、月額390円〜で使える高コスパなレンタルサーバー「コアサーバーV2プラン」がおすすめ。
WordPressの自動インストール機能など、はじめてでも安心の環境がそろっています。
飲食店ホームページのデザイン参考事例10選
飲食店ホームページのデザイン参考事例について、以下10個のカテゴリーで紹介します。
写真で食欲を刺激する飲食店ホームページ事例
【美味しさが伝わる高解像度の料理写真で、来店意欲を高めたホームページ】

『シーサイドイタリアン カンティーナ』のホームページは、食欲をそそる写真と洗練されたデザインが魅力です。
トップページやメニューセクションには、石窯で焼き上げたピッツァや地元食材を使ったパスタなど、料理の美味しさを引き立てる高解像度写真が効果的に配置されています。
さらに、逗子海岸を一望できるロケーションを活かし、海の景色や開放感あふれる店内の様子を収めた写真がサイト全体に散りばめられています。
閲覧するだけで、実際に店舗を訪れたかのような臨場感を体験できるのが際立った特徴です。
料理の魅力を伝えるシズル感あるビジュアル表現を学ぶうえで、『シーサイドイタリアン カンティーナ』のサイトは優れた参考例となるでしょう。
動画がおしゃれな飲食店ホームページ事例
【調理風景や店内の様子を動画で表現し、雰囲気が一目で伝わる飲食店ホームページの例】

出典:槇村野菜笑店
『槇村野菜笑店』の公式サイトは、動画を効果的に活用した、おしゃれな飲食店ホームページ事例です。
トップページでは、店内の様子や料理の調理風景を収めた動画が再生され、ユーザーの興味を惹きつけます。
また、動画やデザインを通して「八百屋が営むレストラン」というコンセプトが明確に伝わる設計がなされています。
さらに、予約フォームではコース選択や席の種類が分かりやすく表示されており、ユーザーの利便性が高いです。
動画を取り入れた飲食店ホームページの参考事例として、『槇村野菜笑店』はぜひ一度ご覧いただきたいサイトです。
エフェクトにこだわった飲食店ホームページ事例
【アニメーションや動きのある演出でユーザーの印象に残る、洗練された飲食店ホームページ】

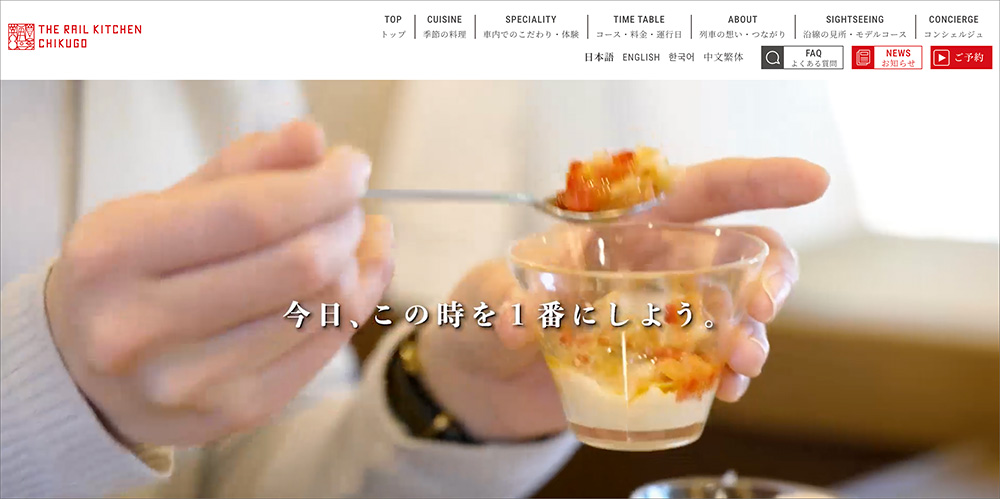
『THE RAIL KITCHEN CHIKUGO』は、「旅する車窓ランチ」をコンセプトにした列車レストランです。
エフェクトやアニメーションを巧みに活用し、訪問者に印象的な体験を提供する飲食店ホームページの優れた事例といえます。
ページをスクロールすると、列車の進行や料理の提供シーンがアニメーションで展開され、まるで実際に旅をしているかのようなストーリー性を感じられます。
また、サイト内の画像やフォントは高解像度で統一されており、ブランドイメージの強化にも貢献しています。
飲食店のホームページデザインにおいて、視覚的な演出とユーザビリティのバランスを取った好例として、非常に参考となるサイトでしょう。
導線が一目瞭然な飲食店ホームページ事例
【ユーザーが迷わず情報にたどり着ける、ナビゲーション設計が秀逸なホームページ】

出典:フードショップいちはら
『フードショップいちはら』の公式サイトは、ユーザー導線が明快に設計されており、目的の情報にスムーズに到達できる飲食店ホームページの事例です。
トップページ上部に配置されたナビゲーションメニューには、以下の主要項目が分かりやすく表示されています。
- 店舗紹介
- お届けサービス
- ギフト購入について
- 採用情報
- お問い合わせ
また、スマホやタブレットからも快適にアクセスできるよう、レスポンシブデザインが採用されています。レスポンシブデザインとは、スマホ・タブレット・パソコンなど、画面サイズに応じてレイアウトが自動で最適化されるWebデザイン手法です。
外出先からホームページを閲覧・操作したいユーザーに配慮された設計は注目すべき特長でしょう。
飲食店ホームページでユーザビリティ重視の設計を目指すなら、ぜひ『フードショップいちはら』を参考にしてみてください。
クールな印象の飲食店ホームページの事例
【黒を基調としたシンプルで高級感のあるデザインが特徴の、洗練された飲食店ホームページ】

