gooブログ終了! 引越し前にやるべき準備と対策【WordPress移行完全版】

「gooブログが終了するらしいけど、これまでの投稿データはどうなるのだろう…」と心配している方もいるでしょう。
また、「ブログを他のプラットフォームに移行するにはどうしたらいいの?」と悩む方もいるかもしれません。
突然のサービス終了により、これまで積み上げてきたコンテンツが消えてしまうのではないかと、不安になるのも無理はありません。
しかし、今からでもしっかりと準備しておけば、安心して次のステップに進むことができます。
この記事では、gooブログのサービス停止前にやるべき準備と対策を詳しく解説していきます。
残された時間は多くありません。あなたの大切なコンテンツを守るために行動を起こしましょう。
この記事では、gooブログを利用している方に向け、以下の3点にフォーカスして解説します。
サービス終了の通知に戸惑う気持ちもあると思いますが、適切な対策を講じることでその不安を軽減できます。
この記事を読むことで、あなたのブログライフをスムーズに移行するためのヒントがきっと得られるはずです。
ぜひ、参考にしてください。
gooブログ終了の背景と理由

2025年4月、長年親しまれてきた"gooブログ"がサービス終了を発表しました。このため、多くのユーザーが驚きと戸惑いを感じています。
この度、2025年11月18日をもちまして、
goo blog
goo blogはサービスを終了することとなりました。
この決定の背景には、ネット環境の変化や情報発信のスタイルの多様化など、業界全体の流れがあるようです。
以下で詳しく解説していきます。
サービス終了の公式発表内容
gooブログの公式発表によると、サービスの継続が難しくなった理由として『SNSの普及でブログの利用が減っていること』や、『よりよいサービスを提供するために体制を見直す必要があること』が挙げられています。
「今まで書いてきた記事はどうなるの?」と不安な方も多いと思いますが、ご安心ください。gooブログでは、ブログの内容を他のサービスに引き継げるように"データ保存のやり方"や"他のサービスへの移行方法"をしっかりサポートすると発表しています。
大切な記事を失わないためにも、なるべく早めに移行の準備を始めることが大切です。
終了の背景にある業界動向
最近では、InstagramやYouTube、TikTokなど、写真や動画で手軽に情報発信できるサービスが人気です。こうした新しいツールが登場したことで、昔ながらの"文章中心のブログ"が敬遠されるようになってきました。
また、ブログを運営する企業にとっては「斜陽サービスであるブログに資本を投資するのは難しい…」というお家事情もあります。
しかもユーザーは減りつつあり、そのコストをカバーするのも困難。このため、多くの企業がこうしたサービスの終了を決めているのです。
「自分のブログをどうすればいいの?」と悩む方もいると思いますが、これは時代の流れ。業界の変化に柔軟に対応し、自分に合った方法で情報発信を続けることが重要です。
けれども、無理に方向転換する必要はありません。情報発信には写真や映像といった、それぞれに適した方法があります。もちろん、文章もそのひとつ。
「私はブログでいく!」と決めたなら、道は残されていることを忘れないでください。終了するのはサービスであり、ブログという手段が消えてなくなる訳ではありません。
InstagramやYouTube、TikTokに興味がある方は以下の記事もチェックしてみてください。
なにはともあれgooブログ引越しデータを作成しよう!
gooブログが終了するにあたって、まずやっておきたいのがブログの"引越しデータ"作成です。
これをしておかないと、ブログの記事や写真がすべて見られなくなる可能性があります。特に長年ブログを続けてきた方にとっては、大切な思い出や情報がたくさん詰まっているはず。
引越しデータを作成しておけば、大切な記事や写真を他のブログサービスへスムーズに引き継ぐことが可能です。ここでは、引越しデータ作成のやり方をわかりやすく解説します。
引越しデータ作成の手順
ここでは、gooブログのスクリーンショットを用い、引越しデータを作成する手順を解説します。
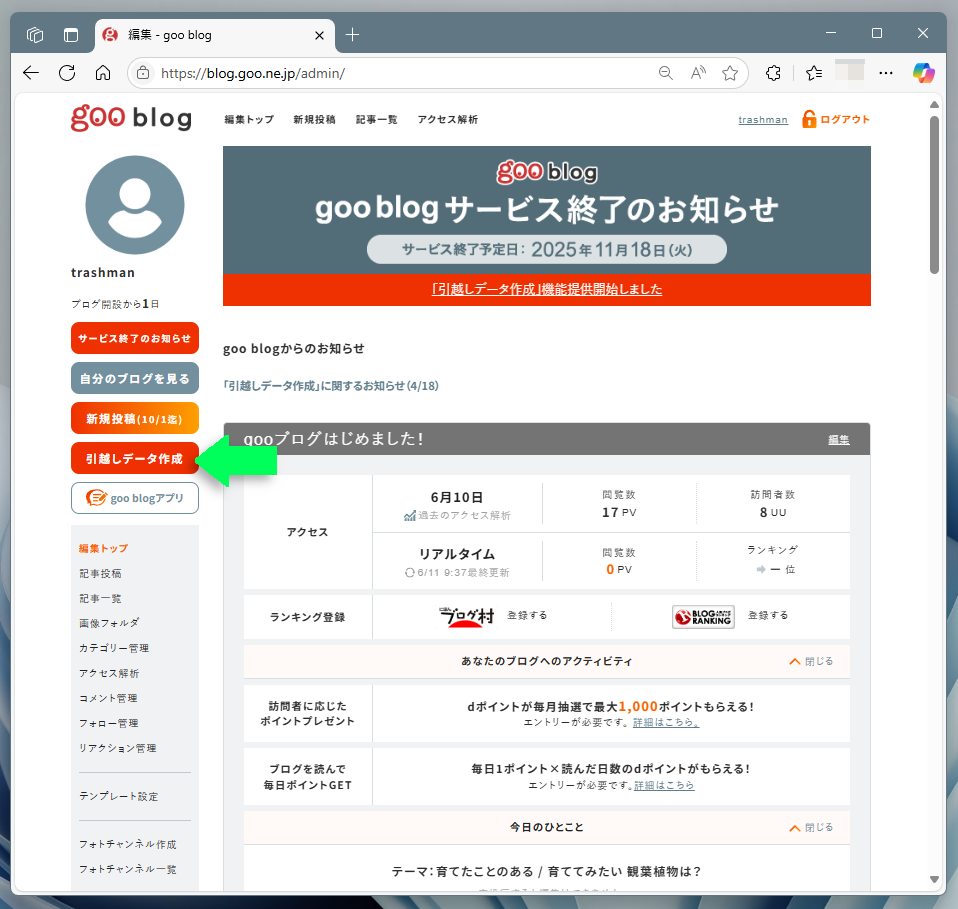
1.引越しデータを作成する
まずは、通常通りgooブログにログインし、サイドメニューにある"引越しデータ作成"ボタンをクリックします。

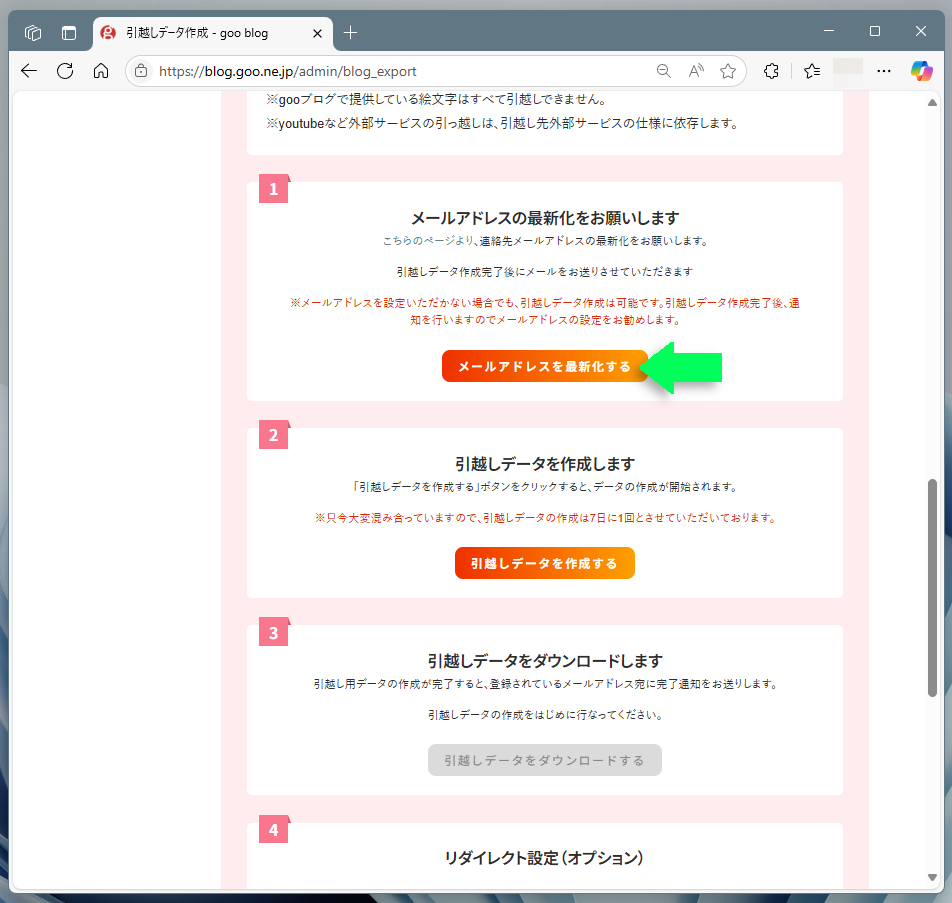
2.メールアドレスを確認/設定する
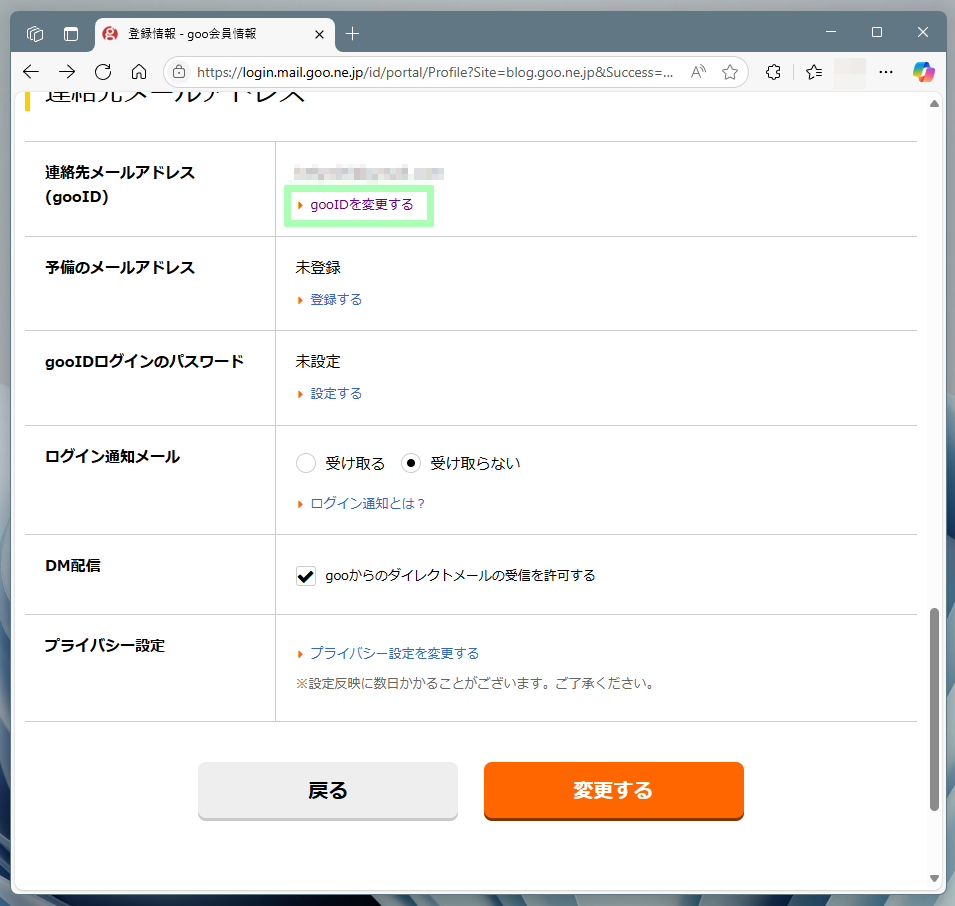
"メールアドレスを最新化する"ボタンをクリックすると、gooの会員情報ページへとジャンプするので、連絡先メールアドレスを確認します。

メールアドレスに変更がある場合には"gooIDを変更する"のリンクから作業を進め、変更がない場合にはページ最下部の"戻る"ボタンで引越しデータ作成ページへ戻ります。

