Webサイトの作り方とは?作成手順を7ステップで解説します

「自分のWebサイトを作ろう!」と考えたときに、何から始めればいいか分からないという人も多いのではないでしょうか?
実はWebサイトの作り方にはいくつかのパターンがあり、それぞれ必要な知識や費用が異なります。
間違ったやり方でWebサイトを作ろうとしてしまうと、思ったようにサイトが作れないということも考えられるでしょう。
そこで本記事ではWebサイトの作り方について3つパターンを紹介していきます。
Webサイトの具体的な作成手順についても解説していくので、これからウェブサイトを作りたいと考えている人はぜひ参考にしてください。
下記の動画でもWebサイトの作り方について解説しています。
ドメインとセットで購入するとサイト公開まですぐに実装可能!?レンタルサーバー「コアサーバー」はこちらから>>>
Webサイトの作り方は大きく分けて3パターン
- 最初から全て自分で作る
- サービスを活用して一部を自作する
- サービスやツールを活用して簡単に作る
Webサイトの作り方は大きく分けて上記3パターンに分かれます。
それぞれの方法でメリット・デメリットがあり、かかる費用や必要な知識が異なります。
ここからそれぞれのパターンについて詳しく解説していきます。
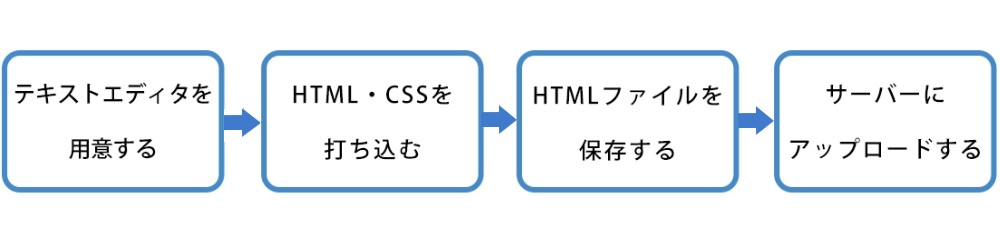
最初から全て自分で作る

Webサイトを最初からすべて自分で作るという方法があります。
かなり上級者向けの方法ですが、
- HTML
- CSS
といったプログラミング言語を打ち込んでいくことでWebサイトを作成することが可能です。
自分でデザインなどを自由にカスタマイズできる反面、HTMLやCSSなどの知識を学ぶ必要があり時間がかかります。
専門知識がある方や時間にゆとりがある方にはおすすめですが、Webに詳しくない方にはあまりおすすめできません。
初心者向けHTMLホームページの作り方は、下記で紹介してます。
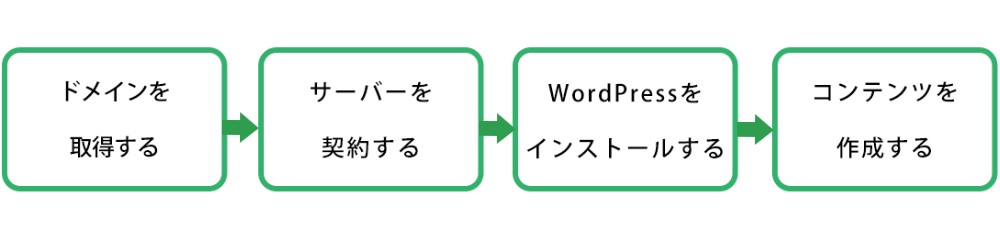
WordPressなどのサービスを活用して一部を自作する