出典:焼肉トラジ
『焼肉トラジ』の公式サイトは、洗練されたデザインと視覚的な演出によって、クールでスタイリッシュな印象を与える飲食店ホームページの事例です。
黒を基調としたシックな配色と、モダンなフォントデザインが調和し、高級感を演出しています。
さらに、サイト内では料理の調理風景や店舗の様子を収めた動画がちりばめられ、訪問者に臨場感を与えます。
この効果的な動画配置は、焼肉の魅力や店舗の雰囲気を直感的に伝えることに成功しています。
『焼肉トラジ』の公式サイトは、クールでスタイリッシュな飲食店ホームページを目指す際に、非常に参考になる存在でしょう。
コンセプトが明確な飲食店ホームページ事例
【 「健康志向」「地元食材」など店舗の強みを言語化し、世界観を伝える飲食店ホームページ】

出典:PROTEIN LAB
『PROTEIN LAB(プロテインラボ)』は、美味しく高タンパク・低カロリー・低脂質という明確なコンセプトを軸に、健康志向の食事を提供する飲食店ホームページの優れた事例です。
サイト冒頭で「理想の体に導くために、全ての食材やメニューをこだわり抜きました。」と明言し、健康と美容を意識した食事提供への強いこだわりが伝わってきます。
また、各メニューにはカロリー、タンパク質、脂質、糖質の数値がしっかり記載されており、ユーザーが自身の健康管理やダイエット計画に合わせて選びやすい設計です。
白を基調としたクリーンなデザインに高品質な料理写真が映え、健康的でスタイリッシュな印象を与えます。
明確なコンセプトを打ち出した飲食店ホームページを目指すなら、『PROTEIN LAB』のサイトをぜひ参考にしてみてください。
ネットショップを併設した飲食店ホームページ事例
【店頭だけでなく通販にも対応し、売上拡大に貢献する飲食店ホームページの活用事例】

出典:そば処ひろ
『そば処ひろ』のホームページは、店舗紹介とネットショップ機能を融合させた、飲食店ホームページの優れた事例です。
トップページのナビゲーションには「地方発送」の項目があり、ショップページに進むと冷たい肉そばなどの商品をネット注文することができます。
また、ネット注文だけでなく電話注文にも対応しており、オンラインとオフラインの両方の顧客ニーズをしっかりカバーしています。
さらに、「メニュー」「地方発送」「お知らせ」「店舗情報」「お問い合わせ」といった主要コンテンツが整理されており、目的の情報にスムーズにアクセスできる構成です。
『そば処ひろ』のホームページは、飲食店がオンライン販売を考える際に参考にしたい優良事例といえるでしょう。
モバイル表示を意識した飲食店ホームページ事例
【スマホやタブレットで快適に閲覧できる設計で、外出先のユーザーにも優しい飲食店ホームページ】

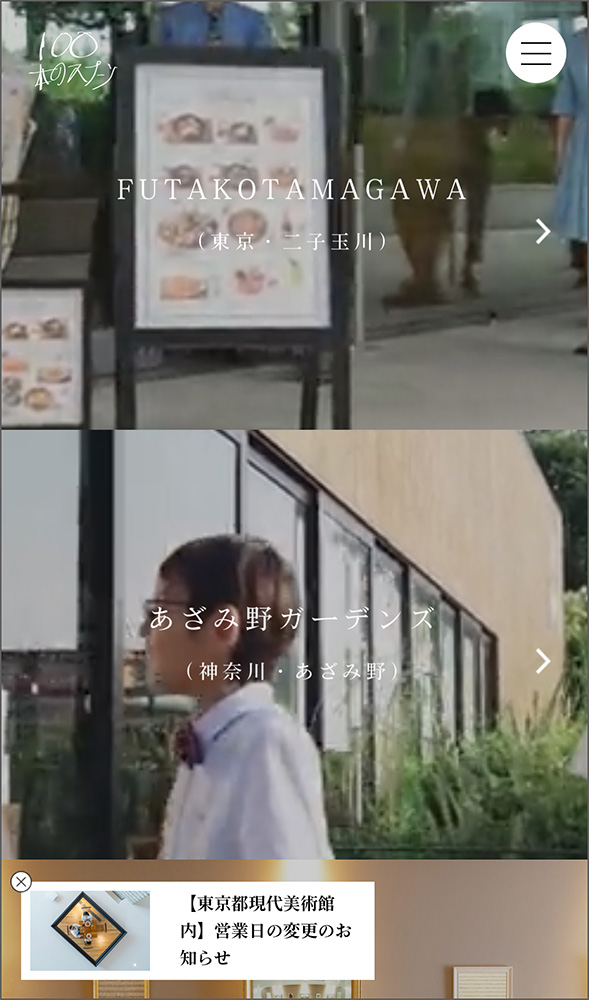
出典:100本のスプーン
『100本のスプーン』のホームページは、モバイルファーストな視点で設計された飲食店ホームページの優れた事例です。
もちろんサイトはレスポンシブデザインに対応、スマートフォンやタブレットなど、さまざまなデバイスで快適に閲覧できます。

トップページ右上にあるハンバーガーメニュー内には各店舗へのリンクが写真付きで配置され、ユーザーが目的の店舗情報へスムーズにアクセスできる仕組みです。
また、料理や店舗の高品質な写真が多数掲載されており、視覚的にも魅力がしっかりと伝わってきます。
スマホからのアクセスが主流となっている今、『100本のスプーン』のホームページは、現代の飲食店サイトづくりにおいて大いに参考になる存在でしょう。
お取り寄せができる飲食店ホームページ事例
【遠方のお客様向けに自宅で味わえる商品を展開した、EC機能つき飲食店ホームページ】