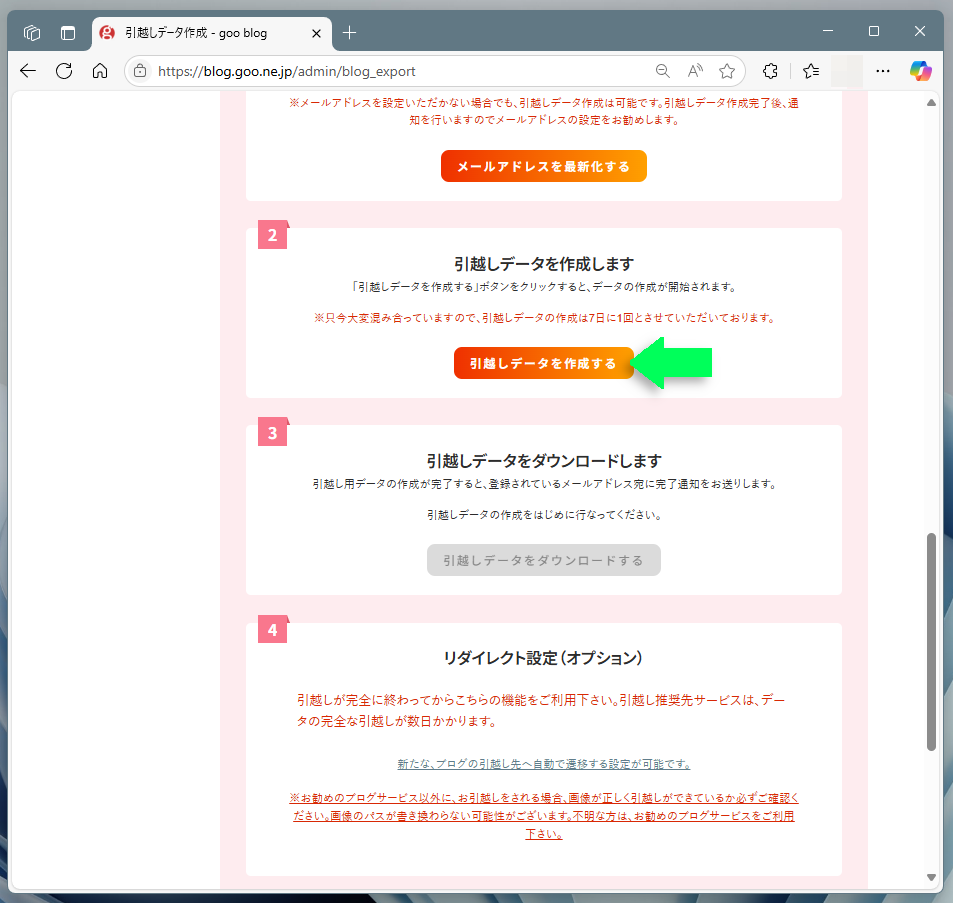
3.引越しデータを作成する
"引越しデータを作成する"ボタンをクリックします。この瞬間からサーバー側での処理が始まりますが、終了までに時間がかかる場合があるので注意しましょう。

4.gooブログからのメールを待つ
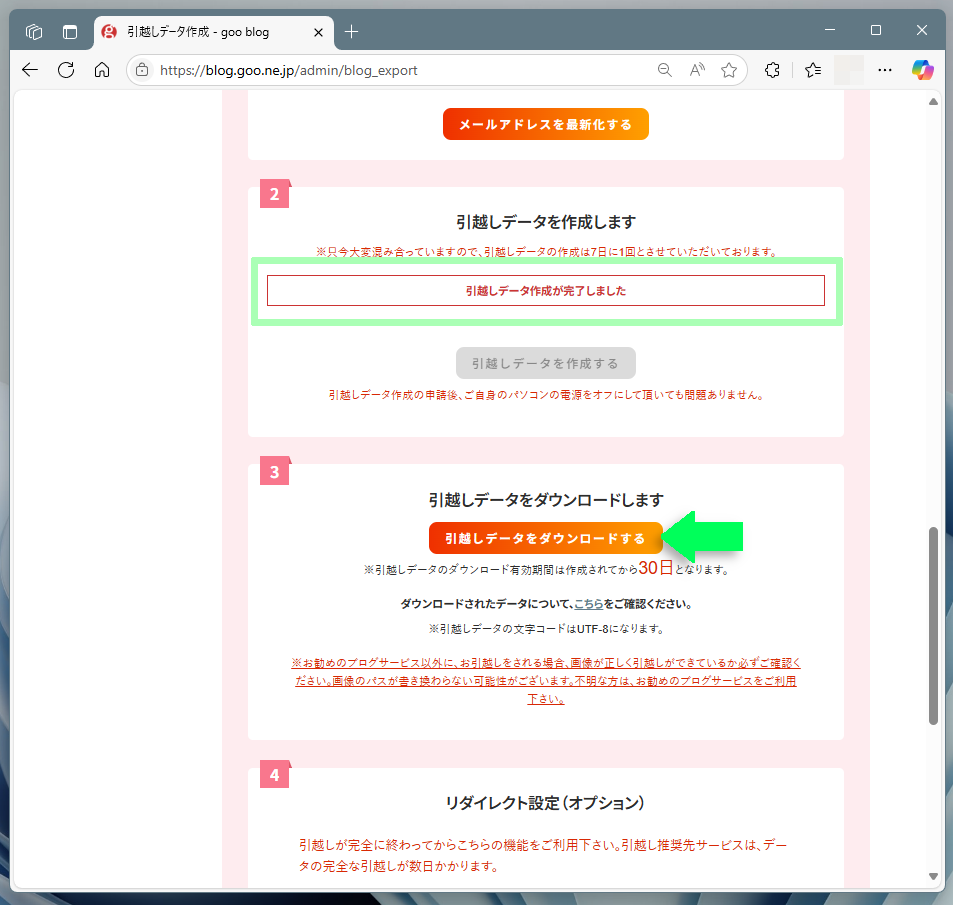
引越しデータの作成が完了すると、gooブログからメールが届きます。本文に掲載されたURLをクリックするか、引越しデータページに戻ります。
"引越しデータ作成が完了しました"のメッセージを確認し、"引越しデータをダウンロードする"ボタンをクリックします。

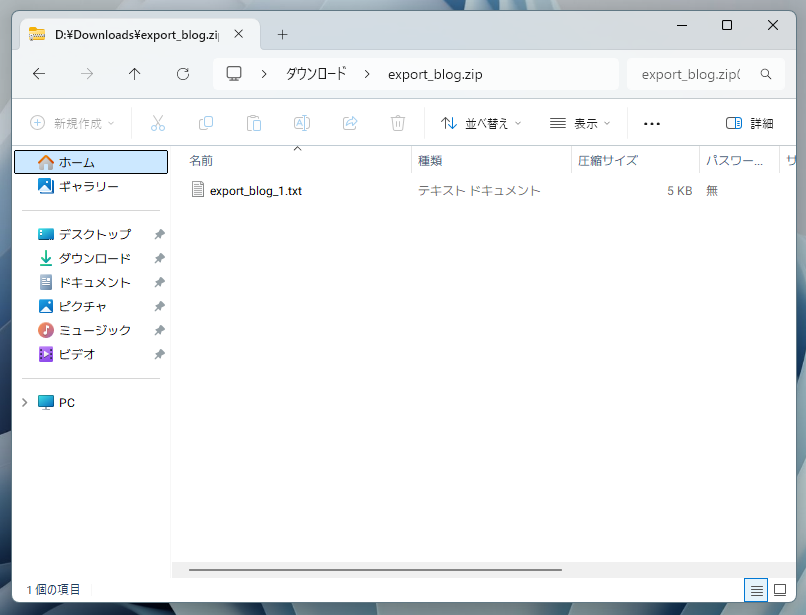
5.引越しデータを展開する
引越しデータは、zip形式で圧縮されています。これを展開すると、ブログ記事を一括してテキストデータ化したファイルが得られます。

なお、テキストファイルの最大サイズは20MBとなっており、大量の記事がある場合、いくつかに分割されます。
6.複数の場所に保管する
引越しデータは、PCのHDDに加え、USBメモリやクラウドストレージ(Googleドライブ/Dropbox)など、別の場所にも保存しておくと万一の際に安心です。
初めての方でも、手順通りに落ち着いて進めれば問題ありません。ゆっくり落ち着いて作業しましょう。
画像の保存方法
ダウンロードした引越しデータには、テキスト情報のみが含まれています。gooブログの記事に載せた画像については、そのURL(リンク先)が記録されているのみです。
gooブログが公式にサポートする引越し先(Amebaブログ/Hatena Blog/note)に関しては、各ブログサービスが提供する移行ツールにより、画像のURLが自動で書き換えられます。
一方、その他のサービスに移行しようとした場合、gooブログに掲載された画像を、手動で移行する必要があります。
また、gooブログがサポートするサービスに移行する場合でも、画像が正しく移行されないリスクもあるため、あらかじめ画像をローカル環境にバックアップしておくことをおすすめします。
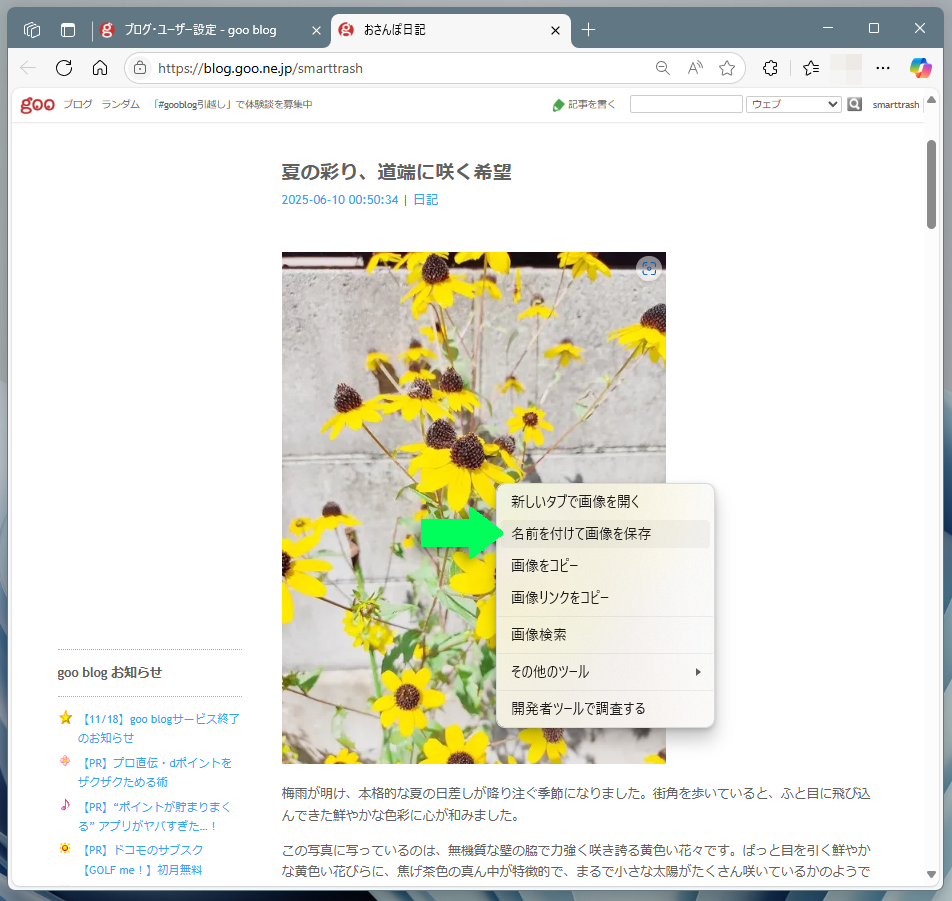
個別に保存する方法
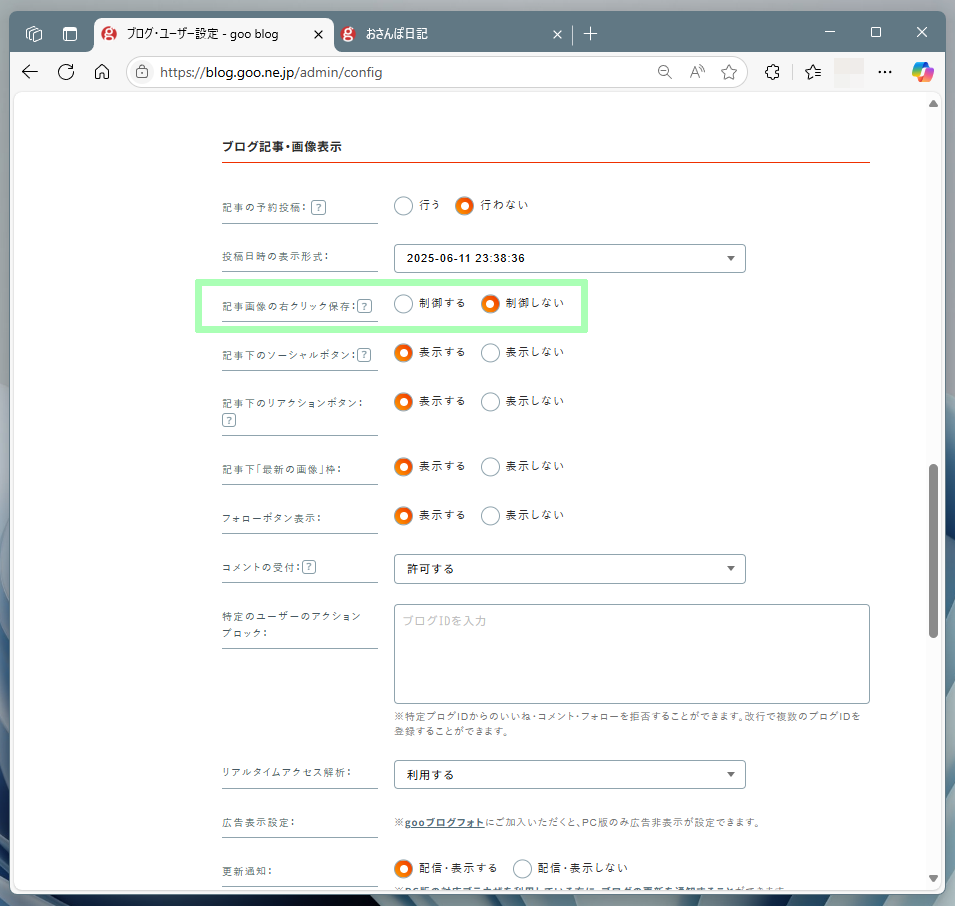
gooブログの記事ページを開き、各画像の上で右クリックし、"名前を付けて画像を保存"を選ぶだけ。少し手間はかかりますが、確実に保存できます。