CMSと呼ばれるWebサービスを活用して一部を自作するという作成方法もあります。
CMSとは「Contents Management System(コンテンツ・マネジメント・システム)」の略で、わかりやすく言うとWebサイトの編集を簡単に行えるソフトウェアのことです。
最も有名なCMSとしてはWordPressというソフトウェアがあり、全ウェブサイトの43.1%がWordPressで作られているとも言われています。
WordPressは、私たちが知っているコンテンツマネジメントシステムを持つすべてのWebサイトの63.4%で使用されています。これは全ウェブサイトの43.1%にあたります。
W3Techs
WordPressを利用すればWebサイトの大枠を作成することができるため、中身の画像やテキストなど一部を自作するだけでホームページを作成することが可能です。
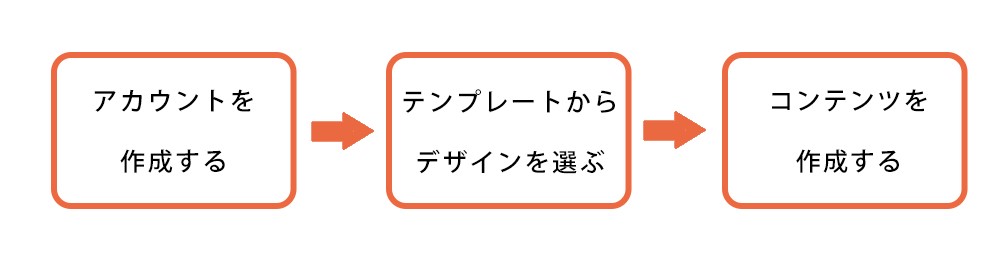
Webサイト作成サービスやツールを活用して簡単に作る

はてなブログなどの無料ブログやWixなどのホームページ作成ツールを利用することで、簡単にWebサイトを作ることができます。
用意されているテンプレートを使用すれば数時間でおしゃれなWebサイトを作成することが可能です。
ただし集客の面でWordPressなどと比べて弱かったり、運営元の制約に縛られてしまうなどのデメリットもあります。
簡単にWebサイトを作成できる反面、デメリットもあるという部分は覚えておきましょう。
おすすめの無料のホームページ作成ツールは下記7ご覧いただけます。
おすすめはWordPressを活用してWebサイトを作成する方法
これからWebサイトを作りたい人におすすめなのは、WordPressを使ってWebサイトを作る方法です。
全Webサイトの43.1%がWordPressを使って作られており、世界中で使われているソフトウェアとなっています。
人気の理由としては、
- 無料のデザインテンプレートが豊富に用意されている
- プラグインで機能を拡張できる
- ネットで検索すれば簡単に情報を手に入れられる
などです。
WordPressでのWebサイトの始め方に関しては下記の記事で詳しく解説しているので、こちらもぜひ参考にしてください。
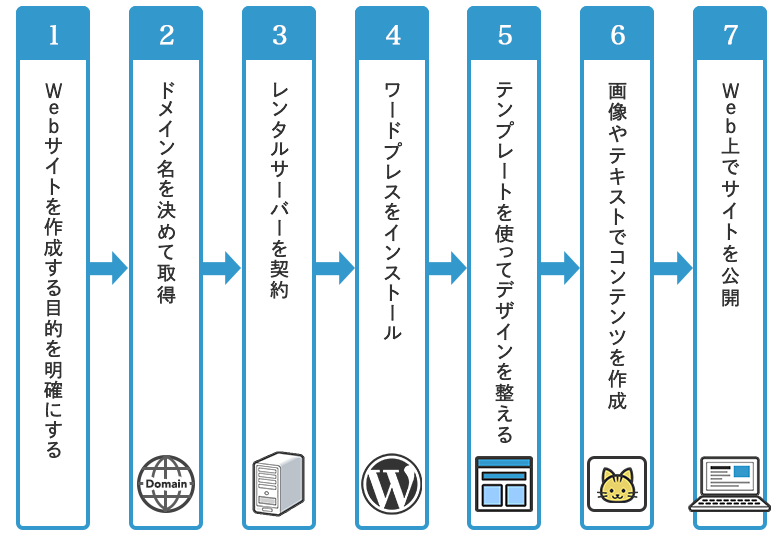
Webサイトを作成する手順を7ステップで解説