出典:SWISS洋菓子店
『SWISS洋菓子店』の公式サイトは、実店舗での販売とお取り寄せの両方のニーズに対応した、飲食店ホームページの優れた事例です。
季節限定商品やギフトセットなどに加え、オンライン限定商品や早割キャンペーンも用意されています。
トップページ下部にオンラインショップへの誘導ボタンを目立つよう配置し、ユーザーがすぐに見つけられる工夫が施されています。
また、ページ右下には常時オンラインショップへのリンクボタンが表示されており、スムーズにショップページへ誘導させる導線設計です。
お取り寄せ対応の飲食店ホームページを作りたいと考えているなら、『SWISS洋菓子店』のサイトをぜひ参考にしてみてください。
多言語でインバウンド対応した飲食店ホームページ事例
【英語や中国語などに対応し、外国人観光客の来店を促進する飲食店ホームページの事例】

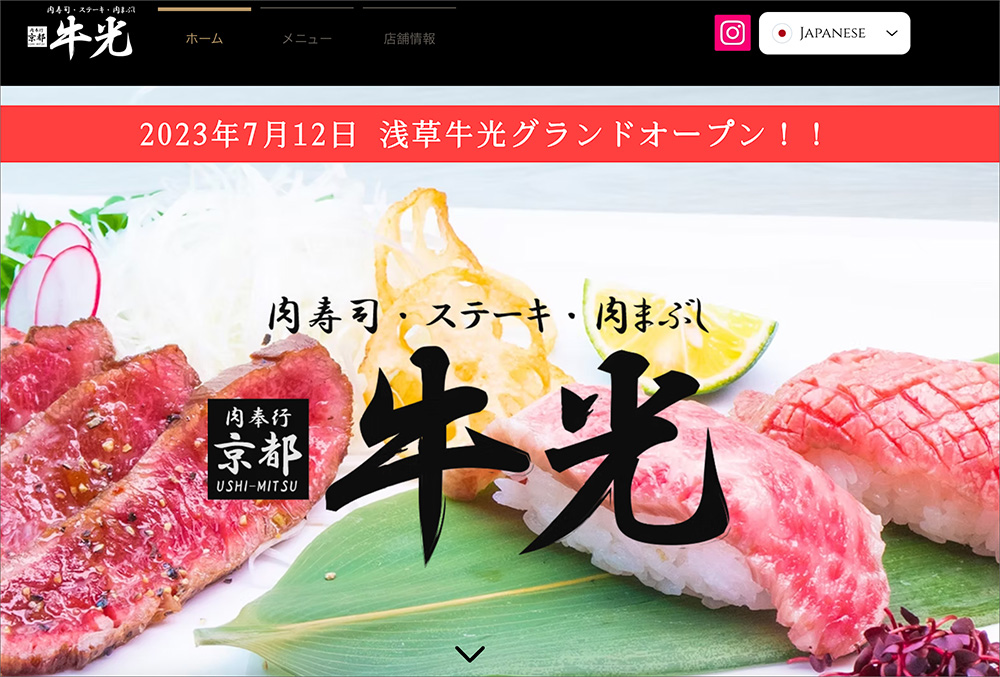
出典:肉奉行 京都 牛光
『肉奉行 京都 牛光』の公式サイトは、インバウンド(訪日外国人)対応を意識した飲食店ホームページの優れた事例です。
外国人観光客が安心して利用できるよう、多言語対応や視覚的な情報提供に工夫が施されています。
サイト内は日本語、英語を含む4ヶ国語による情報提供が行われており、外国人観光客が言語の壁を感じることなくメニューや店舗情報を確認できます。
さらに、料理や店舗外観を捉えた写真が豊富に掲載され、訪問者は雰囲気を視覚的、かつ直感的に把握しやすい構成です。
インバウンド対応を強化したい飲食店にとって、非常に参考となる優れたウェブサイトといえるでしょう。
飲食店ホームページの作り方
飲食店ホームページの作り方について、以下の一覧表にまとめました。
| 方法 | コスト | 難易度 | 制作時間 | デザイン性 | カスタマイズ性 |
|---|---|---|---|---|---|
| WordPress | 月額1,000〜3,000円 (ドメイン・サーバー代) | ◯ | ◯ | ◎ | ◎ |
| ホームページ作成ツール | 無料〜月額5,000円程度 | ◎ | ◎ | ◯ | △ |
| HTMLで自作 | 無料〜数千円 | △ | △ | ◯ | ◎ |
| 制作会社に依頼 | 20万円〜100万円 | ◎ | △ | ◎ | ◎ |
| AIで制作 | 無料〜月額3,000円程度 | ◎ | ◎ | ◯ | △ |
飲食店のホームページを作成する方法には複数の選択肢があるため、自身のスキルや確保できる時間に応じて、最適な方法を選ぶことが大切です。
初めてホームページを作る方には「コアサーバーV2プラン」がおすすめ!
月額390円からのコスパの高いレンタルサーバーで、WordPressの自動インストール機能を搭載しているので、最短1分半でWebサイトの構築が可能です。
さらに、サーバーと同時にドメインを申し込むと、ドメインが永久無料になる特典も付いています。飲食店のホームページを低予算で始めたい方にとって、ぴったりのプランです。
近年ではノーコードツールの進化により、プログラミングの知識がなくても、直感的な操作だけでプロフェッショナルなホームページを作れるようになりました。
コーディング不要でWebサイトを構築する方法について詳しく知りたい方は、AIでホームページを作る方法とおすすめツールをご覧ください。
また、WordPressのプラグイン「LPtools」を導入すれば、テンプレートを基に、簡単な手順で飲食店ホームページを構築できます。