なお、上記の方法を使うためには、gooブログの設定にて"記事画像の右クリック保存"が"制御しない"になっている必要があります。

記事数が少ない場合には有効な方法ですが、画像が大量にある場合には別の保存方法も検討するのが現実的です。
まとめて保存したい場合
たくさんの画像を一度に保存したい場合、無料の『一括ダウンロードツール』を使うと、まとめて画像を保存できて便利です。ただし、使用時には各ツールの安全性と使い方に注意が必要です。
詳細に関しては割愛しますが、検索サイトにて"画像 一括 ダウンロード ツール"と調べると、参考情報が見つかります。
保存先はクラウドが便利
保存した画像の保管には、GoogleドライブやDropboxなどのクラウドストレージが非常に便利です。
クラウドを利用すれば、スマホや他のパソコンからも簡単にアクセスでき、万一のデータ消失にも安心です。
ただし、契約容量とデータ量の兼ね合いで、データ容量によっては、すべての画像を保存できない可能性があるため、事前に確認しておくことをおすすめします。
さらに詳しく知りたい方は以下の「写真保存におすすめなクラウドサービス5選」「Nextcloudとは?」の記事もチェック
サービス終了までの時間は限られてます。行動はお早めに!
gooブログの終了が近づくと、アクセスが集中したり、ダウンロードに時間がかかったりすることがあります。できるだけ早めに準備を始めることが大切です。
大事な思い出や情報をしっかり守って、新しい情報発信の場へとスムーズに移行しましょう。時間に余裕を持って行動することで、焦らず確実に対応できます。
gooブログの移行先について考える

gooブログの終了で、「この先どうしよう?」と不安を感じている方もいらっしゃるのではないでしょうか。
ご安心ください。ブログを続ける方法はあります。ここでは、人気の移行先と注意点を、初心者の方にもわかりやすく紹介します。
おすすめの移行先ブログサービス
まずは、移行先をどこにするかを検討することから始めましょう。
ブログを続けたい方に人気の3サービスをピックアップしてみました。いずれも利用者が多く、初心者の方にも安心して利用できるのが特長です。
- Hatena Blog
操作がシンプルになっており、書くだけですぐ公開できるのが魅力。SEO(検索エンジン最適化)に強く、ブログ初心者にもおすすめです。独自ドメインも使えます。
Hatena Blogの始め方は、こちら» - WordPress
本格的にブログをしたい方にピッタリ。たくさんのデザインや機能(プラグイン)を使えます。個人ブログはもちろん、お店やビジネス向けサイトにも適しています。
さらに、WordPressは自分で管理するブログシステムのため、サービス終了のリスクがなく、長期的に安心して使えるのも魅力です
WordPressブログのはじめ方は、こちら» - note(ノート)
文章・写真・音声などを手軽に発信できます。SNSとの相性もよく、ファンと交流したい人や、文章による収益化を目指す方にも支持されています。
noteの始め方は、こちら»
大切なのは、自分のスタイルに合ったサービスを選ぶことです。ブログの目的を考えて慎重に選びましょう。
移行時の注意点とトラブル対策
ブログを移行する際には、事前の準備と注意が重要です。
ここでは、よくあるトラブルを防ぐためのポイントと、スムーズに移行するための対策をご紹介します。
- 必ずバックアップを取る
ブログの引越し中にデータが消失するトラブルが発生することもあるため、記事や画像などの大切なコンテンツは、事前にしっかりバックアップしておきましょう。 - 新しいサービスの仕様をチェック
たとえば、画像のサイズや容量に制限がある場合もあります。移行前に、サービスごとの仕様や制限事項を必ず確認しましょう。 - リダイレクトを活用しよう
URLが変更されると、検索順位が下がったり、アクセス数が減少するリスクがあります。そんなときはリダイレクト(自動転送)設定を行うことで、アクセスを維持しやすくなります。可能であれば、リダイレクトを設定しましょう。 - 読者へのお知らせを忘れずに
読者の皆さまに「ブログを引っ越しました!」と伝えることも大切です。gooブログの最終ページおよび移行先ブログで告知しましょう。合わせて、各種SNSを利用するのも効果的です。
gooブログの終了は寂しいことですが、これは新しいスタートのチャンスでもあります。
早めに準備して、自分に合ったブログサービスで、これからも楽しく発信を続けていきましょう!
初心者の方でも理解できるよう、リダイレクトの基本から具体的な設定手順まで丁寧に解説しています。リダイレクトの仕組みや設定方法について詳しく知りたい方は以下をご覧ください。
本格的にブログを続けるならWordPress!

ここでは、gooブログの移行先として人気のブログサービス"WordPress"への移行手順を紹介します。
WordPressって何? そのメリットは?
WordPressは、世界中で利用されているオープンソースのCMS(コンテンツマネジメントシステム)であり、ブログ運営に最適なツールです。
その特徴をシンプルに表現すると、"自分で自由にカスタマイズできる本格的なブログシステム"です。なお、WordPress自体は無料で利用できますが、運用にはレンタルサーバー代と独自ドメインの維持費がかかります。
ブログで本格的に収益を得たい方や、自分だけのデザイン・機能を追求したい方におすすめです。
そして何より大きな利点が、「自分自身で管理できるため、外部サービスの終了に影響を受けない」こと。
これは、gooブログのように終了する恐れがあるサービスとは異なり、長期的に安心して使い続けられる大きな魅力です。
- 広告を自由に掲載できる(Googleアドセンス・アフィリエイトOK)
- デザインの自由度が高い(テーマ・CSS・HTMLの編集が可能)
- 豊富なプラグインで機能追加(予約投稿・問い合わせフォームなど)
- SEO対策に強い(検索結果で上位表示を狙いやすい)
- バックアップやセキュリティも自分で管理できる
- サービス終了の心配がない(WordPressは自分で運用する仕組みのため)
つまり"自分だけのサイトをしっかり運営したい人"にぴったりのシステムです。長く安心してブログを続けたいなら、WordPressという選択肢は非常に有力です。
WordPressでのサイト運営を始めるなら、月額390円から利用可能な「コアサーバーV2プラン」がおすすめです。
サーバーとドメインを同時に申し込むと、ドメインが永久無料になる特典もあり、コストを抑えながら本格的なブログ運営が可能です。
さらに、WordPressの自動インストール機能付きなので、初心者の方でも最短1分半でブログを開設できます。
サーバー選びに迷ったら、ぜひコアサーバーをチェックしてみてください。
WordPressへの移行手順
ここでは、gooブログの投稿データをWordPressに引き継ぐための手順を、順を追ってわかりやすく解説します。
なお、本記事では、WordPressのインストールと初期設定が完了し、独自ドメインで運用可能な状態であることを前提に解説を進めます。
WordPressの導入や独自ドメインの設定方法について詳しく知りたい方は、以下の記事をご参照ください。
また、説明用のサンプルとして、blog.solderz.comというアドレスに構築したWordPressサイトを使用します。
[Step1]WordPress側の準備
まずは、引越しに必要なWordPress側の準備をしておきます。必要なのは、引越しデータを読み込むためのWordPressプラグイン導入です。
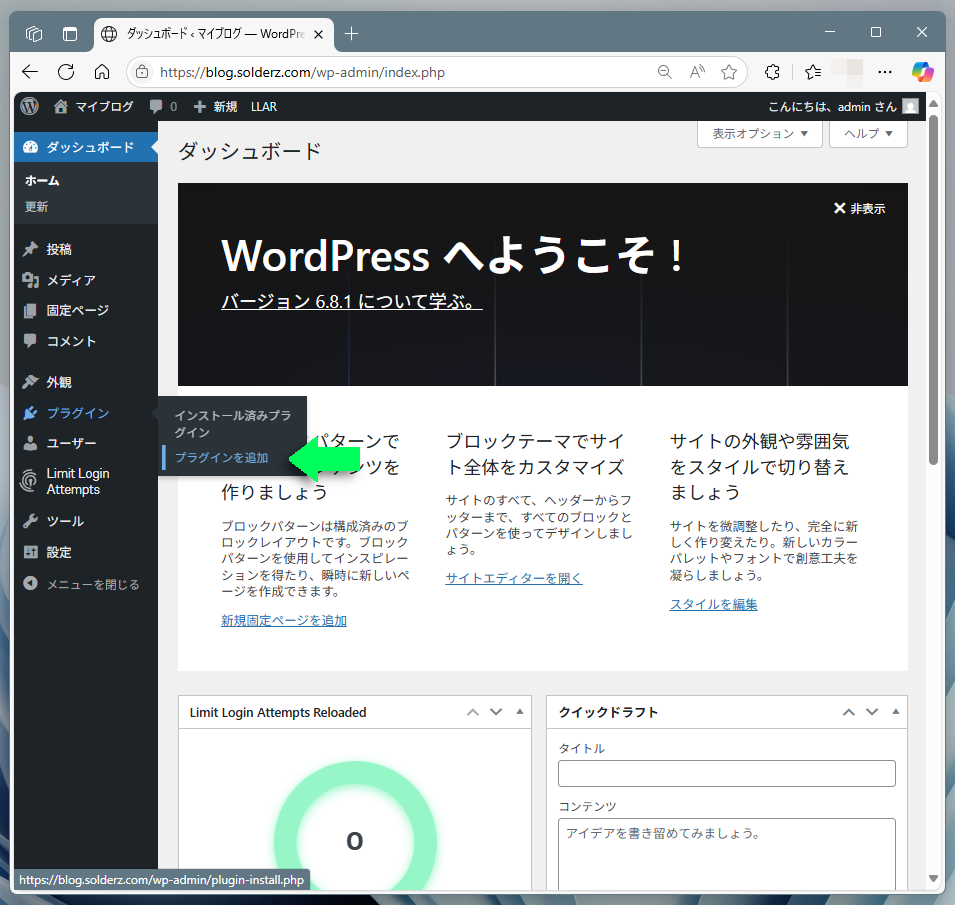
WordPressの管理ページを開き、サイドメニューにある"プラグイン"のサブメニュー"プラグインを追加"を選択します。

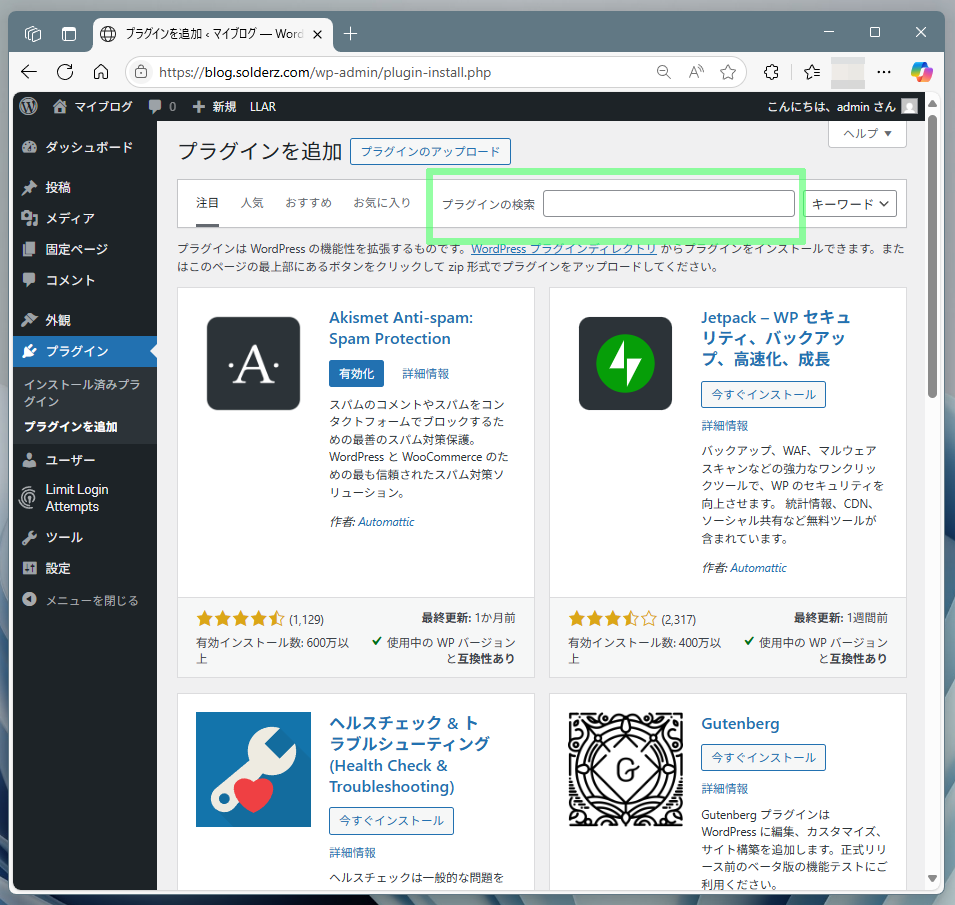
プラグインの一覧ページへと移行するので、"プラグインの検索"のテキストボックスに"Movable Type and TypePad"と入力します。