- Webサイトを作成する目的を明確にする
- ドメイン名を決めて取得する
- レンタルサーバーを契約する
- WordPressをインストールする
- テンプレートを使ってデザインを整える
- 画像やテキストでコンテンツを作成する
- Web上でサイトを公開する
Webサイトを作成する手順としては上記7ステップです。
ここからそれぞれのステップについて詳しく解説していきます。
Webサイトを作成する目的を明確にする
まずは何を目的にWebサイトを作成するかを企画しましょう。
目的が明確になっていないと、せっかくWebサイトを作ってもアクセスが集まらなくなってしまうからです。
Webサイトを作る目的の例としては、
- 自社商品・サービスの販売
- お店の認知度を高める
- アフィリエイトで他社の商品・サービスを紹介する
などが考えられます。
Webサイトで成果を出すためにも、まずはどのような目的でホームページを作るのかを明確にしてみましょう。
ドメイン名を決めて取得する
続いて、ドメイン名を決めてドメインを取得します。
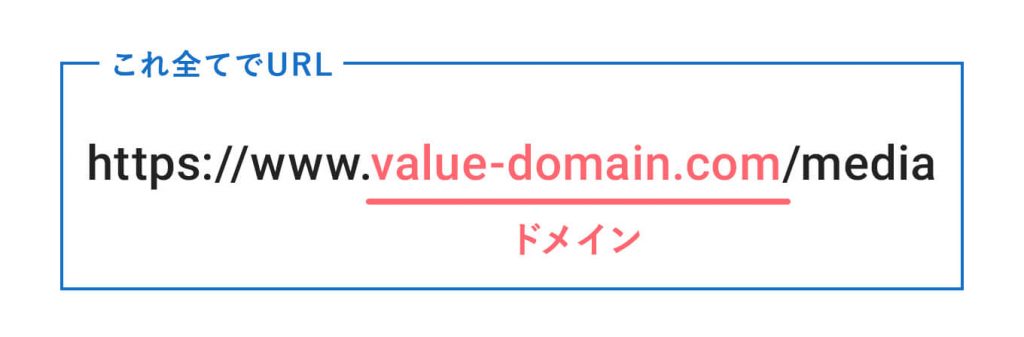
ドメインとはWeb上の住所のようなもので、「〇〇.com」や「〇〇.jp」などの文字列です。
一般的にはサイト名と関連性を持たせてドメイン名を決めるような形になります。
例えばバリュードメインの場合には、「value-domain.com」がドメイン名です。

あなたのお店やWebサイトの名前に合わせたドメイン名を決めるようにしてください。
バリュードメインを利用すれば希望の文字列が取得可能かどうかをすぐに確認することができるので、まずは一度チェックしてみてください。
ドメイン名の決め方については「ドメインの選び方と名前の決め方を解説!」で詳しく紹介しています。
レンタルサーバーを契約する
Webサイトを作るためにはドメインだけでなくレンタルサーバーを契約する必要があります。
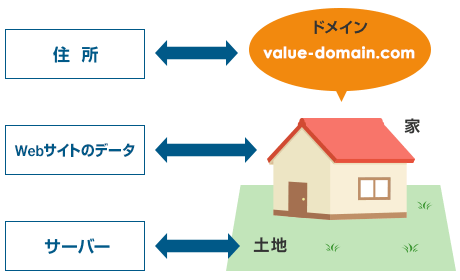
サーバーとはWebサイトを家と考えたときの土地のようなイメージで、サイトを作る際には必ず必要なものです。

コアサーバーは初期費用が無料で利用できるレンタルサーバーであり、WordPressのインストールも簡単に行えるのが特徴となっています。
ディスク容量が多くサイトの表示スピードも高速にすることが可能なので、これからWordPressでWebサイトを作りたいと考えているのであればぜひ検討してみてください。
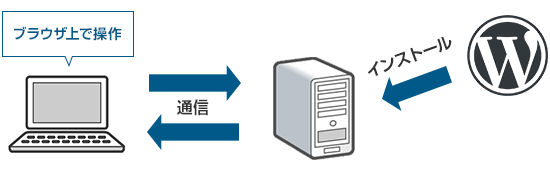
WordPressをインストールする

バリュードメインでドメインを取得してコアサーバーを契約したら、サーバーにWordPressをインストールしましょう。
コアサーバーにはWordPressを簡単にインストールできる機能が搭載されているため、初めてWordPressを利用する人でもすぐに設定を行うことが可能です。
具体的なWordPressのインストール方法に関しては、コアサーバーマニュアルページの「WordPressのインストール」を参考にしてください。
テンプレートを使ってデザインを整える
無事にWordPressがインストールできたら、テンプレートを使ってWebサイトのデザインを整えましょう。
WordPressには有料・無料のテンプレートが用意されており、インストールすることで簡単にデザインを整えることが可能です。
例えば、
- Cocoon
- Luxeritas
- Lightning
などは無料テンプレートでありながらシンプルでおしゃれなWebサイトを簡単に作ることができます。
WordPressの人気おすすめテンプレートに関しては下記の記事で詳しく解説しているので、こちらもぜひ参考にしてください。
画像やテキストでコンテンツを作成する
WordPressテンプレートを使って全体のデザインが整ったら、画像やテキストを使ってコンテンツを作成していきましょう。
最初に決めた目的を達成できるようにコンテンツを作成することで、訪問者に適切なアクションを起こしてもらいやすくなります。
WordPressであればページの追加や作成も簡単に行うことが可能なので、目的に沿ったコンテンツを用意することができるでしょう。
Web上でサイトを公開する