基本操作を身につけると、1〜3日程度でホームページを完成させることも十分可能です。
以下は、LPtoolsを使って制作された飲食店ホームページの事例です。
ステーキ専門店やラーメン屋など、幅広いジャンルの飲食店ホームページに対応しています。
このようなホームページを作ってみたいと感じた方は、LPtoolsの活用を検討してみてはいかがでしょうか。
飲食店ホームページ作成にかかる費用相場は?
飲食店ホームページを制作会社に依頼する場合、費用の相場は50万円〜100万円前後です。
テンプレートを利用したり、シンプルな構成にすれば、20万円〜50万円程度に抑えられるでしょう。
制作費用の内訳は、以下の通りです。
| 制作費用 | 50万円〜100万円 (テンプレート利用で20万円〜50万円) |
|---|---|
| 月額費用 | 1万円〜5万円 (サーバー費用、更新費用) |
| 追加費用 | メニュー更新、写真追加、メンテナンスなど |
もし制作費用を最大限抑えたいのであれば、WordPressやホームページ制作ツール、HTMLなどを活用して、自作する方法もあります。
ある程度の知識と時間は求められますが、制作会社に依頼するよりもはるかに安価で飲食店ホームページが作成可能です。
なお、制作会社に依頼せずにコストを抑えたい方には、「コアサーバーV2プラン」もおすすめです。月額390円から利用でき、ドメインが永久無料になる特典付き。WordPressを使った飲食店ホームページも手軽に構築できます。
自分でホームページを作成する方法や、お店のホームページを作成する方法は、以下の記事で詳しく解説しています。
また、ホームページ作成費用の相場については、以下の記事でより詳しく解説しています。
飲食店ホームページに掲載すべきコンテンツ9つ
飲食店ホームページに掲載すべきコンテンツは、以下の9つです。
- 店舗のコンセプト
- 外観・内観の写真
- 料理のメニュー
- 営業日・営業時間
- 予約フォーム
- スタッフの紹介
- 最新情報・ニュース
- アクセス
- 採用情報
ここからそれぞれの項目について、1つずつ詳しく解説していきます。
店舗のコンセプト
店舗のコンセプトとは、あなたのお店がどのような特徴を持ち、どのような価値をお客様に提供するかを、短くわかりやすくまとめたものです。
コンセプトが明確になると、ブランドイメージが確立され、多数のお店の中からあなたのお店を選んでもらいやすくなります。
店舗コンセプトを打ち出す際は、ターゲットを意識しながら、他店との差別化ポイントを簡潔に伝えることを意識しましょう。
例えば、『PROTEIN LAB』のホームページでは、美味しく高タンパク・低カロリー・低脂質という明確なコンセプトを軸に、店舗の魅力を打ち出しています。
キャッチフレーズの「理想の身体作りに導く食事サポート」がページ上部に掲げられ、健康志向のターゲット層に強く訴求する設計となっています。

出典:PROTEIN LAB
このような飲食店ホームページ事例を参考にしつつ、あなたのお店のコンセプトをより明確に打ち出していきましょう。
外観・内観の写真
店舗の外観や内観の写真は、来店前のお客様に店の雰囲気やスタイルを直感的に伝えるための重要な要素です。
初めて店舗を訪れる人も、外観の写真がホームページに掲載されていれば、迷わずお店を見つけられるはずです。
さらに、内観の写真を掲載して「ここ、居心地が良さそう!」と思ってもらえれば、来店意欲を高める効果も期待できます。
例えば、『100本のスプーン』のホームページでは、各店舗ごとに外観・内観の写真や動画を掲載し、どのようなお店かが一目でわかるように工夫を施しています。

出典:100本のスプーン
写真の撮影はスマートフォンでも問題ありませんが、プロカメラマンに依頼するとクオリティが上がり、より店舗の魅力を引き出せます。
あなたのお店の魅力が最大限伝わるよう、外観・内観の写真にもぜひこだわりましょう。
なお、ホームページの第一印象を決めるトップページの役割については、以下の記事で詳しく解説しています。
料理のメニュー
料理メニューは、飲食店ホームページにおいて中心となるコンテンツの一つです。
ホームページ上で「どんな料理が提供されているのか」「価格帯はどれくらいか」などを伝えるのは、非常に重要な役割を果たします。
飲食店ホームページに料理メニューを掲載する際は、次のポイントを意識しましょう。
- 代表的な料理を写真付きで紹介する
- 価格を明確に表記する
- 分かりやすくカテゴリ分けする
- 特徴やこだわりを添える
- 季節メニューや価格改定があれば迅速に更新する
例えば、『天然食堂かふぅ』のホームページでは、メニューの写真や価格、食材の産地や栄養情報について詳しく紹介しています。

出典:天然食堂かふぅ
写真とテキストのバランスが良く、ユーザーに安心感を与えるレイアウトとなっています。
単に写真と価格を掲載するだけでなく、使用している食材や調理方法へのこだわりも紹介すれば、来店意欲をより高められるでしょう。
営業日・営業時間
飲食店ホームページには、営業日や営業時間などの基本情報を必ず明記しておきましょう。
せっかくお客様が店舗を訪れてくれても、その日が休業日であれば機会損失につながってしまいます。
営業日・時間を掲載する際は、次のポイントを確認しましょう。
- 曜日ごとに営業時間が異なる場合は明記する
- ランチ・ディナーの時間を分けて記載する
- 臨時休業日も併せて掲載する
- 祝日の営業予定も明記する
例えば、東京都美術館内のレストラン・カフェ『RESTAURANT MUSE』では、営業時間やラストオーダー、定休日などの情報が詳しく掲載されています。