検索にヒットしたプラグインが表示されます。Movable Type and TypePad Importerの"今すぐインストール"ボタンをクリックします。

プラグインのインストールが完了するとボタンが登場するので"有効化"をクリックします。

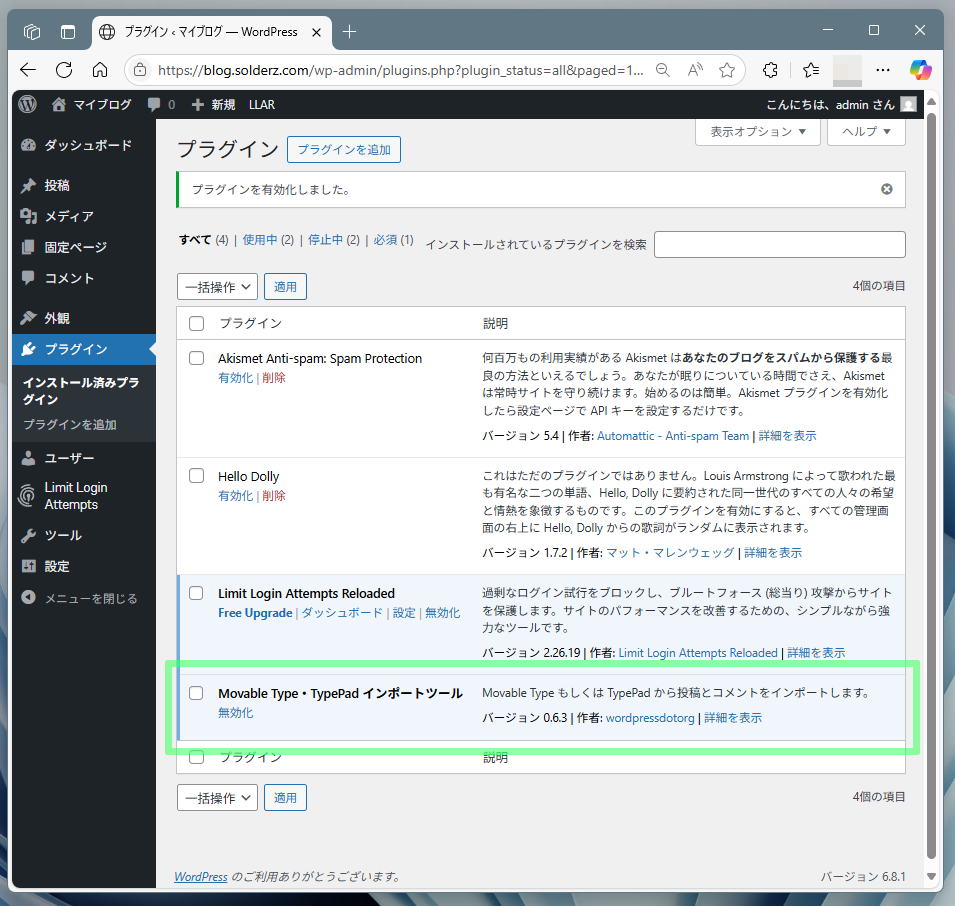
ページは自動でリフレッシュされ、インストール済みプラグインの一覧が表示されます。インストールしたMovable Type and TypePad Importerもリストに掲載されています。

これで、プラグインのインストールは完了です。WordPressでの作業もいったん終了となります。
続いては、gooブログにてダウンロードした引越しデータから画像のURLを抽出し、ファイルに保存する作業を実施します。
[Step2]引越しデータを元に画像URLのリストを作成する
ここでは、WindowsのPowerShellというコマンドラインシェルを使用します。Windowsの標準ツールですが、プレインストール版はバージョンが古いため、以下のリンクを参照して最新版へのアップデートをお願いします。
ここで紹介するコマンドやスクリプトは、バージョン7.5.1のPowerShellにて動作を確認しています。

また、PCでの作業場所としては、ユーザーのホームディレクトリを想定しています。ホームディレクトリは、エクスプローラーのアドレスバーに以下の文字列を入力(+Enterキー)すると確認できます。
c:\users\%username%
PowerShellでの処理やWordPressにインポートする際、引越しデータのサイズが大きすぎると不具合が生じるかもしれません。その場合、ファイルを分割するのが有効な対策となります。
なお、ファイルを分割する場合には、きっちり記事と記事との間で区切るようにしてください。
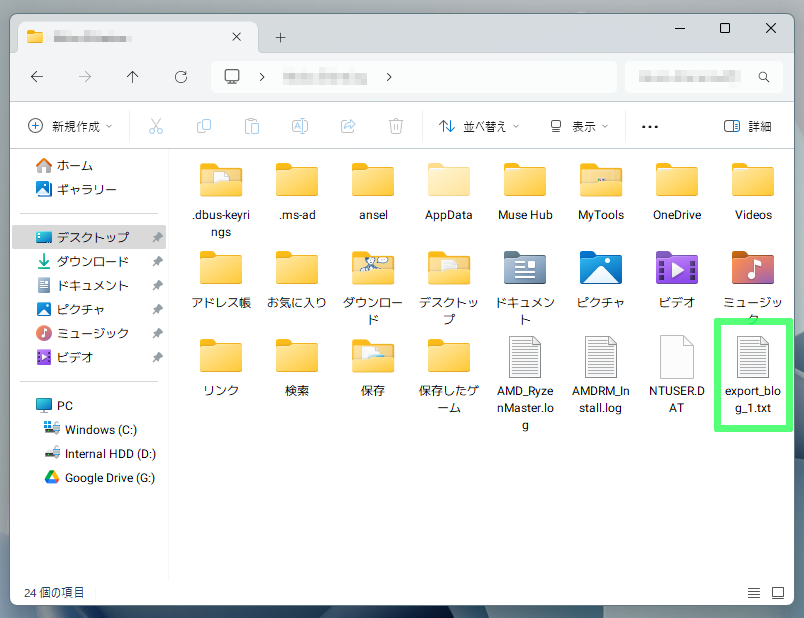
前置きが長くなりましたが、引越しデータから画像URLの抽出に取り掛かります。gooブログにてダウンロードした引越しデータ(export_blog_1.txt)をホームディレクトリにコピーします。

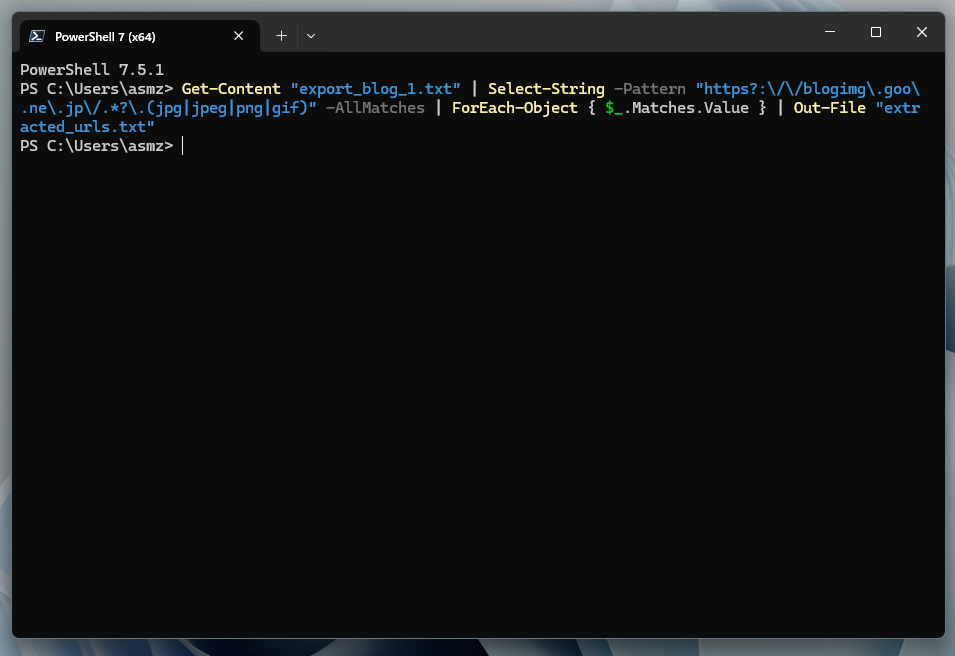
PowerShellを起動し、以下のコマンドを入力します。長いのでコピー&ペースト推奨。以下のコードをマウスでポイントするとCopyボタンが登場します。それをクリックすればコードがクリップボードにコピーされます。
Get-Content "export_blog_1.txt" | Select-String -Pattern "https?:\/\/blogimg\.goo\.ne\.jp\/.*?\.(jpg|jpeg|png|gif)" -AllMatches | ForEach-Object { $_.Matches.Value } | Out-File "extracted_urls.txt"コマンドを入力(ペースト)してEnterキーで決定すると、処理が開始されます。コマンドの実行中には何のアナウンスもありません。処理が完了するとプロンプトに戻ります。

けれども、ホームディレクトリには抽出した画像のURLリスト(extracted_urls.txt)が作成されます。

このリストは単なるテキストなので、メモ帳などで開けます。ちなみに、以下の図はサンプル的なブログのデータなので、画像が7個しか見えておりません。

これで引越しデータから画像URLを抽出する作業は完了です。このファイルは、別の作業で使用するので削除しないでください。
続いては、画像のURLリスト(extracted_urls.txt)を利用し、gooブログ画像の一括ダウンロードを実施します。
[Step3]画像を一括ダウンロードする
ここでもPowerShellを使用します。今回はコマンドではなく、処理内容を記述したスクリプトを用います。
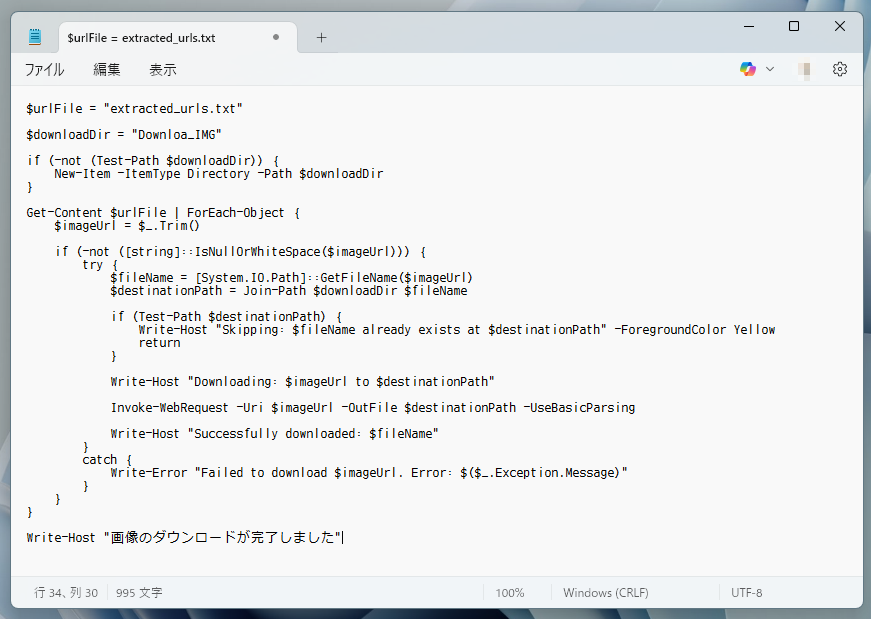
以下のスクリプトをコピーしてWindowsのメモ帳などにペーストし、"Download_IMG.ps1"という名前でホームディレクトリに保存します。
$urlFile = "extracted_urls.txt"
$downloadDir = "Download_IMG"
if (-not (Test-Path $downloadDir)) {
New-Item -ItemType Directory -Path $downloadDir
}
Get-Content $urlFile | ForEach-Object {
$imageUrl = $_.Trim()
if (-not ([string]::IsNullOrWhiteSpace($imageUrl))) {
try {
$fileName = [System.IO.Path]::GetFileName($imageUrl)
$destinationPath = Join-Path $downloadDir $fileName
if (Test-Path $destinationPath) {
Write-Host "Skipping: $fileName already exists at $destinationPath" -ForegroundColor Yellow
return
}
Write-Host "Downloading: $imageUrl to $destinationPath"
Invoke-WebRequest -Uri $imageUrl -OutFile $destinationPath -UseBasicParsing
Write-Host "Successfully downloaded: $fileName"
}
catch {
Write-Error "Failed to download $imageUrl. Error: $($_.Exception.Message)"
}
}
}
Write-Host "画像のダウンロードが完了しました"Windowsのメモ帳に上記コードを貼り付けると、以下のスクリーンショットのような雰囲気となります。

ホームディレクトリに"Download_IMG.ps1"が保存されているのを確認します。

ファイルの存在を確認したら、PowerShellを起動し、以下のコマンドを入力(+Enterキー)します。
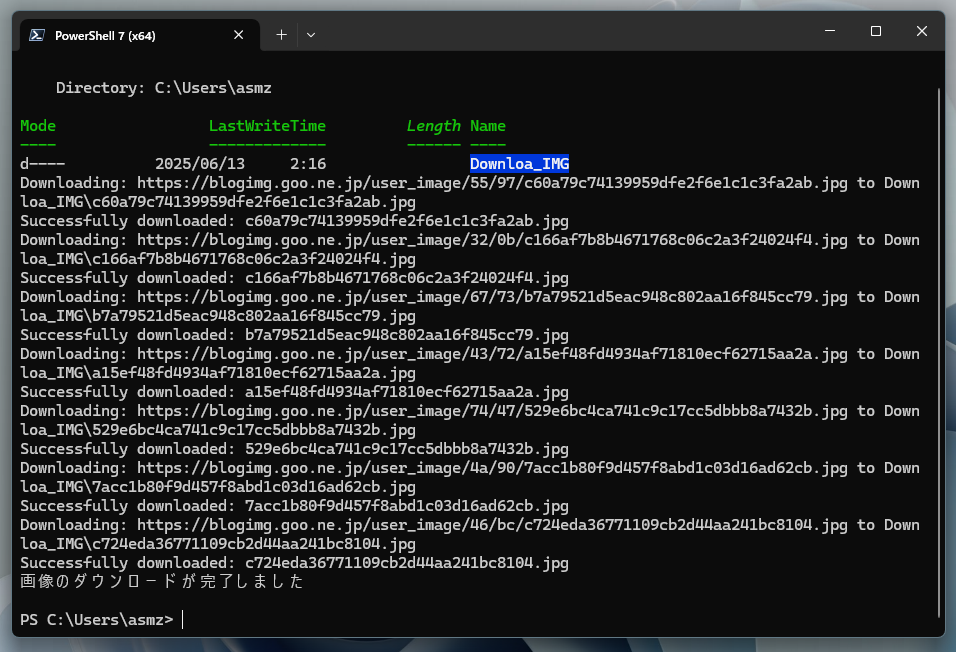
.\Download_IMG.ps1スクリプトを実行するとPowerShellのウィンドウには経過が表示されます。"画像のダウンロードが完了しました。"というメッセージが終了の合図です。