Webサイトのコンテンツが作成できたら、最後にWeb上でサイトを公開しましょう。
最近ではPCだけでなくスマホやタブレットからのアクセスも多いので、複数のデバイスで確認を行うのがおすすめです。
適切なコンテンツを投稿することで検索エンジンからアクセスが集まったり、SNSでの認知を広げることで他の媒体からユーザーが訪れることもあります。
Webサイトの公開後は定期的にコンテンツを更新したり、最新の情報に修正したりして集客を強化していくような流れです。
Webサイトを作るうえで押さえておきたい3つのポイント
Webサイトを作る際は、費用と労力を注ぐことになります。
そこで以下のポイントを押さえれば、最小限の労力と適切な費用で、Webサイトを立ち上げられるようになります。
- 先にサイトマップを作るのがおすすめ
- サーバーの容量は程よいサイズで契約する
- スマホにも対応したデザインで作る
それぞれ1つずつ解説します。
1. 先にサイトマップを作るのがおすすめ
Webサイトを作る際は、最初の段階でサイトマップを作っておくのがおすすめです。
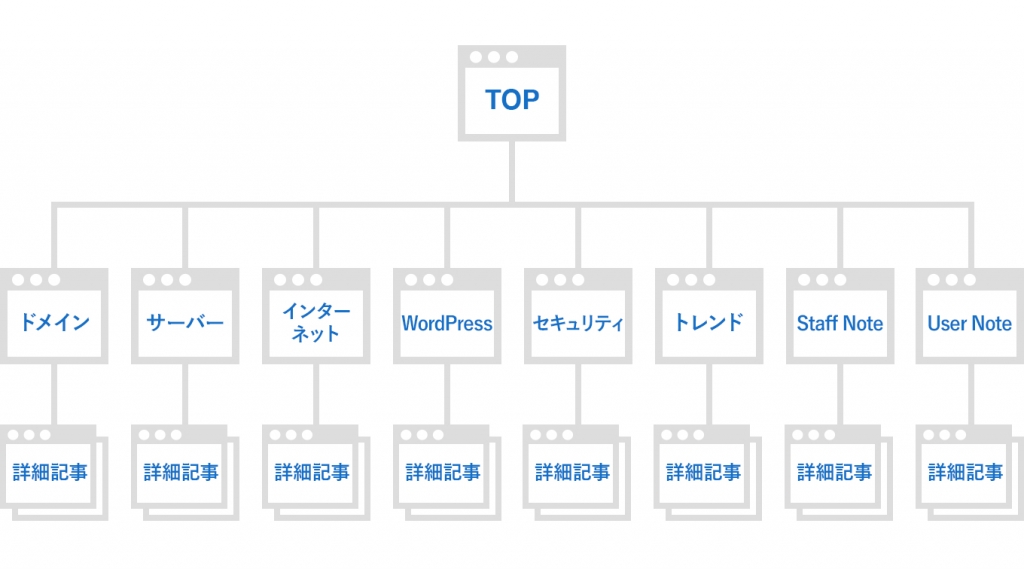
サイトマップとは、Webサイトの全体の構造がわかるように図式化したもののことです。
一例として弊メディア『Value Note(バリューノート)』のサイトマップを掲載いたしますので、ご自身で作る際の参考にしてみてください。

サイトマップを作っておけばWebサイトのデザインを設計したり、外注したりするときに進めやすくなります。
またサイトマップがあれば、Webサイトの立ち上げまでに要する時間と労力を見積もりやすくなるため、スケジュールを立てやすいこともメリットの1つです。
「サイトマップは面倒だから早めにWebサイト作りに着手したい」そんな方もいるでしょう。
しかしサイトマップを先に仕上げておけば最短ルートでWebサイトを立ち上げられるようになるため、面倒がらずに作るようにしましょう。
2. サーバーの容量は程よいサイズで契約する
レンタルサーバーを契約する際は、程よいサイズの容量のプランを選びましょう。
サーバーの容量は多いに越したことはありませんが、それに比例して費用も上がるため、サイト規模に適したプランを選ぶ必要があります。