また、特別展開催中の金曜日には営業時間が変更となる旨も記載しており、ユーザーが営業日や営業時間に関して不安を感じるのを防いでいます。
このようにお店の基本情報を正確に伝えると、来店前の信頼感を獲得できるでしょう。
予約フォーム
ホームページ上で席の予約やコースの事前申し込みを受け付ける場合、予約フォームを設置する必要があります。
予約フォームは電話予約とは異なり、時間や場所を問わず利用できるため、現代の飲食店ホームページには欠かせない機能といえるでしょう。
特にWordPressで運営している場合は、プラグインを使えば簡単に予約システムを導入できます。詳しい導入方法については、WordPressの予約システム構築方法で解説しています。
なお、予約フォームでは顧客の氏名、メールアドレス、電話番号などの個人情報を取り扱います。
このため、「プライバシーポリシー(個人情報保護方針)」をホームページに掲載し、送信者から同意を得る仕組みにしておくことが求められます。
加えて、サイトのSSL化の実施により通信を暗号化し、個人情報保護を含むセキュリティ対策強化も重要です。
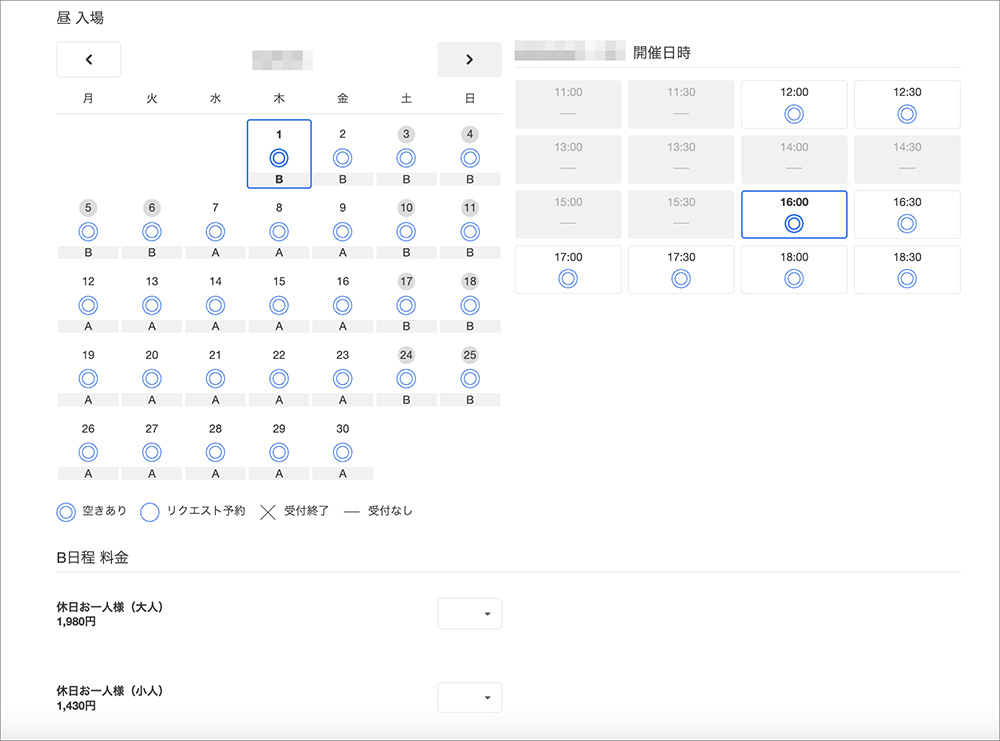
例えば、『Cat Cafe てまりのおしろ』では、公式ホームページに専用の予約フォームが用意されています。

来店希望日時や人数など、入力項目が明確に整理されおり、ユーザーが迷うことなく予約を完了できる設計になっています。

予約フォームの操作が分かりにくい場合、ユーザーの離脱を招く恐れがあるので、誰でもスムーズに入力できるよう配慮することが大切です。
スタッフの紹介
スタッフ紹介とは、お店で働く料理人やホールスタッフ、店長などの顔ぶれやプロフィールを紹介するコンテンツです。
単なる「スタッフ一覧」ではなく、人柄やこだわりを伝えて、来店前からお店に親しみを持ってもらうことを目的としています。
例えば、以下のような情報をホームページに掲載すると効果的です。
- 顔写真
- 名前(ニックネームも可)
- 役職・担当
- 簡単な自己紹介文
たとえば『天然食堂かふぅ』では、スタッフ紹介ページに各スタッフの顔写真や担当業務、趣味などのプロフィールが掲載されています。

出典:天然食堂かふぅ
お客様は来店前からスタッフの人柄や店舗の雰囲気を把握できるので、来店時に安心感を持ちやすくなります。
最新情報・ニュース
最新情報・ニュースとは、お店に関する最新の動きやお知らせをタイムリーに伝えるためのコンテンツです。
常にホームページに新しい情報を掲載することで、「このお店は現在も営業している」という安心感を顧客に与えられます。
具体的には、以下のような内容を更新していきましょう。
- 新メニューや期間限定メニューの紹介
- キャンペーンや割引情報の告知
- 営業時間の変更や臨時休業のお知らせ
- 店舗リニューアルや改装のお知らせ
- メディア掲載に関する情報
- スタッフ募集に関する案内
短い内容でも構わないので、定期的に更新を続けていると、店舗運営が活発であることが顧客に伝わり、信頼感アップにつながるでしょう。
アクセス
アクセスとは、お客様が店舗にたどり着くための「場所」や「行き方」に関する情報をまとめたコンテンツです。
単に地図を掲載するだけでなく、交通手段や周辺情報も併せて紹介すれば、より親切なページになります。
正確で丁寧なアクセス情報をホームページに掲載すれば、お客様が迷わずに来店できて、機会損失を防げます。
アクセス情報には、以下の内容を記載しましょう。
- 店舗住所
- 電話番号
- 最寄り駅・交通手段
- 地図
- 駐車場の有無
- 目印となる建物や施設
見た瞬間に店舗への行き方がイメージできるよう、わかりやすいアクセス情報ページを整備してください。
採用情報
採用情報とは、新たなスタッフを募集するための情報を掲載するページです。
お客様だけでなく、「働きたい」と考えている人にもお店の魅力を伝えることができる、大切なコンテンツといえるでしょう。
自社ホームページから新規スタッフの応募が得られると、求人サイトを使う必要がなく、コスト削減となる利点もあります。
採用情報ページには、以下の内容を掲載しましょう。
- 募集職種
- 雇用形態
- 業務内容
- 勤務時間・休日
- 給与・待遇
- 勤務地
- 応募方法
- メッセージ
飲食店ホームページに採用情報を掲載しておくと、良い人材を確保するチャンスが広がります。
採用情報がしっかりしているとお店の信頼度も高まり、お客様にも安心感を与える効果が期待できます。
飲食店にホームページはいらない?ホームページが持つ5つの効果
インターネット上で飲食店をアピールするツールは、ホームページ以外にも「グルメサイト」「SNS」などがあります。
「わざわざ飲食店ホームページを用意する必要はないのでは?」と考える人もいるかもしれません。
ここでは、飲食店がホームページを持つ5つの効果についてお伝えします。
- インターネット集客の基盤になる
- 正確な情報発信ができる
- お店の雰囲気やこだわりを発信できる
- 顧客からの信頼度が上がる
- 求人サイトとしても使える
ここからそれぞれのメリットについて、1つずつ解説していきます。
インターネット集客の基盤になる