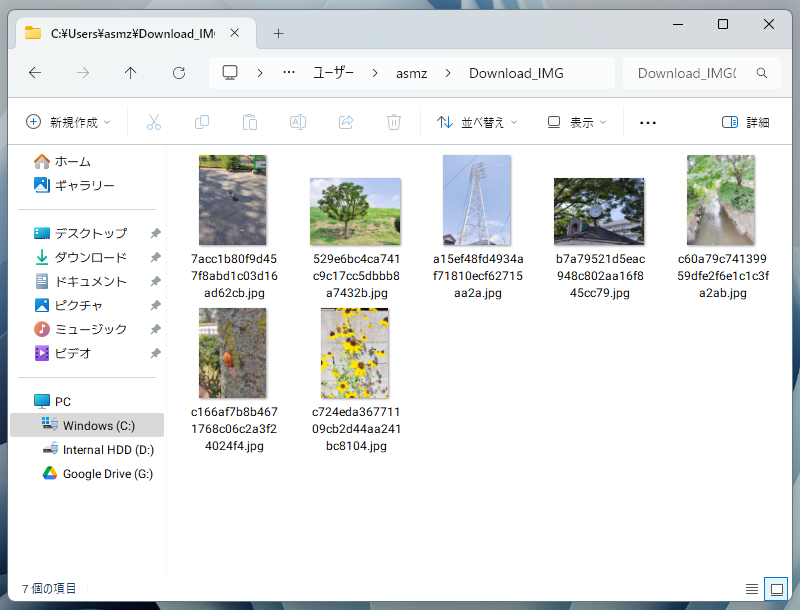
ホームディレクトリには"Download_IMG"というフォルダが作成され、中にはgooブログからダウンロードした画像が入っています。

なお、本スクリプトは、ダウンロード済みの画像をスキップする仕様です。何かの不具合でスクリプトが完走しなかった場合でも、もう一度実行すれば未ダウンロードの画像を得ることができます。
これで、gooブログからの一括ダウンロードは完了です。
続いては、ダウンロードした画像をWordPressにアップロードします。
[Step4]画像をWordPressのメディアライブラリにアップロードする
gooブログからダウンロードした画像ファイルは、FTPなどを使って特定ディレクトリに一括アップロードすることもできます。しかし、ここではメディアライブラリで画像が管理できるよう、あえて手動でアップロードします。
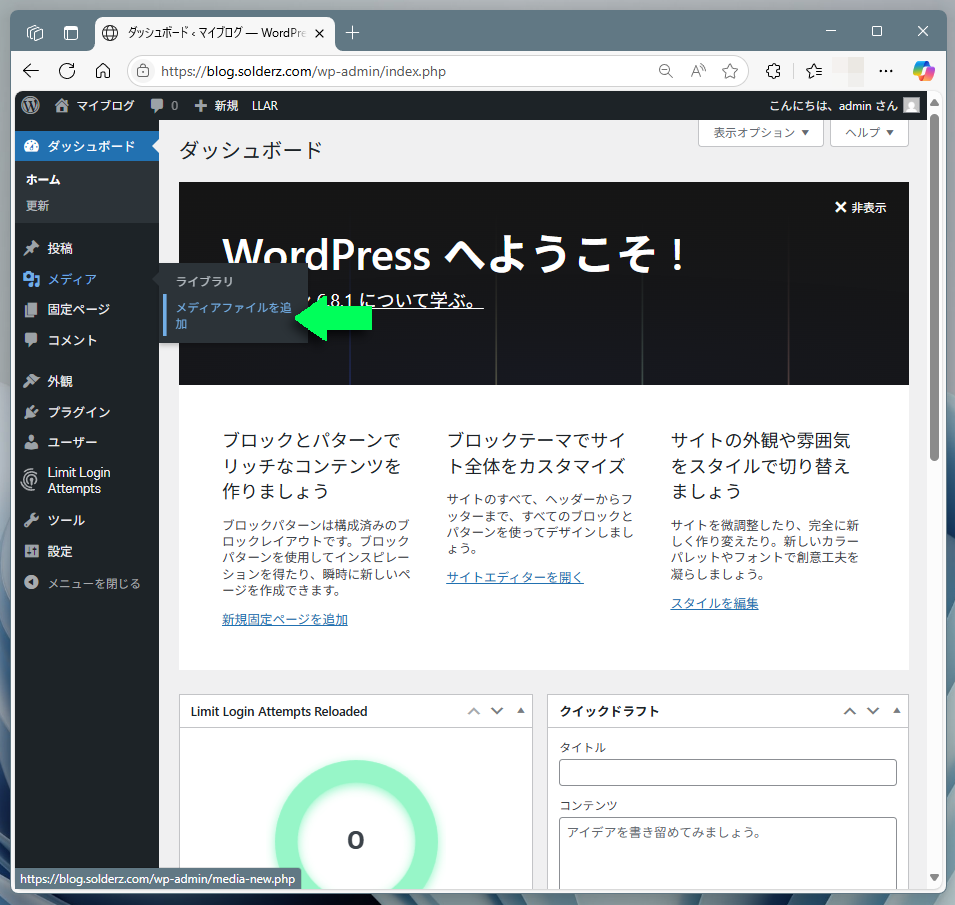
WordPressの管理ページを開き、サイドメニューにあるメディアから"メディアファイルを追加"を選択します。

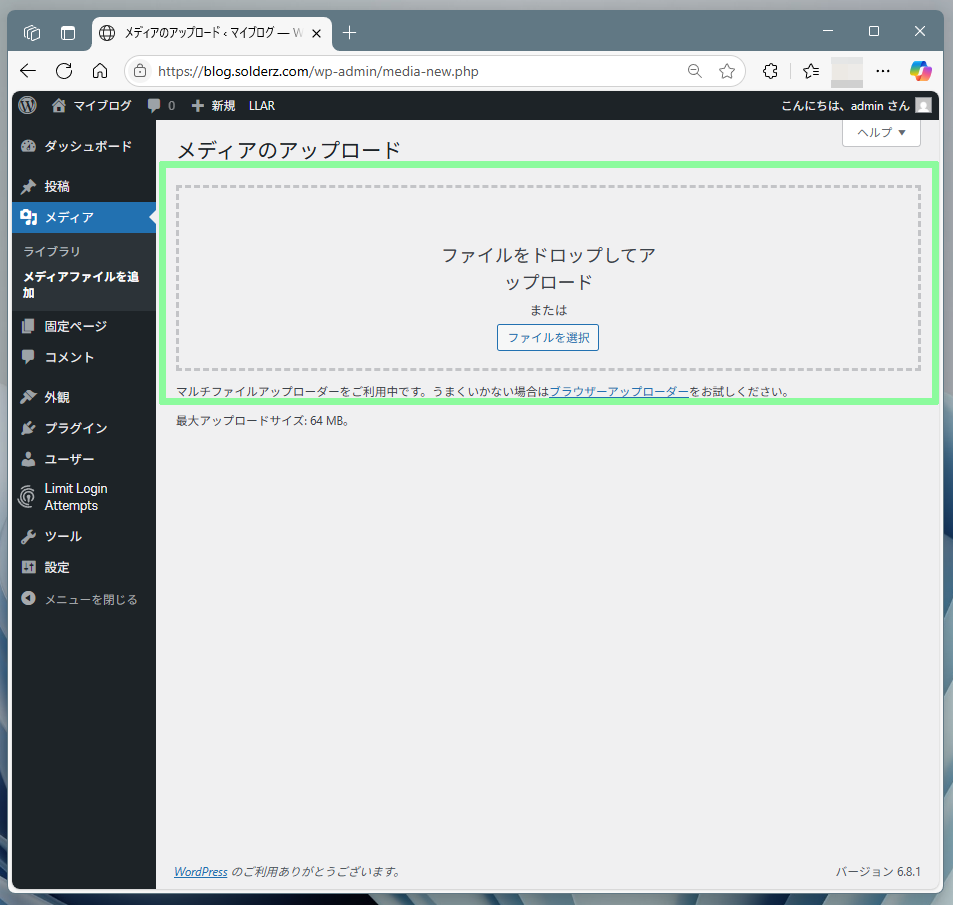
ページは"メディアのアップロード"へと移行します。ウィンドウ上部の点線で囲まれたエリアに、先程ダウンロードした画像をドラッグ&ドロップします。

アップロード状況は、ウィンドウ下部にリストとして表示されます。

なお、最大アップロードサイズは64MBなので、これを超えないよう注意しましょう。画像の数が多い場合は、分割してアップロードする必要になることがあります。
WordPressへのアップロードはこれで完了です。
[Step5]画像のアップロード先をチェックする
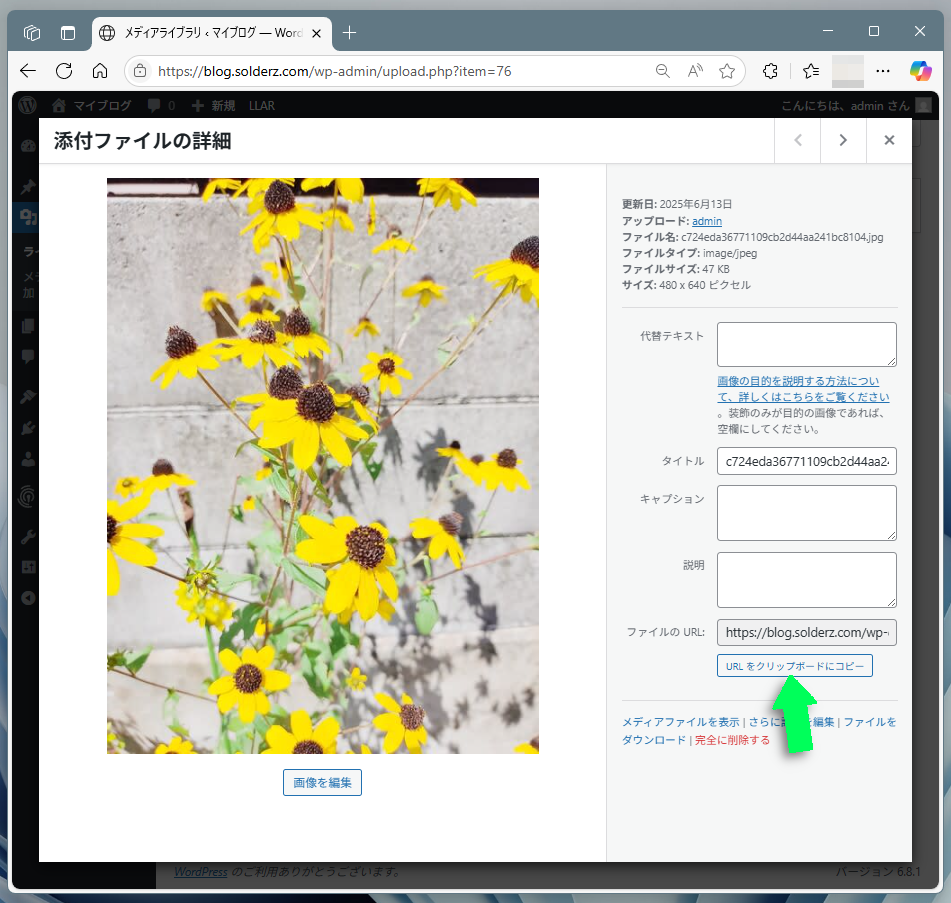
後の作業で参照するため、WordPressにアップロードした画像の詳細をチェックします。
画像がアップロードされたディレクトリ名を確認するため、WordPressのサイドメニューにある"ライブラリ"を選択します。

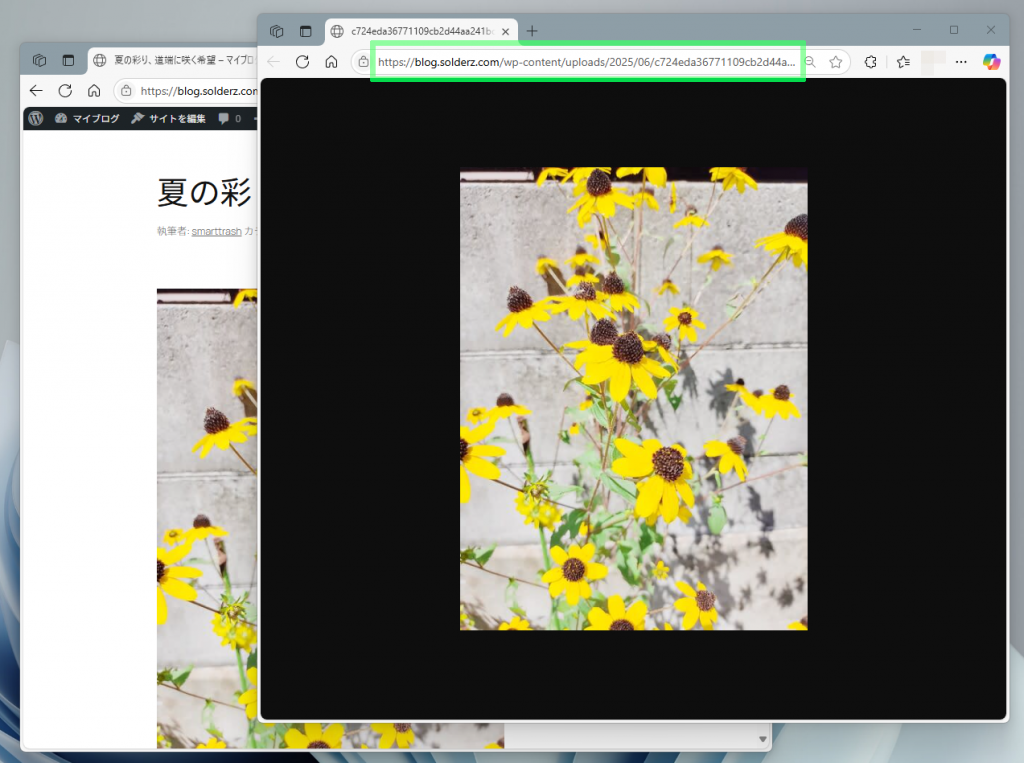
メディアライブラリから適当な画像を選んでクリックすると、その詳細が表示されます。ダイアログの右下にある"URLをクリップボードにコピー"ボタンで画像のURLをコピーします。