最初のうちは小さめのプランで契約してみて、規模を大きくしたときに容量が足りなさそうなときに、都度増やしていくといいでしょう。
3. スマホにも対応したデザインで作る
Webサイトを作る際は、スマホでも見やすい「レスポンシブ対応」のデザインを採用しましょう。
ほとんどのWebサイトへのアクセスは、PCよりもスマホのほうが多い傾向にあります。
そのためスマホでWebサイトを読まれることを前提に、デザインを構築しましょう。
使い勝手が悪いデザインだと読者は離脱してしまうため、思うような成果につながらない恐れがあります。
レスポンシブ対応のデザインでWebサイトを作るようにすれば、読者の方に気持ちよく読んでもらえるようになり成果につながるでしょう。
Webサイトの作り方に関するQ&A
- 無料でできるWebサイトの作り方はある?
- Webサイト制作に必要なプログラミング言語とは?
- スマホでWebサイトを作ることはできる?
Webサイトの作り方に関するよくある疑問は上記の通り。
ここからそれぞれの疑問について詳しく解説していきます。
無料でできるWebサイトの作り方はある?
無料で利用できるサイト作成サービスを利用すれば、固定費なしでWebサイトを作ることができます。
例えば、
などです。
ただし無料版には機能制限がかけられていたり、広告が表示されてしまうなどのデメリットもあります。
これからあなたの資産となるWebサイトを作りたいのであれば、多少のコストがかかっても有料でサイトを作成するのがおすすめです。
またGoogleサイトを活用して無料で独自ドメインのサイトを作成する方法を下記の記事で解説しているので、こちらもぜひチェックしてみてください。
Webサイト制作に必要なプログラミング言語とは?
Webサイト制作に必要なプログラミング言語としては、
- HTML
- CSS
- PHP
- JavaScript/jQuery
などがあります。
Webサイトを0から作る場合には上記のようなプログラミング言語を理解する必要がありますが、WordPressなどのソフトを使えば専門知識がなくてもサイト制作が可能です。
プログラミング言語の習得には時間がかかるため、簡単にWebサイトを作りたいのであればWordPressなどのシステムを利用しましょう。
スマホでWebサイトを作ることはできる?
スマホだけでWebサイトを作ることも可能です。
Webサイトを作成できるスマホアプリとしては、
などがあります。
スマホだけで簡単にWebサイトを作成できるので便利ですが、
- サービスが終了する可能性がある
- 広告が表示されてしまう
などのデメリットも。
長期的な資産となるWebサイトを作りたいのであれば、PCを使って作成するのがおすすめです。
またスマホだけで独自ドメインを活用する方法に関して下記の記事で解説しているので、こちらもぜひ参考にしてください。
まとめ:Webサイトの作り方は手順を理解してから実践しよう
ここまでWebサイトの作り方の手順について詳しく解説してきました。
今はWordPressなどの便利なソフトウェアが用意されているため、0から自分で作らなくても簡単にWebサイトを作ることができます。
既存のテンプレートを利用すれば専門知識がなくてもデザイン性の高いウェブサイトを作れるので、ぜひ挑戦してみてください。
なお、WordPressを利用してWebサイトを立ち上げる予定の方は、レンタルサーバーの「コアサーバー」がおすすめです。
- 全プランでSSD搭載
- 無料でSSL設定が可能
- 最大64コア、1TBのメモリーで高速表示
- WordPress自動インストール可能
コアサーバーであれば全プランでSSDを搭載しているだけでなく、最大64コアのCPUと最大1TBのメモリーで運用しているため、高速かつ安定してサイト運営ができます。
WordPressの自動インストール機能も用意しているため、サイト運営の経験がない方でも簡単に立ち上げができます。
申込時にドメインを購入すれば、“自動”でサイトの表示まで設定する初心者おすすめの機能も搭載しています。
ぜひ簡単立ち上げ&高速処理に対応しているコアサーバーで、Webサイトを運営することを検討してみてください。
初期費用無料、ドメインが実質0円(年間最大3,882円お得)になる
サーバーセット割特典を展開中です。


GMOデジロック データアナリスト
20代からECサイト運営・WEBマーケティング系の仕事を15年以上経験。最近は分析スキル向上のため機械学習・データサイエンスを勉強中。
















 目次へ
目次へ