インターネット上には、GoogleマップやSNS、グルメサイトなど、さまざまな飲食情報サイトが存在しますが、それらはすべて他社が運営しているプラットフォームです。
一方、ホームページは「自分のお店が自由に発信できる場」として、自社の裁量で運営できる貴重なツールです。
他社のサービスに依存していると、SNSのアルゴリズム変更やグルメサイトの仕様変更、さらにはサービス終了やアカウント停止といった、自分ではコントロールできないリスクを常に伴うことになります。
しかし、自社の飲食店ホームページを持っていれば、どのような状況でも安定して情報を発信し続けられます。
また、「〇〇市 カフェ」や「〇〇駅 ランチ」などのキーワードで検索された際、ホームページがあるとGoogleに正しく認識されやすくなり、検索結果で上位表示される可能性が高くなります。
逆に、ホームページがなければ検索結果に反映されず、せっかく情報を探しているお客様との接点を失う恐れが出てくるでしょう。
正確な情報発信ができる
自社ホームページがあれば、正確な情報を発信できるのも利点の一つです。
グルメサイトやSNS、地図アプリなどに掲載されている口コミ情報の多くは、第三者により登録・編集されています。
店舗側としては、ユーザーから不当な評価を受けたり、事実と異なる情報を書き込まれたりするリスクがつきまとうでしょう。
その点、ホームページを持っていれば、店舗自身が常に正しい情報を発信・更新できるため、誤解を未然に防ぐことができます。
また、グルメサイトやSNS上の誤った情報を補足・訂正する手段としても、ホームページの存在は非常に重要です。
このように、情報の正確性を維持するうえでも、ホームページは欠かせないツールでしょう。
お店の雰囲気やこだわりを発信できる
飲食店がホームページを持つことにより、お店の雰囲気やこだわりを効果的に発信できる点は最大のメリットです。
グルメサイトやSNSは基本的にフォーマットが固定化されており、自由なカスタマイズがしにくいのが現状です。
一方、自社ホームページであれば、写真の使い方、色使い、デザイン、言葉選びに至るまで、すべてを自分らしいスタイルで表現できます。
お店の特徴を的確に伝えられることで、ターゲット層のお客様を呼び込みやすくなり、価格競争を避ける効果も期待されます。
リピーター獲得やブランディング強化を図るうえでも、ホームページの活用は有効な手段といえるでしょう。
顧客からの信頼度が上がる
飲食店のホームページがしっかりしていると、お客様から「ちゃんとしたお店だな」と信頼を得やすくなります。
反対に、ホームページが存在しなかったり、掲載情報が古かったりすると、「このお店は今も営業しているのかな?」と不安を与えてしまうかもしれません。
例えば、ホームページに店舗の写真や動画が載っていれば、お客様はお店の雰囲気をすぐにイメージしやすくなります。
さらに、「コンセプト」や「スタッフ紹介」などのコンテンツを通して好印象を与えることができれば、来店促進効果が期待できるでしょう。
来店を迷っているお客様の背中を押す手段としても、ホームページは非常に有効なツールだと考えられます。
求人サイトとしても使える
自分たちの公式ホームページに採用情報ページを設けると、無料でお店の魅力を最大限に伝えながら求人募集が行えます。
タウンワークやバイトル、インディードなどの求人サイトへの広告掲載も可能ですが、費用が発生するうえに他店舗と比較されやすいというデメリットもあります。
飲食店にとって、良いスタッフを確保することはお店の成否を大きく左右する要素の一つです。
さらに、採用情報ページにお店の魅力や理念を丁寧に記載すれば、理想とする人材に出会える可能性も高まります。
しっかりと作り込まれたホームページは、「働きたい」と「来店したい」という両方のニーズに応えられる強力なツールとなるはずです。
「ブログとホームページは何が違うの?」と気になる方は、こちらの記事で詳しく解説しています。
飲食店ホームページの集客方法3つ
飲食店ホームページの集客方法として、大きく分けて以下の3つが挙げられます。
- SNS運用(InstagramやXなど)
- Googleビジネスプロフィール(MEO対策)
- ホームページを検索エンジンで上位表示させる(SEO対策)
ここからそれぞれの集客方法について、1つずつ詳しく解説します。
SNS運用(InstagramやXなど)