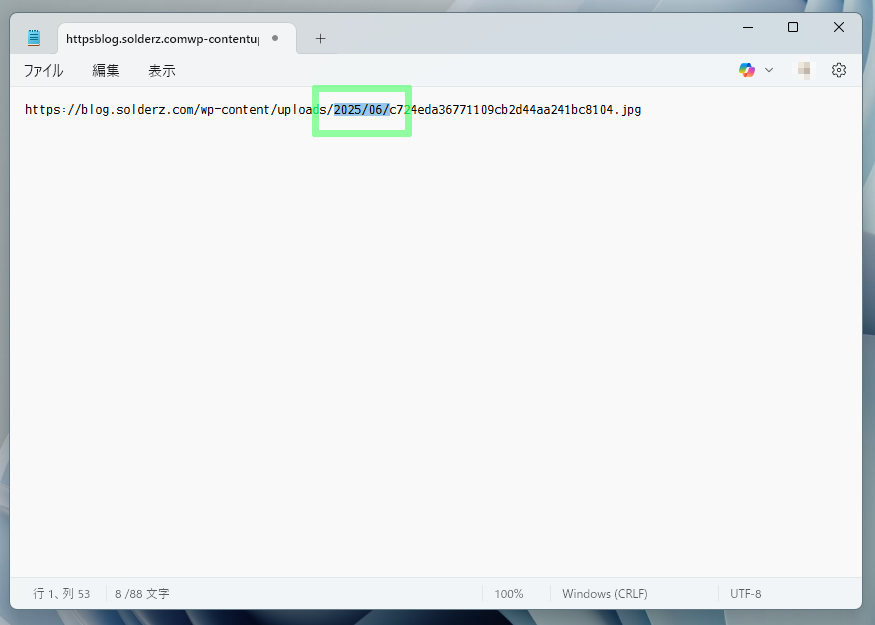
コピーしたURLをWindowsのメモ帳などに貼り付け、詳しくチェックします。注目すべきはURL中の4桁と2桁の数字部分。これは2025年の6月にアップロードされ、その名称のディレクトリに保管されていることを示しています。

4桁と2桁の数字部分(ここでは2025/06/)は、後ほどスクリプトの書き換えに使用します。なので、上記メモ帳のテキストをファイルとして保存しておくことを推奨します。
次は、gooブログからダウンロードした引越しデータを元に、画像のURLだけをWordPressのそれに書き換えた別ファイルを作成します。
[Step6]引越しデータ(改)を作成する
引越しデータに含まれる画像URLを、WordPress用のURLに書き換えます。とは言え、オリジナルにはいっさい手をつけず、新たに『引越しデータ(改)』として別ファイルに出力するので、安心して作業を進めてください。
まずは以下のスクリプトを全部コピーし、Windowsのメモ帳などにペーストします。まだ保存はしないでください。
# スクリプトのパラメータ定義
$SourceTextFile = "export_blog_1.txt"
$OutputTextFile = "export_blog_1_output.txt"
$ImageUrlListFile = "extracted_urls.txt"
# 【注意】ドメイン名と末尾の文字列(2025/06/)は要変更です
$NewBaseUrl = "https://blog.solderz.com/wp-content/uploads/2025/06/"
# スクリプトの変更は上記の1点だけです
Write-Host "--- URL置換スクリプトを開始します ---"
Write-Host "ソースファイル: $($SourceTextFile)"
Write-Host "出力ファイル: $($OutputTextFile)"
Write-Host "画像URLリスト: $($ImageUrlListFile)"
Write-Host "置換後ベースURL: $($NewBaseUrl)"
Write-Host "------------------------------------"
# 画像URLリストからファイル名を読み込む
try {
$ImageFilenames = @() # 配列を初期化
Get-Content -Path $ImageUrlListFile -Encoding UTF8 | ForEach-Object {
$line = $_.Trim()
if (-not [string]::IsNullOrEmpty($line)) {
$filenameWithQuery = ($line -split '/') | Select-Object -Last 1
$filename = ($filenameWithQuery -split '\?')[0]
if (-not [string]::IsNullOrEmpty($filename)) {
if ($filename -match '\.(jpg|jpeg|png|gif)$') {
$ImageFilenames += $filename
} else {
Write-Warning "警告: '$($line)' から抽出されたファイル名 '$($filename)' は有効な画像拡張子を持ちません。スキップします。"
}
} else {
Write-Warning "警告: '$($line)' からファイル名が抽出できませんでした。スキップします。"
}
}
}
if ($ImageFilenames.Count -eq 0) {
Write-Warning "警告: $($ImageUrlListFile) に有効なファイル名が見つかりませんでした。スクリプトを終了します。"
exit
}
}
catch {
Write-Error "エラー: $($ImageUrlListFile) の読み込み中にエラーが発生しました: $($_.Exception.Message)"
exit
}
# ソーステキストファイルを読み込む
try {
$Content = Get-Content -Path $SourceTextFile -Raw -Encoding UTF8
if ([string]::IsNullOrEmpty($Content)) {
Write-Warning "警告: $($SourceTextFile) の内容が空です。スクリプトを終了します。"
exit
}
}
catch {
Write-Error "エラー: $($SourceTextFile) の読み込み中にエラーが発生しました: $($_.Exception.Message)"
exit
}
$ModifiedContent = $Content
$TotalFiles = $ImageFilenames.Count
Write-Host "`n--- 置換処理を開始します ---"
# 各ファイル名に基づいて置換を実行
for ($i = 0; $i -lt $TotalFiles; $i++) {
$Filename = $ImageFilenames[$i]
# === ASCIIアートプログレスバーの描画 ===
$Percentage = [math]::Round((($i + 1) / $TotalFiles) * 100)
$BarLength = 30 # プログレスバーの長さ
$FilledLength = [int]([math]::Round($Percentage / 100 * $BarLength))
$EmptyLength = $BarLength - $FilledLength
$ProgressBar = "[" + ("=" * $FilledLength) + ("-" * $EmptyLength) + "] $($Percentage)%"
# カーソルを同じ行の先頭に移動させて上書き表示
Write-Host "`r$ProgressBar" -NoNewline
# ======================================
# 正規表現パターンを文字列として作成
$EscapedFilename = [regex]::Escape($Filename)
# 置換を実行するためのパターン
$PatternStringForReplace = @"
(?i)https?://blogimg\.goo\.ne\.jp/.*?${EscapedFilename}(\?.*?)?
"@
$PatternForReplace = [regex]$PatternStringForReplace
$ModifiedContent = $ModifiedContent -replace $PatternForReplace, ($NewBaseUrl + $Filename)
}
# 最終的なプログレスバーを表示して確定(上書き表示の後に改行)
$FinalPercentage = 100
$BarLength = 30
$FilledLength = $BarLength
$EmptyLength = 0
$FinalProgressBar = "[" + ("=" * $FilledLength) + ("-" * $EmptyLength) + "] $($FinalPercentage)%"
Write-Host "`r$FinalProgressBar" # 改行を含めて表示を確定
# 置換後の内容をファイルに保存
try {
$ModifiedContent | Set-Content -Path $OutputTextFile -Encoding UTF8
Write-Host "`n--- URL置換が完了しました ---"
Write-Host "結果は $($OutputTextFile) に出力されました。"
}
catch {
Write-Error "エラー: $($OutputTextFile) への書き込み中にエラーが発生しました: $($_.Exception.Message)"
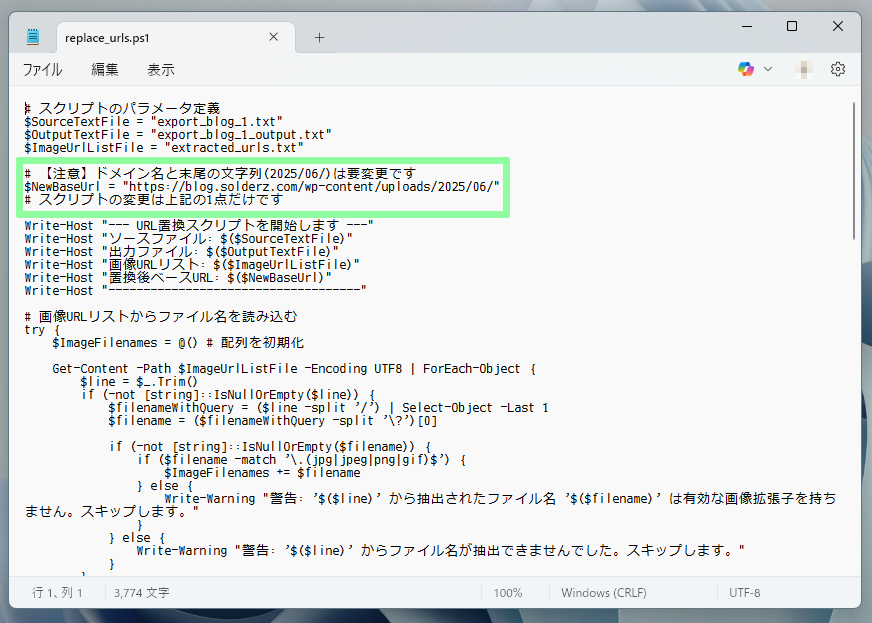
}ペーストしたスクリプトを保存する前に、WordPressのドメイン名やアップロード年月に応じて、スクリプト内のURLを適宜修正してください。
変更場所は、スクリプトの7行目。コメントで「# 【注意】ドメイン名と末尾の文字列(2025/06/)は要変更です」と示しています。

書き換えが必要なのは、正しいWordPressサイト名への変更、およびアップロード年月(で作成されたディレクトリ名)の変更、の2点。
例えば、チェックした画像のURLが以下のような雰囲気だった場合…
https://www.example.com/wp-content/uploads/2025/07/c724eda36771109cb2d44aa241bc8104.jpg
スクリプトを以下のように書き換えます。
【変更前】$NewBaseUrl = "https://blog.solderz.com/wp-content/uploads/2025/06/"
【変更後】$NewBaseUrl = "https://www.example.com/wp-content/uploads/2025/07/"
ドメイン名とディレクトリ名、2つの変更が完了したら、名称を"replace_urls.ps1"としてホームディレクトリに保存します。
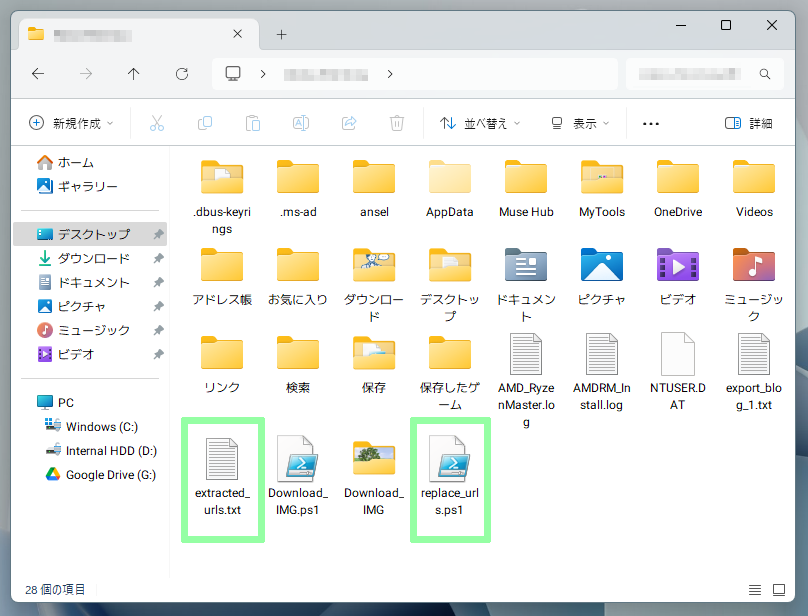
ホームディレクトリに保存したURL置換用スクリプト(replace_urls.ps1)、ならびに画像のURLリスト(extracted_urls.txt)があるのを確認します。