飲食店ホームページへの集客手段として、Instagram(インスタグラム)やX(旧Twitter)などのSNSがよく活用されています。
現代では、多くの人が新しいお店を探す際はSNSを利用する傾向が強まっているからです。
特に飲食店の場合、料理写真や店内の雰囲気、スタッフの表情など、視覚的に「行ってみたい」と感じさせる力が大きな効果を発揮します。
そのため、ビジュアル表現に強いSNSを上手に活用することで、ホームページへの集客を効果的に後押しできます。
以下に、飲食店のSNS運用における基本ステップをまとめました。
- メインとなるSNSを決める(Instagram、Xなど)
- プロフィール情報を整える
- 投稿を定期的に更新する
- ストーリーズやリール、ポストを使い分ける
- 関連するハッシュタグを工夫して使う
- コメントへの返信や「いいね」などでフォロワーと交流する
SNSだけでは店舗の詳細情報や予約方法までは伝えきれないので、「詳しくはプロフィールのホームページへ」などと記載して誘導しましょう。
SNSとホームページをうまく連携させて、集客効果をさらに高めることが期待できます。
Googleビジネスプロフィール(MEO対策)
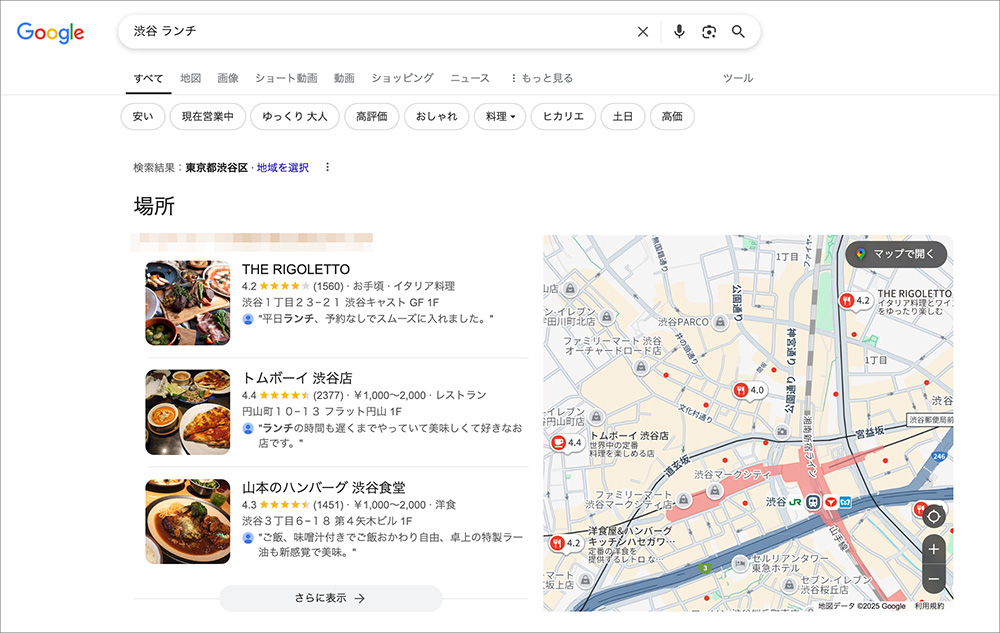
「Googleビジネスプロフィール(旧:Googleマイビジネス)」は、Google検索やGoogleマップ上にお店の情報を無料表示できるサービスです。
お客様が「地域名 + 業種名(例:渋谷 ランチ)」などで検索すると、地図上に目立つ形式で店舗情報が表示される仕組みとなっています。

このGoogleビジネスプロフィールを活用し、自社ホームページを検索結果の上位に表示させる施策を「MEO対策(Map Engine Optimization)」と呼びます。
飲食店の情報は、店舗オーナーであれば専用の管理画面から簡単に編集できます。
無料で使えるうえ、強力な集客ツールにもなるため、飲食店ホームページへのアクセスを増やしたいなら積極的に活用するとよいでしょう。
ホームページを検索エンジンで上位表示させる(SEO対策)
SEOとは、「Search Engine Optimization(検索エンジン最適化)」の略称です。
簡単に言えば、Googleなどの検索エンジンで自分のお店のホームページを上位に表示させるための施策を意味します。
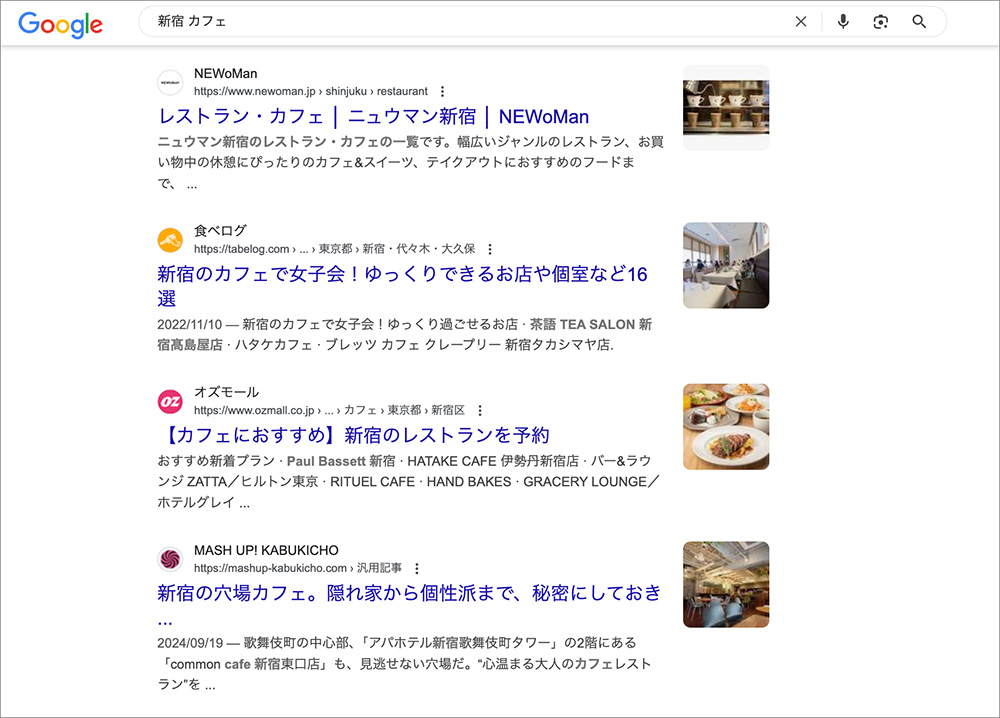
たとえば「新宿 カフェ」と検索された際に、あなたのカフェのホームページが検索結果に上位表示されれば、それだけで集客のチャンスが広がります。