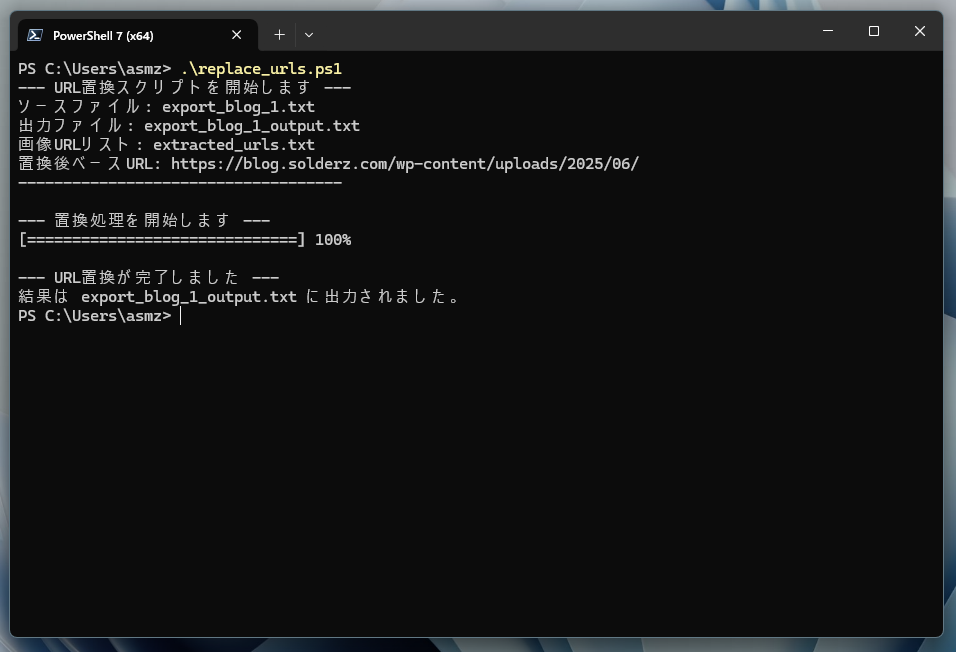
実際の処理を開始します。PowerShellを起動し、以下のコマンドを入力(+Enterキー)します。
.\replace_urls.ps1スクリプトの処理中には、プログレスバーで進捗が確認できます。"結果は export_blog_1_output.txt に出力されました。"のメッセージが表示されればOK。

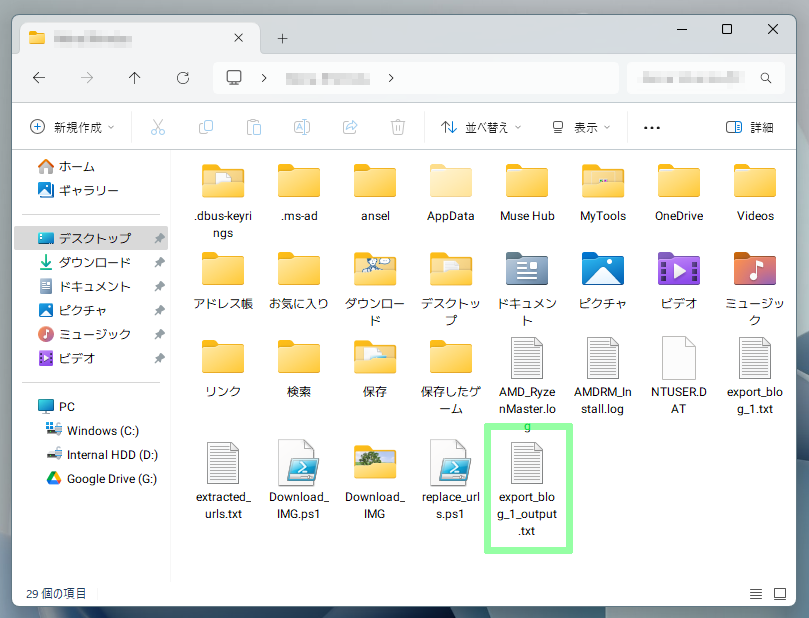
ホームディレクトリには、スクリプトによって作成されたexport_blog_1_output.txtが現れます。

これで、gooブログからWordPressに移行するための準備は完了しました。
[Step7]WordPressで引越しデータ(改)をインポートする
最後に、WordPressに引越しデータ(改)をインポートする手順をご紹介します。
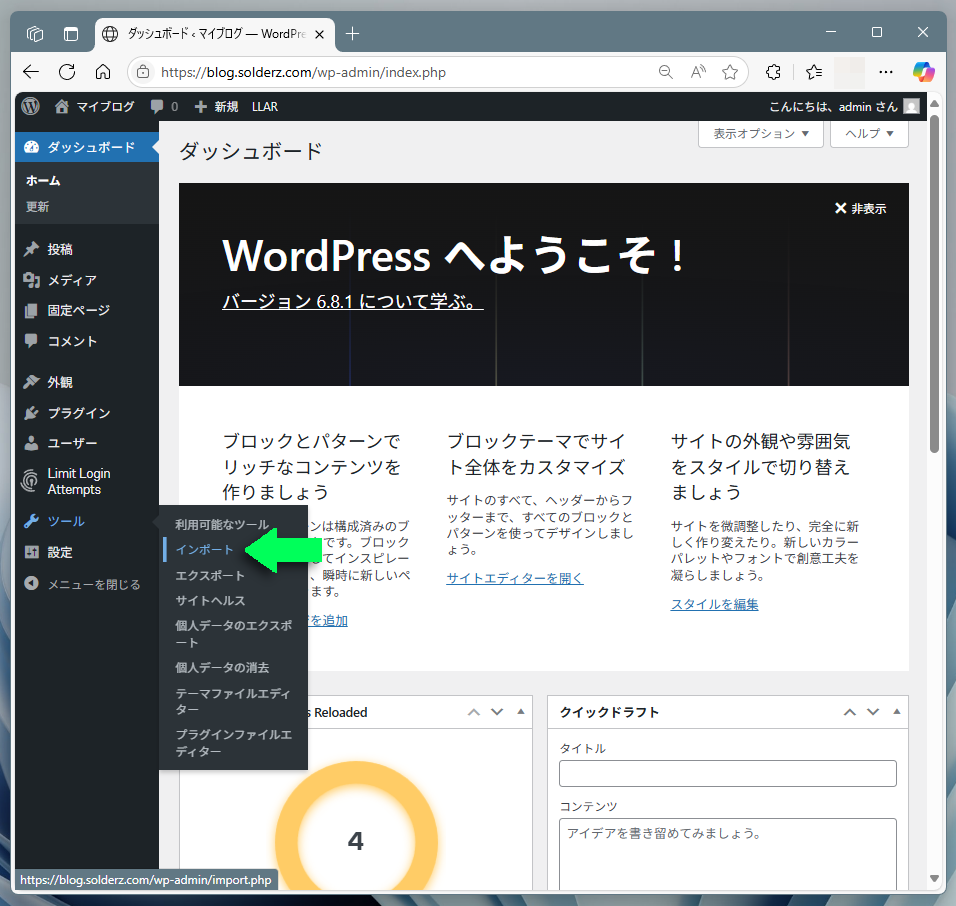
作業もいよいよ大詰めです。WordPressの管理ページを開き、サイドメニューにあるツールから"インポート"を選択します。

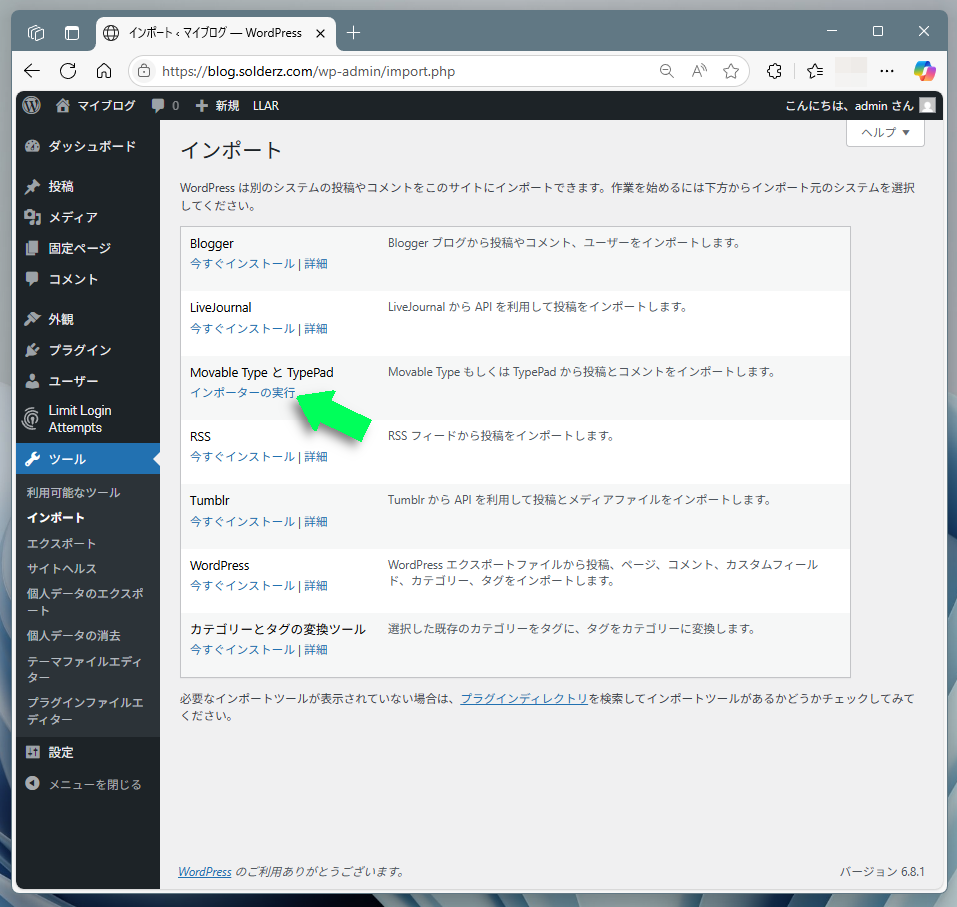
続けて、"Movable Type と TypePad"の直下にある"インポーターの実行"をクリックします。

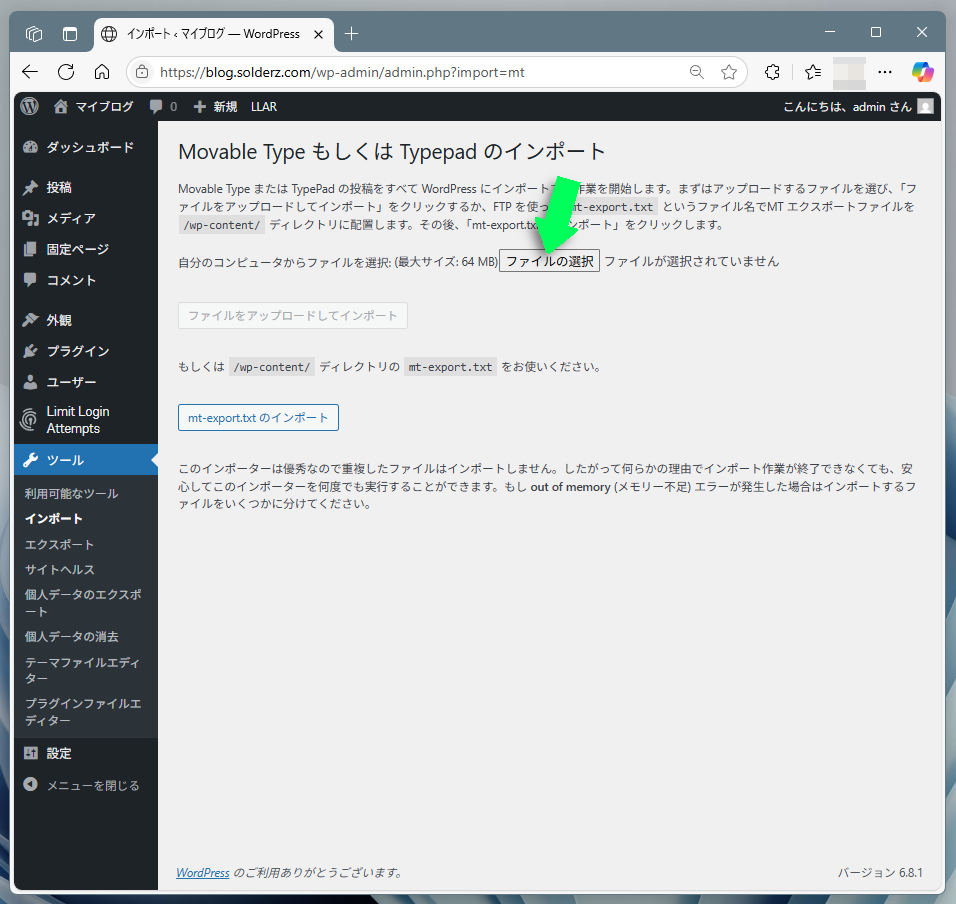
ページは"Movable Type もしくは Typepad のインポート"へと移行します。はじめに"ファイルの選択"ボタンをクリックし、先ほど作成した"export_blog_1_output.txt"を指定します。

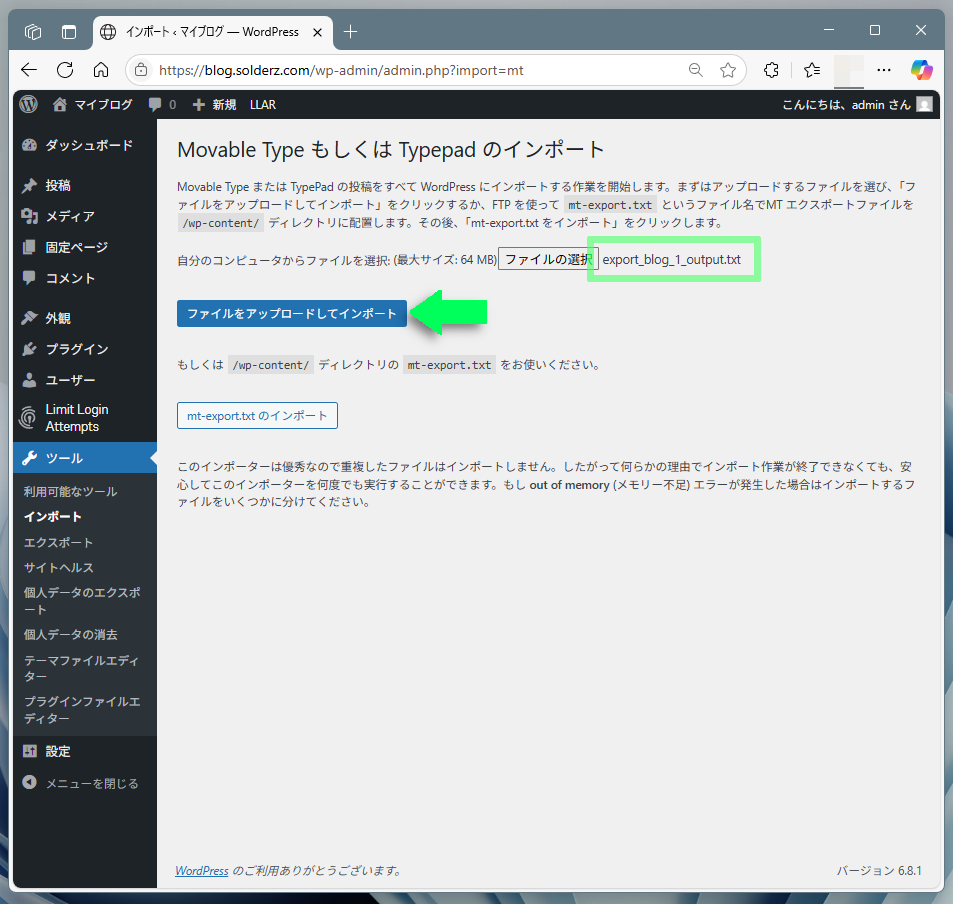
選択したファイルが"export_blog_1_output.txt"であることを確認し、"ファイルをアップロードしてインポート"ボタンをクリックします。