「地域名 + 業種名」で検索するユーザーは来店意欲が高いため、ホームページへ誘導できれば予約や問い合わせへの展開が見込めるでしょう。
飲食店ホームページで行うべきSEO対策の基本は、次のとおりです。
- 「地域名 + 業種名」をタイトルに含める
- メタディスクリプションを設定する
- 住所や店舗情報をトップページに記載する
- 独自のコンテンツを取り入れる
- スマートフォン表示に対応させる
- ページの表示速度を改善する
- 定期的にホームページを更新する
これらの対策を通じて、ホームページが検索結果上位に表示されるようになれば、新規顧客の獲得につながります。
ホームページを作って終わりにするのではなく、継続的に更新・改善を行いながら、SEOを意識した運用を心がけることが大切です。
ホームページのSEO対策については、以下の記事でも詳しく解説しています。
飲食店ホームページに関するQ&A
飲食店ホームページに関する、よくある質問は以下のとおりです。
- 飲食店ホームページを無料で作成する方法は?
- 初心者向けのホームページの作り方は?
- ホームページでやってはいけないことは?
ここからそれぞれの疑問について、1つずつ詳しく解説します。
飲食店ホームページを無料で作成する方法は?
飲食店のホームページを無料で作成する方法としては、以下の2つが挙げられます。
- 無料ホームページ作成ツールを使う
- WordPressなどの無料CMSを活用する
WixやJimdo、ペライチなどのホームページ作成ツールには無料プランが用意されており、それらを使えば費用をかけずにホームページを作成できます。
ただし、無料プランでは「〇〇.com」のような独自ドメインが使えなかったり、サービス提供会社の広告表示があったりするので要注意です。
また、WordPressなどの無料CMSを利用し、無料ドメインと無料サーバーを組み合わせることで、出費なしでサイトの構築も可能です。
とはいえ、無料ドメインや無料サーバーには制限やリスクもあり、ビジネス目的で利用を考えているなら、有料ドメインやサーバーの導入を検討するとよいでしょう。
WordPressを無料で始める方法や、おすすめの無料ホームページ作成ツールは以下の記事でも詳しく解説しています。
初心者向けのホームページの作り方は?
初心者向けのホームページの作り方として、以下の3つの方法がおすすめです。
- ホームページ作成ツールを利用する
- WordPressを活用する
- プロの制作業者に依頼する
WixやJimdoといったホームページ作成ツールを使えば、HTMLやCSSなどの専門知識がなくても、誰でも簡単にホームページを作成できます。
また、WordPressはデザインや機能のカスタマイズ性が高いため、自分好みのサイトを作りたい人に向いています。
初期費用がかかっても構わないという場合は、プロのホームページ制作業者への依頼も検討に値します。
より詳しい手順やポイントを知りたい方は、初心者向けホームページの作成ガイドもぜひご覧ください。 初心者がつまずきやすいポイントや、おすすめのサービスなどが分かりやすくまとめられています。
ホームページでやってはいけないことは?
ホームページでやってはいけないこととしては、以下のようなものがあります。
- 目的が明確でないまま作成する
- 古い情報を放置する
- 画質の低い写真や動画を掲載する
- 正確性に欠けた内容を載せる
- 文章が長すぎて読みにくい構成になる
- スマートフォンで閲覧しづらいデザインにする
これらの注意点については、「ホームページ作成でやってはいけない23の注意点」記事でも詳しく解説していますので、あわせて参考にしてください。
ホームページは一度作って終わりではなく、定期的に更新しながら育てていくものです。
情報が古いままだったり、読みにくい文章や品質の低いビジュアルを使っていたりすると、ユーザーにマイナスの印象を与えてしまいます。
常にお客様目線で内容を見直し、数あるホームページの中から選んでもらえるような工夫を心がけましょう。
まとめ:参考事例を元に飲食店ホームページを作ってみよう
ここまで、飲食店ホームページの参考事例や作り方、集客方法について詳しく解説してきました。
昨今は来店前にホームページをチェックするユーザーが多く、飲食店ホームページはお客様に安心感を与えるための欠かせないツールといえるでしょう。
ゼロからデザインや構成を考えるのは簡単ではないので、他店のホームページを参考にするのも一つの手段です。
ぜひ本記事を活用し、あなたの店舗にふさわしいホームページ作成に取り組んでみてください。
コストを抑えて本格的な飲食店ホームページを作るならコアサーバー!
- 月額390円からの高コスパ
- ドメインが永久無料に(サーバーと一緒に申し込むだけで、毎年の更新費用が0円に)
- WordPressの自動インストール機能付き(最短1分半でサイト制作が開始可能!)
- テンプレート対応の「LPtools」限定割引もあり(飲食店向けデザインが揃っているので、見栄えの良いサイトがすぐ完成)
- 安心のサポート体制(困ったときも、公式サポートがしっかり対応)
まずは自分の手で、お店の魅力が伝わるホームページを作ってみませんか?
ドメインが実質0円(年間最大3,889円お得)になるサーバーセット割特典
を展開中です。
最新のキャンペーンはこちらから
ドメイン・サーバー同時契約でドメイン費用永久無料(年間最大3,889円お得)
是非、お得なこの機会にご利用ください。最新のキャンペーンはこちらから

GMOデジロック データアナリスト
20代からECサイト運営・WEBマーケティング系の仕事を15年以上経験。最近は分析スキル向上のため機械学習・データサイエンスを勉強中。





















 目次へ
目次へ