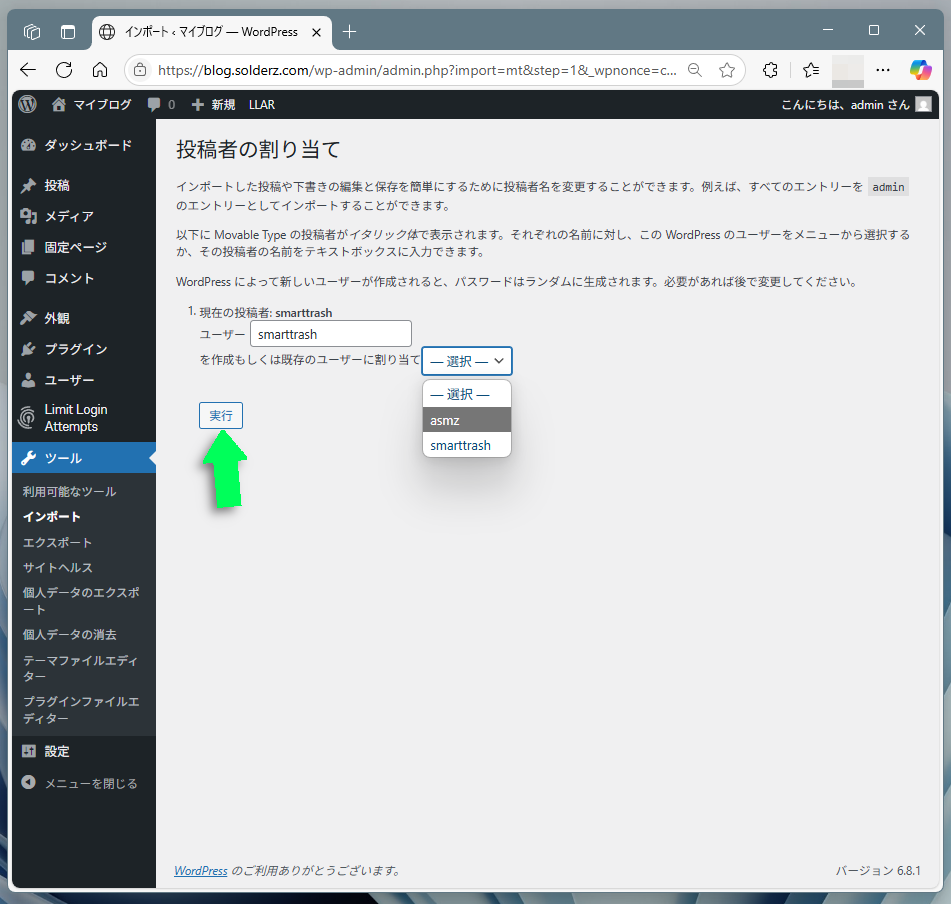
続けて、投稿者をどうするか指定します。デフォルトではgooブログのユーザー名が投稿者になっています。これをWordPressで設定した投稿者に変更したい場合、ドロップダウンメニューから選択します。
投稿者を決めたら、最後に"実行"ボタンをクリックします。

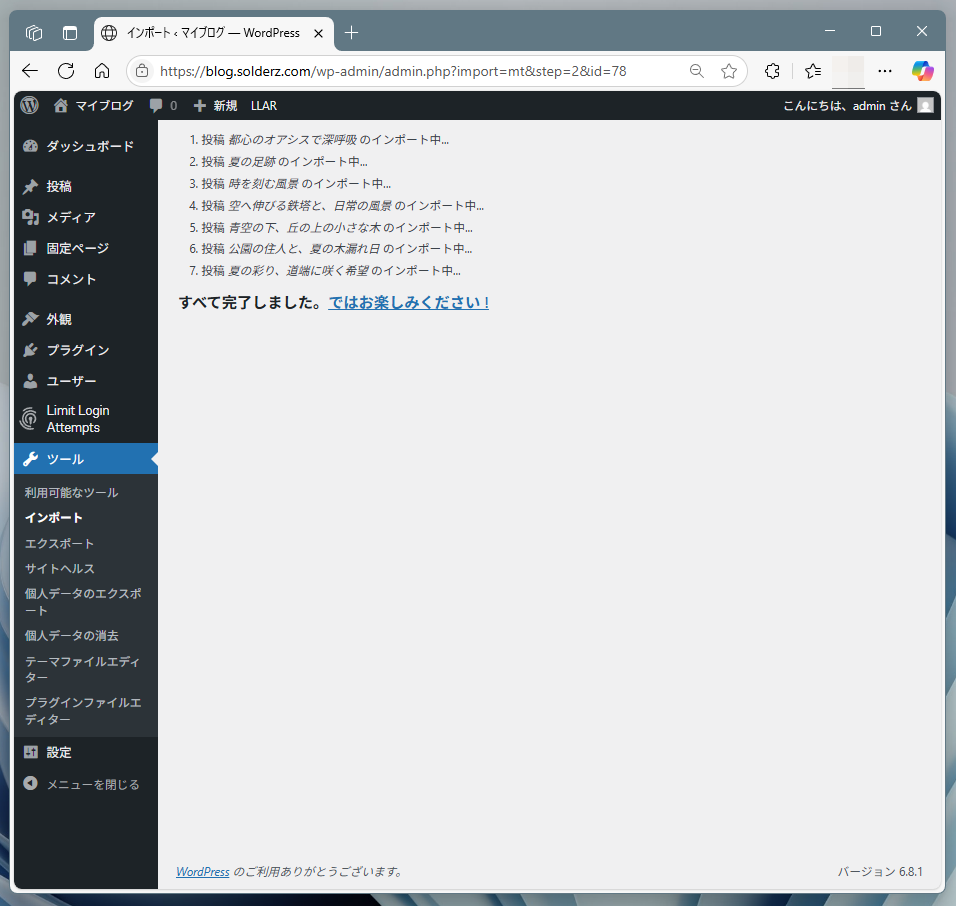
ウィンドウ内に進捗状況が表示され、『すべて完了しました。ではお楽しみください! 』というメッセージが表示されれば、引越しデータのインポートは完了です。

これで、ブログ記事と画像の移行はすべて完了です。画像のURLも、WordPressの独自ドメインへ正しく変換されています。

gooブログサービス終了後の影響と対応策

gooブログの終了は、多くの利用者にとって大事件です。
長く続けてきたブログが突然なくなるのはもちろん、移行先ブログで検索からのアクセスが減ったり、読者がどこに行けばよいのかわからなくなったりしてしまいます。
しかし、事前にしっかり準備しておけば、移行後も安心です。ここでは、SEOによる検索対策と、読者へのお知らせ方法を解説します。
SEOへの影響と対策方法
ブログが終了すると、それまで検索エンジンに表示されていた記事のリンクが使えなくなります。このため、検索からのアクセスが一気に減ってしまう可能性があるのです。
- URL構造をできるだけ変えない
新しいブログに移行する際、記事のURL(アドレス)を、旧ブログと近い構造に保つと検索順位が落ちにくくなります - リダイレクト設定(301リダイレクト)
公式サポートのあるAmebaブログ/Hatena Blogに関してはリダイレクト設定が用意されています。積極的に利用しましょう。 - 移行後もこまめに更新
新しいブログでも、これまで通どおり記事を更新し続けましょう。新しいサイトとして検索エンジンに認識されやすくなり、早期のインデックス登録が期待できます。
SEO対策のポイントは、旧ブログとできるだけ同じ構造で引き継ぐこと、そして新しいブログでも継続的に更新を続けることです。
読者への告知とフォロー方法
長く読んでくれた読者にとって、「いきなりブログが消えた!」となると読者は不安を感じてしまいます。しっかりとお知らせすることで、読者との信頼関係を保つことができます。
- ブログ記事で告知する
- SNSやメールでお知らせする
- 読者の声にも丁寧に対応
まず、gooブログに「ブログ終了のお知らせ」を投稿しましょう。
- サービス終了の日時
- 新しいブログのURL
- 今後の予定
これらの情報をわかりやすく書くことが大切です。
次に、X(Twitter)やInstagramなどを使って、新しいブログの情報を何度か投稿しましょう。メールマガジンを使っていた方は、そちらでも案内を出しましょう。
また「どこに移ったの?」や「記事は読めますか?」といった質問が来るかもしれません。丁寧に答えることで、読者とのつながりを保てます。
gooブログが終了しても、読者と検索からのアクセスを守る方法は複数ありますので、ご安心ください。
- 検索順位を保つためのSEO対策
- 読者に安心してついてきてもらうための丁寧なお知らせ
この2つをしっかり行うことで、新しい場所でもこれまで通りブログを楽しんで続けることができます。
gooブログ終了に関するよくある質問

gooブログ終了に関するよくある質問を以下にまとめました。
gooブログ終了後も、ブログは見られますか?
サービス終了後、gooブログの記事は読めなくなります。
サービスが終了すると、gooブログのサーバーも停止されるため、ブログのページにはアクセスできなくなります。
「あとで読み返せるかも…」と思っていても、サービス終了後には閲覧手段がほとんどなくなる可能性が高いため、注意が必要です。
対策:終了前に必ずバックアップを!
- 記事のテキストや画像を保存
- 管理画面の「引越しデータ作成」機能でデータをダウンロード
他のブログサービスへの引っ越しする場合、費用はかかりますか?
サービスによって無料・有料どちらもあります。
また、移行先として公式にアナウンスされるブログサービスには、無料プランと有料プランの両方があります。
例:
- WordPress
→ 無料で使えるが、ドメインとサーバーが必要(月額300~1000円程度) - Hatena Blog
→ 無料プランあり。Proプラン(月額600円〜)でカスタマイズ性アップ - ライブドアブログ/note
→ 無料プランで基本機能が利用可能
まずは無料プランで始めてみて、使い勝手を確認した上で有料プランを検討するのがおすすめです。
gooブログの書籍化の方法は?
有料プラン、無料プランにかかわらず、gooブログの記事は書籍化できます。「引越しデータ作成」メニューにてデータをダウンロードし、MyBooks.jpによる外部サービスを利用することでオリジナルの書籍が完成します。
gooブログの記事を書籍化することで、大切な思い出や記録を「形」として残すことができます。MyBooks.jpを利用すれば、初心者でも簡単に書籍化が可能です。サービス終了前に、ぜひ検討してみてください。
まとめ:gooブログ終了で後悔のない選択を!

gooブログが終了しても、ブログを続ける方法はあります。無料・有料、簡単・少し手間がかかるなど、状況に応じて選択肢はさまざまです。
例えば、移行の手間を最小限に抑えたいなら、公式サポートのあるブログがオススメです。
- Amebaブログ
- Hatena Blog
例えば、「手間と苦労はカンベンだけど、もう少し自由にやりたい」と思う方には、既存サービスの有料プランがおすすめです。
- Amebaブログ(有料プラン)
- Hatena Blog(有料プラン)
例えば、「多少の面倒は想定内! ブログを本格的にやりたいのだ」そんな風に考えるなら、自前でブログをやるのがオススメ。
- WordPress
もちろん、これらは一例に過ぎません。例えば、しばらくはAmebaブログに移行して様子を見て、チャンスがあったらWordPressに移行する。そんなのもアリです。
あるいは、とりあえずHatena Blogに移行し、さらに別のブログサービスに移行する、なんて方法もあります。
けれども、gooブログの終了はすでに決定事項であり、時間も限りがあります。今後のこともしっかり考え、後悔のない選択をしてください。
本稿が誰かの何かに役立ったなら幸いです。
本格的にブログを続けたい方には、月額390円から使える高コスパな「コアサーバーV2プラン」がおすすめです。
サーバーと一緒にドメインを申し込むと、ドメインが永久無料になる特典も付いており、WordPressも最短1分半で簡単に始められます。
費用を抑えつつ自由度の高いブログを運営したい方は、ぜひコアサーバーをチェックしてみてください。
ドメインが実質0円(年間最大3,889円お得)になるサーバーセット割特典
を展開中です。
最新のキャンペーンはこちらから
ドメイン・サーバー同時契約でドメイン費用永久無料(年間最大3,889円お得)
是非、お得なこの機会にご利用ください。最新のキャンペーンはこちらから
※ユーザーノートの記事は、弊社サービスをご利用のお客様に執筆いただいております。
コロナ禍の緊急事態宣言でも生活がほとんど変わらなかった、おウチ大好きテクニカル系ライター。好物はPC、スマホ、ガジェット、そしてコタツ。


















 目次へ
目次へ